Difference between revisions of "Dead Mall"
imported>Felix |
imported>Felix |
||
| Line 12: | Line 12: | ||
padding-bottom: 0.75em; | padding-bottom: 0.75em; | ||
padding-left: 1em; | padding-left: 1em; | ||
| + | } | ||
| + | .data a, .data a:visited, .more a, .more a:visited { | ||
| + | color: #5a8029 !important; | ||
| + | } | ||
| + | .data a:hover, .more a:hover { | ||
| + | color: #7bae38; | ||
} | } | ||
.wrapper { | .wrapper { | ||
| Line 35: | Line 41: | ||
.bg img { | .bg img { | ||
bottom: 0; | bottom: 0; | ||
| + | height: auto; | ||
opacity: 0.75; | opacity: 0.75; | ||
position: absolute; | position: absolute; | ||
| Line 114: | Line 121: | ||
min-height: 13em; | min-height: 13em; | ||
padding: 1em 0; | padding: 1em 0; | ||
| + | overflow: hidden; | ||
} | } | ||
.stuff > .data > p:first-of-type { | .stuff > .data > p:first-of-type { | ||
| Line 147: | Line 155: | ||
background-color: white; | background-color: white; | ||
display: inline-block; | display: inline-block; | ||
| + | } | ||
| + | .stuff .data h2 { | ||
| + | margin-bottom: 0.25em; | ||
| + | padding-top: 0.25em; | ||
} | } | ||
h3 { | h3 { | ||
| Line 166: | Line 178: | ||
padding: 0 1.25em 0 .65em; | padding: 0 1.25em 0 .65em; | ||
width: calc(100% - 250px - 3.8em); | width: calc(100% - 250px - 3.8em); | ||
| + | } | ||
| + | .music ul { | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | justify-content: space-between; | ||
| + | list-style: inside none square; | ||
| + | margin: 1px; | ||
| + | } | ||
| + | .music li { | ||
| + | flex: 0 0 50%; | ||
| + | } | ||
| + | /*---Descriptions---*/ | ||
| + | #descs { | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | justify-content: flex-start; | ||
| + | position: relative; | ||
| + | z-index: 3; | ||
| + | } | ||
| + | .tab { | ||
| + | flex: 0 0 25%; | ||
| + | font-weight: bold; | ||
| + | order: 1; | ||
| + | } | ||
| + | #outside { | ||
| + | order: 0; | ||
| + | } | ||
| + | .tab a, :target ~ #outside a { | ||
| + | display: inline-block; | ||
| + | margin: 0 .5em .5em 0; | ||
| + | opacity: 0.5; | ||
| + | border-bottom: none; | ||
| + | } | ||
| + | #outside a, .tab:target a { | ||
| + | border-bottom: 2px solid #5a8029; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | #descs a:hover { | ||
| + | opacity: 1; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | .panel { | ||
| + | display: none; | ||
| + | width: 100%; | ||
| + | text-indent: 3em; | ||
| + | order: 2; | ||
| + | } | ||
| + | .panel > h3 { | ||
| + | border-top: 1px solid #aaa; | ||
| + | text-indent: 0; | ||
| + | } | ||
| + | #outside-panel { | ||
| + | display: block; | ||
| + | } | ||
| + | :target ~ #outside-panel { | ||
| + | display: none; | ||
| + | } | ||
| + | #outside:target ~ #outside-panel, | ||
| + | #atrium:target ~ #atrium-panel, | ||
| + | #food:target ~ #food-panel, | ||
| + | #movie:target ~ #movie-panel, | ||
| + | #riteaid:target ~ #riteaid-panel, | ||
| + | #upstairs:target ~ #upstairs-panel, | ||
| + | #basement:target ~ #basement-panel { | ||
| + | display: block; | ||
| + | } | ||
| + | #descs > div > div { | ||
| + | margin-top: 0.5em; | ||
| + | text-align: center; | ||
| + | text-indent: 0; | ||
| + | } | ||
| + | .area { | ||
| + | border: 4px solid white; | ||
| + | float: left; | ||
| + | height: auto; | ||
| + | margin: 1em 1em 1em 0; | ||
| + | width: 275px; | ||
} | } | ||
}} | }} | ||
| Line 192: | Line 281: | ||
</div> | </div> | ||
<div class="stuff"><div class="data"> | <div class="stuff"><div class="data"> | ||
| − | |||
<ul class="directory"> | <ul class="directory"> | ||
<h2>Directory</h2> | <h2>Directory</h2> | ||
| Line 202: | Line 290: | ||
</ul> | </ul> | ||
<h2>Main Areas</h2> | <h2>Main Areas</h2> | ||
| − | <h3>Food Court</h3> | + | <div id="descs"> |
| + | <div id="atrium" class="tab" tabindex="0">[[#atrium|Atrium]]</div> | ||
| + | <div id="food" class="tab" tabindex="0">[[#food|Food Court]]</div> | ||
| + | <div id="movie" class="tab" tabindex="0">[[#movie|Movie Theatre]]</div> | ||
| + | <div id="riteaid" class="tab" tabindex="0">[[#riteaid|Rite Aid Express]]</div> | ||
