Difference between revisions of "Ambrosia"
| (34 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{#css: | + | {{#css: |
| − | + | ||
| − | + | .container { | |
| − | + | font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif; | |
| − | + | display: flex; | |
| + | justify-content: center; | ||
| + | width: 1000px; | ||
| + | height: auto; | ||
| + | margin: auto; | ||
| + | display: flex; | ||
| + | flex-direction: column; | ||
} | } | ||
| − | # | + | |
| − | color: black | + | .top-section { |
| + | display: flex; | ||
| + | } | ||
| + | |||
| + | .header-container { | ||
| + | width: 100%; | ||
| + | display: flex; | ||
| + | justify-content: center; | ||
| + | padding: 2em 0; | ||
| + | } | ||
| + | |||
| + | .header-title { | ||
| + | width: 94%; | ||
| + | font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif; | ||
| + | font-size: 25px; | ||
| + | letter-spacing: 2px; | ||
| + | word-spacing: 2px; | ||
| + | color: #000000; | ||
| + | font-weight: 700; | ||
| + | text-decoration: none; | ||
| + | font-style: normal; | ||
| + | font-variant: normal; | ||
| + | text-transform: none; | ||
| + | } | ||
| + | |||
| + | .left-panel { | ||
| + | width: 30%; | ||
| + | height: auto; | ||
| + | background-color: #eeeeee; | ||
| + | border: 0.75em; | ||
| + | border-style: solid; | ||
| + | border-color: black; | ||
| + | border-bottom-style: hidden; | ||
| + | font-size: 0.9em; | ||
| + | } | ||
| + | |||
| + | .right-panel { | ||
| + | width: 70%; | ||
| + | display: flex; | ||
| + | flex-direction: column; | ||
| + | justify-content: center; | ||
| + | } | ||
| + | |||
| + | .portrait-image { | ||
| + | width: 100%; | ||
| + | } | ||
| + | |||
| + | .portrait-image img { | ||
| + | width: 100%; | ||
| + | height: auto; | ||
| + | margin-bottom: 1em; | ||
| + | } | ||
| + | |||
| + | .info-table { | ||
| + | margin: auto; | ||
| + | width: 100%; | ||
| + | padding: 0 1em; | ||
| + | } | ||
| + | |||
| + | .info-table-label { | ||
| + | font-weight: 600; | ||
| + | width: 50%; | ||
| + | } | ||
| + | |||
| + | .icon { | ||
| + | display: flex; | ||
| + | justify-content: center; | ||
| + | } | ||
| + | |||
| + | .photo-banner { | ||
| + | width: 100%; | ||
| + | } | ||
| + | |||
| + | .photo-banner img { | ||
| + | width: 100%; | ||
| + | height: auto; | ||
| + | } | ||
| + | |||
| + | .mid-banner { | ||
| + | margin-bottom: -1em; | ||
| + | } | ||
| + | |||
| + | .biography-container { | ||
| + | width: 94%; | ||
| + | padding: 1em 3%; | ||
| + | } | ||
| + | |||
| + | .center { | ||
| + | text-align: center; | ||
| + | } | ||
| + | |||
| + | .underline { | ||
| + | border-bottom-style: solid; | ||
| + | border-bottom-width: 0.1em; | ||
| + | border-color: black; | ||
| + | padding-bottom: 0.5em; | ||
| + | } | ||
| + | |||
| + | .label { | ||
| + | margin: 0.2em 0; | ||
| + | font-size: 1.4em; | ||
| + | font-weight: 600; | ||
| + | font-style: italic; | ||
| + | } | ||
| + | |||
| + | .white { | ||
| + | color: lightgray; | ||
| + | border-color: lightgray; | ||
| + | } | ||
| + | |||
| + | .hooks-container { | ||
| + | background-color: black; | ||
| + | color: lightgray; | ||
| + | width: 94%; | ||
| + | padding: 1em 3%; | ||
| + | font-size: 0.9em; | ||
| + | display: flex; | ||