| + | <div id="upstairs" class="tab" tabindex="0">[[#upstairs|Upstairs]]</div> | ||
| + | <div id="basement" class="tab" tabindex="0">[[#basement|Basement]]</div> | ||
| + | <div id="outside" class="tab" tabindex=0>[[#outside|Outside]]</div> | ||
| + | <div id="outside-panel" class="panel"><h3>Outside</h3> | ||
| + | This two story hulk of a 1980's mall squats in the middle of an empty parking lot of cracked and weedy asphalt. The glass windows and doors at the entrance have been replaced by wood and scrap metal[[File:DMfront.jpg|class=area]] secured with functional latches and hinges. A small, windowed guard shack out in the parking lot houses the mall's kinfolk watchman team. | ||
| + | </div> | ||
| + | <div id="atrium-panel" class="panel"><h3>Atrium</h3> | ||
| + | Stuff. | ||
| + | </div> | ||
| + | <div id="food-panel" class="panel"><h3>Food Court</h3> | ||
Stuff. | Stuff. | ||
| − | <h3>Movie Theatre</h3> | + | </div> |
| + | <div id="movie-panel" class="panel"><h3>Movie Theatre</h3> | ||
Stuff. | Stuff. | ||
| − | <h3>Rite Aid Express</h3> | + | </div> |
| + | <div id="riteaid-panel" class="panel"><h3>Rite Aid Express</h3> | ||
Stuff. | Stuff. | ||
| − | <h3>Upstairs</h3> | + | </div> |
| + | <div id="upstairs-panel" class="panel"><h3>Upstairs</h3> | ||
Stuff. | Stuff. | ||
| − | <h3>Basement</h3> | + | </div> |
| + | <div id="basement-panel" class="panel"><h3>Basement</h3> | ||
Stuff. | Stuff. | ||
| − | </div></div> | + | </div> |
| + | </div>[[File:DMlogo.png|link=|class=watermark]]</div></div> | ||
<div class="more"> | <div class="more"> | ||
<div class="logs"> | <div class="logs"> | ||
| Line 227: | Line 334: | ||
<h2>Music</h2> | <h2>Music</h2> | ||
<ul class="plainlinks"> | <ul class="plainlinks"> | ||
| − | <li> | + | <li>[https://youtu.be/NXjmIOvZplU Rats Rule] - Die Antwoord</li> |
| − | <li> | + | <li>[https://youtu.be/iOcrKFiB_ts Welcome to Paradise] - Green Day</li> |
| − | <li> | + | <li>[https://youtu.be/i-4AheUl6ls Mercedes Benz] - Janis Joplin</li> |
| + | <li>[https://youtu.be/Q2wneBVssPc Talkin' 'bout a Revolution] - Tracy Chapman</li> | ||
</ul> | </ul> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 12:08, 18 February 2017




Welcome to the Dead Mall!
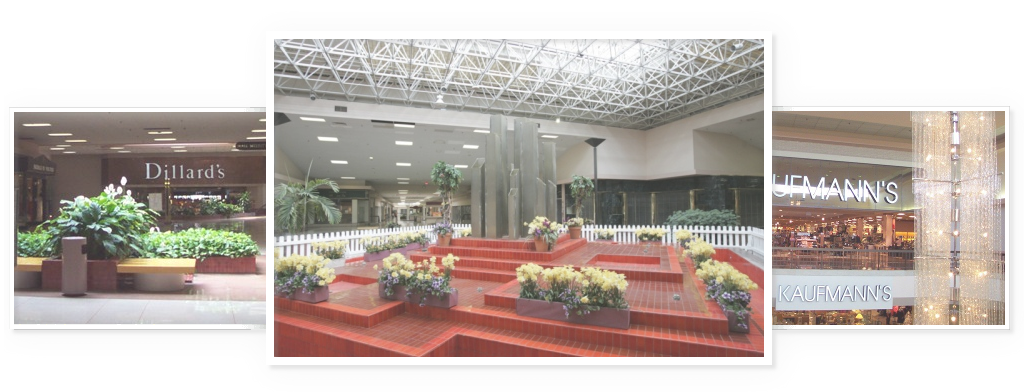
Once upon a time, Prospect Plaza was a bright shining gem of the Harbor district. Those days are long gone, along with first one anchor store, then another, then all the inner stores one by one until, with the arrival of newer, bigger, classier malls out in the suburbs, the Plaza was officially abandoned.
For years it languished, falling further into disrepair behind the forbidding fencing and 'no trespassing' signs. But waste not, want not, and Bone Gnawers don't tend to want to waste. Prospect's contingent of the tribe has taken it over, working their own form of renovation on the place.
If you're a 'Gnawer or their kin, c'mon by! If you're a friend, ask to drop in. If you're anyone else... beware of dog.
Main Areas
Outside
This two story hulk of a 1980's mall squats in the middle of an empty parking lot of cracked and weedy asphalt. The glass windows and doors at the entrance have been replaced by wood and scrap metal secured with functional latches and hinges. A small, windowed guard shack out in the parking lot houses the mall's kinfolk watchman team.
secured with functional latches and hinges. A small, windowed guard shack out in the parking lot houses the mall's kinfolk watchman team.
Atrium
Stuff.
Food Court
Stuff.
Movie Theatre
Stuff.
Rite Aid Express
Stuff.
Upstairs
Stuff.
Basement
Stuff.

Logs
2016.10.29: Dead Mall Discovery
2016.11.04: Second Floor Fomor
2016.11.06: Cleansing Crew
2016.11.27: The Wading Dead
2020-10-26: Along came a Spider at the Dead Mall
2020.10.29: Motoroil and Woundings
2022.06.20:Blade Forging Talk, then Curry
2022.06.20:Journey Delegates a Job He Doesn't Want
2022.07.04:Live Times at the Dead Mall
2022.07.21:A Ragtag New Pack?
Music
- Rats Rule - Die Antwoord
- Welcome to Paradise - Green Day
- Mercedes Benz - Janis Joplin
- Talkin' 'bout a Revolution - Tracy Chapman