| + | flex-direction: column; | ||
| + | } | ||
| + | |||
| + | .hooks-container, .contacts-container .label { | ||
| + | margin-bottom: 1em; | ||
} | } | ||
| − | + | ||
| − | font- | + | .contacts-container, .gallery-container, .logs-container { |
| + | background-color: white; | ||
| + | color: black; | ||
| + | width: 94%; | ||
| + | padding: 1em 3%; | ||
| + | display: flex; | ||
| + | flex-direction: column; | ||
| + | } | ||
| + | |||
| + | .hooks-content { | ||
| + | width: 100%; | ||
| + | display: flex; | ||
| + | } | ||
| + | |||
| + | .hooks-table { | ||
| + | width: 70%; | ||
| + | } | ||
| + | |||
| + | .hook-table-label { | ||
| + | color: white; | ||
| + | font-weight: 600; | ||
| + | padding-left: 0.5em; | ||
| + | } | ||
| + | |||
| + | .anim-gif { | ||
| + | width: 30%; | ||
| + | display: flex; | ||
| + | flex-direction: column; | ||
| + | justify-content: center; | ||
| + | } | ||
| + | |||
| + | .anim-gif img { | ||
| + | width: 100%; | ||
| + | height: auto; | ||
| + | border-radius: 30%; | ||
| + | } | ||
| + | |||
| + | .contacts-container, .gallery-container { | ||
| + | background-color: black; | ||
| + | color: lightgray; | ||
| + | width: 94%; | ||
| + | padding: 1em 3%; | ||
| + | display: flex; | ||
| + | flex-direction: column; | ||
| + | } | ||
| + | |||
| + | .contacts-container a { | ||
| + | color: white | ||
} | } | ||
| − | + | ||
| − | + | .contacts-container a:visited { | |
| + | color: white | ||
} | } | ||
| − | + | ||
| − | + | .contacts-container a:hover { | |
| + | color: darkred | ||
} | } | ||
| − | + | ||
| − | + | .logs-container { | |
| − | + | margin: 0 1em; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | .logs-container a { | |
| − | + | color: black | |
} | } | ||
| − | + | .logs-container a:visited { | |
| − | + | color: black | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | .logs-container a:hover { | |
| − | + | color: darkred | |
| − | |||
} | } | ||
| − | + | .gallery-content ul { | |
| − | + | display: flex; | |
| − | + | flex-wrap: wrap; | |
| − | + | list-style-type: none; | |
| + | justify-content: center; | ||
} | } | ||
| − | + | .gallery-content img { | |
| − | height: | + | height: 240px; |
| − | + | width: 100%; | |
| − | + | max-width: 100%; | |
} | } | ||
| − | + | .gallery-content a { | |
| − | + | color: lightgray | |
| − | |||
| − | |||
} | } | ||
| − | + | .gallery-content a:visited { | |
| − | + | color: lightgray | |
| − | |||
| − | |||
} | } | ||
| − | + | .gallery-content a:hover { | |
| − | + | color: darkred | |
| − | |||
| − | |||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="container"> | |
| + | <div class="top-section"> | ||
| + | <div class="left-panel"> | ||
| + | |||
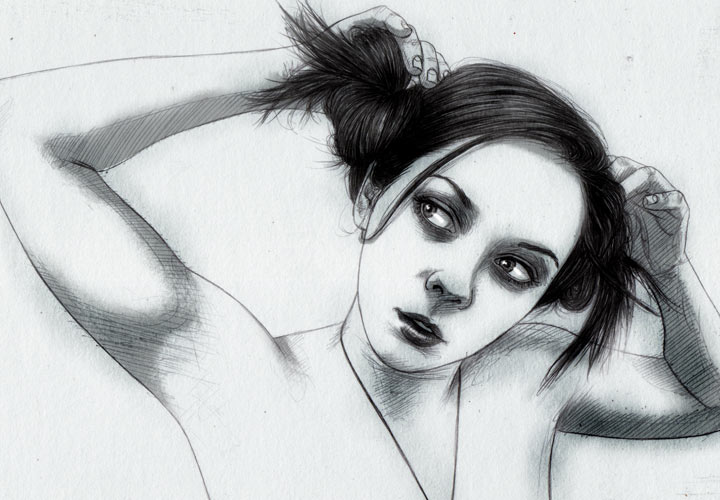
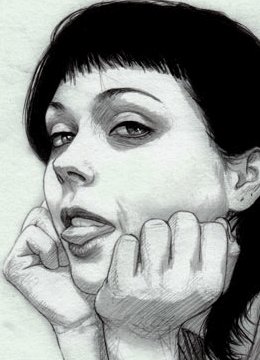
| + | <div class="portrait-image">[[File:ambrosia_1.jpg]]</div> | ||
| − | ''' | + | <table class="info-table"> |
| + | <tr> | ||
| + | <td class="info-table-label">Full Name:</td> | ||
| + | <td>Ambrosia Lasalle</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Position:</td> | ||
| + | <td>Goth Deviant</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Demeanor:</td> | ||
| + | <td>Trickster</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Apparent Age:</td> | ||
| + | <td>Early 20s</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <hr style="width: 90%" /> | ||
| + | <table class="info-table"> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Height:</td> | ||
| + | <td>5'2"</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Weight:</td> | ||
| + | <td>Perfect</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Hair:</td> | ||
| + | <td>Jet Black</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Eyes:</td> | ||
| + | <td>Ice Blue</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <hr style="width: 90%" /> | ||
| + | <table class="info-table"> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Hometown:</td> | ||
| + | <td>Los Angeles, Ca.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Clan:</td> | ||
| + | <td>Malkavian</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Sect:</td> | ||
| + | <td>Camarilla</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="info-table-label">Title:</td> | ||
| + | <td>Malkavian Primogen</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | <hr style="width: 90%" /> | ||
| + | |||
| + | <div class="icon">[[File:Malkavian.png]]</div> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="right-panel"> | ||
| + | |||
| + | <div class="header-container"> | ||
| + | <div class="header-title center underline">Ambrosia Lasalle</div> | ||
| + | </div> | ||
| + | |||
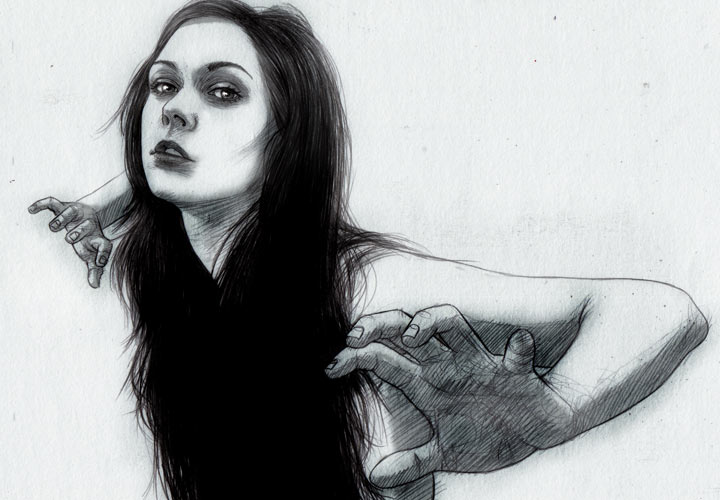
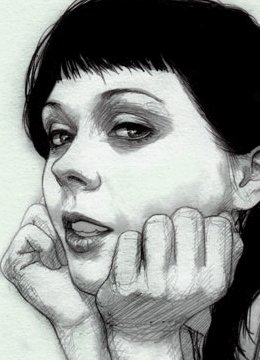
| + | <div class="photo-banner">[[File:Ambrosia_2.jpg]]</div> | ||
| + | |||
| + | <div class="biography-container"> | ||
| + | <div class="label center underline">Biography</div> | ||
| + | |||
| + | <p> | ||
| + | Ambrosia believes that she is cursed with the souls of those whom she has fed upon. The simple act of tasting a mortal's blood allows her to absorb part (or all, if her victim dies) of their soul into her own consciousness for a time. It's rare that her mind isn't full of the voices of her previous lovers or victims or their strongest, most emotional memories. It's even rarer to see one of those souls take over for a while and force her to do it's bidding. | ||
| + | </p> | ||
| + | <p> | ||
| + | Such an ability over another's soul is powerful if wielded correctly. Unfortunately, it is all just the work of her deranged subconsciousness and there aren't any 'real' souls trapped in her mind, at all. | ||
| + | </p> | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="hooks-container"> | ||
| + | <div class="label center underline white">Roleplay Hooks</div> | ||
| + | |||
| + | <div class="hooks-content"> | ||
| + | <table class="hooks-table"> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Vampire:</td> | ||
| + | <td>She is a creature of the night. Sucker of blood.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Malkavian:</td> | ||
| + | <td>She bears the burden of her clan's curse, as if she wasn't quirky enough.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">False Toreador:</td> | ||
| + | <td>Though she may not admit it, Ambrosia often strives to live her life as a Rose.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Blood Dolls:</td> | ||
| + | <td>She is always looking to expand her herd. What about you?</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Goth:</td> | ||
| + | <td>She is active in the local gothic community.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Nightlife:</td> | ||
| + | <td>She can often be found at darker clubs such as Secrets, The Crypt, and more.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Occult:</td> | ||
| + | <td>She fancies herself to be a student of occult history. Have anything of interest to share?</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">Akkadia:</td> | ||
| + | <td>She is the new owner of Akkadia.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | |||
| + | <div class="anim-gif">[[File:Ambrosia.gif]]</div> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
| + | |||
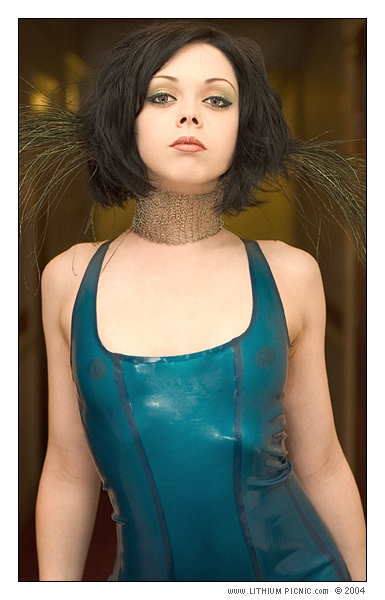
| + | <div class="photo-banner mid-banner">[[File:Ambrosia-banner2.jpg]]</div> | ||
| + | |||
| + | <div class="contacts-container"> | ||
| + | <div class="label center white underline">Contacts</div> | ||
| + | |||
| + | <div class="hooks-content"> | ||
| + | <div class="anim-gif">[[File:Ambrosia2.gif]]</div> | ||
| + | <table class="hooks-table"> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Alissa]]:</td> | ||
| + | <td>She creeps me out in the most wonderful way... and now she is mine.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Amelie]]:</td> | ||
| + | <td>The glue that helps bind our Praxis together.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Colombe]]:</td> | ||
| + | <td>True nobility walks among us.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Ed]]:</td> | ||
| + | <td>She keeps us safe. I am glad I am on her good side.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Gloria]]:</td> | ||
| + | <td>You stand up for yourself well, though need to temper your rightiousness.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Jodessa]]:</td> | ||
| + | <td>What a frightening and interesting individual. Those fangs, though!</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Kahraman]]:</td> | ||
| + | <td>Reckless at times... but loyal.</td> | ||
| + | </tr> | ||
| + | <tr> | ||
| + | <td class="hook-table-label">[[Vegard]]:</td> | ||
| + | <td>He is responsible for us all.</td> | ||
| + | </tr> | ||
| + | </table> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div class="logs-container"> | ||
| + | <div class="label center underline">Logs</div> | ||
| + | <DynamicPageList> | ||
| + | category=Ambrosia | ||
| + | category=Logs | ||
| + | ordermethod=sortkey | ||
| + | order=ascending | ||
| + | mode=none | ||
| + | </DynamicPageList> | ||
| + | </div> | ||
| − | + | <div class="photo-banner mid-banner">[[File:Ambrosia-banner3.jpg]]</div> | |
| − | + | <div class="gallery-container"> | |
| + | <div class="label center white underline">Gallery</div> | ||
| − | + | <div class="gallery-content"> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<ul> | <ul> | ||
<li>[[File:Amb1.jpg]]</li> | <li>[[File:Amb1.jpg]]</li> | ||
| Line 176: | Line 441: | ||
<li>[[File:Ambrosia_5.jpg]]</li> | <li>[[File:Ambrosia_5.jpg]]</li> | ||
<li class="edge">[[File:Ambrosia_6.jpg]]</li> | <li class="edge">[[File:Ambrosia_6.jpg]]</li> | ||
| + | <li>[[File:Ambrosia_11.jpg]]</li> | ||
| + | <li>[[File:Ambrosia_12.jpg]]</li> | ||
| + | <li>[[File:Ambrosia_13.jpg]]</li> | ||
| + | <li class="edge">[[File:Ambrosia_14.jpg]]</li> | ||
| + | <li>[[File:Ambrosia_15.jpg]]</li> | ||
| + | <li>[[File:Ambrosia_16.jpg]]</li> | ||
</ul> | </ul> | ||
| − | |||
| − | |||
| − | < | + | </div> |
| − | + | </div> | |
| − | + | ||
| − | + | </div> | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[Category:PCs]][[Category:Active PCs]][[Category:Vampire]][[Category:Malkavian]][[Category:Camarilla]] | [[Category:PCs]][[Category:Active PCs]][[Category:Vampire]][[Category:Malkavian]][[Category:Camarilla]] | ||
Latest revision as of 18:19, 3 June 2022
| Full Name: | Ambrosia Lasalle |
| Position: | Goth Deviant |
| Demeanor: | Trickster |
| Apparent Age: | Early 20s |
| Height: | 5'2" |
| Weight: | Perfect |
| Hair: | Jet Black |
| Eyes: | Ice Blue |
| Hometown: | Los Angeles, Ca. |
| Clan: | Malkavian |
| Sect: | Camarilla |
| Title: | Malkavian Primogen |
Ambrosia believes that she is cursed with the souls of those whom she has fed upon. The simple act of tasting a mortal's blood allows her to absorb part (or all, if her victim dies) of their soul into her own consciousness for a time. It's rare that her mind isn't full of the voices of her previous lovers or victims or their strongest, most emotional memories. It's even rarer to see one of those souls take over for a while and force her to do it's bidding.
Such an ability over another's soul is powerful if wielded correctly. Unfortunately, it is all just the work of her deranged subconsciousness and there aren't any 'real' souls trapped in her mind, at all.
| Vampire: | She is a creature of the night. Sucker of blood. |
| Malkavian: | She bears the burden of her clan's curse, as if she wasn't quirky enough. |
| False Toreador: | Though she may not admit it, Ambrosia often strives to live her life as a Rose. |
| Blood Dolls: | She is always looking to expand her herd. What about you? |
| Goth: | She is active in the local gothic community. |
| Nightlife: | She can often be found at darker clubs such as Secrets, The Crypt, and more. |
| Occult: | She fancies herself to be a student of occult history. Have anything of interest to share? |
| Akkadia: | She is the new owner of Akkadia. |
| Alissa: | She creeps me out in the most wonderful way... and now she is mine. |
| Amelie: | The glue that helps bind our Praxis together. |
| Colombe: | True nobility walks among us. |
| Ed: | She keeps us safe. I am glad I am on her good side. |
| Gloria: | You stand up for yourself well, though need to temper your rightiousness. |
| Jodessa: | What a frightening and interesting individual. Those fangs, though! |
| Kahraman: | Reckless at times... but loyal. |
| Vegard: | He is responsible for us all. |
2020.04.10: AvalonCon Anime Cosplay Ball
2021.04.14: Camarilla Karaoke
2021.04.28 Avci Antiquities Private Auction
2021.05.18: Roller Vamps
2021.05.31 Happy Trees Salon
2021.06.13 A New Ghoulfriend
2021.08.18 Who Are We
2021.08.25 Perspectives on Each Other
2021.09.01 Inquisitors Salon
2021.09.08 Classy Mini-Golf
2021.09.15 Lore Charades - Enhanced
2021.09.22 Are You A Baali
2021.10.12 Hunt of the Giovanni
2021.10.13 Our Little Beasts
2021.10.20 Lets Dance
2022.06.24 What does this junk cost and why is it here Episode 1