Difference between revisions of "Etienne"
Jump to navigation
Jump to search
imported>Bliss |
(Marked Inactive) |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {| width="900" vertical-align="top" align="top" cellpadding="0" cellspacing="0" style=" border:10px solid Black" font="color: Silver; font-family:Palatino Linotype; font-size:10pt" | |
| − | + | |- | |
| − | + | | style="vertical-align:top; text-align:left; font-family:Palatino Linotype; font-size:10pt; padding:0px; border-right:5px solid Black " | | |
| − | + | <div style="background-color: Black>[[Image: Etienne1.jpg|top|700px]]</div> | |
| − | + | <div style="background-color: Black; line-height:300%"><font style="color:DarkBlack; font-size:14pt; font-variant:small-caps">'''Info'''</font></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="text-align:justify; padding:25px;"><font style="color:Black; font-family:Palatino Linotype; font-size:10pt"><br> | |
| − | + | <center>“Pain redeems all. It is the awareness of life, a reminder of death.” | |
| − | + | :'''Jacqueline Carey''', ''Kushiel's Dart''</center> | |
| − | . | + | |
| − | |||
| − | |||
| − | + | <center><hr width="50%" color=DarkBlack style="background-color: DarkBlack"></center> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {{Tab}}President of U.S Division of Magellan Corp. An international conglomerate that invests in weapons, automotive and aerospace, among other things. | |
| − | |||
| − | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | / | + | </font></div> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="background-color:Black; line-height:300%"><font style="color:DarkBlack; font-size:14pt; font-variant:small-caps">'''RP Hooks'''</font></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div style="text-align:justify; padding:25px;"><font style="color:Black; font-family:Palatino Linotype; font-size:10pt"><br> | |
| − | + | <center>[[image:Etinnebanner.jpg|500px]]</center> | |
| − | |||
| − | /* | + | |
| − | . | + | <center><hr width="50%" color=DarkBlack style="background-color: DarkBlack "></center> |
| − | + | ||
| − | + | <br> | |
| − | + | * ''Cars'': The faster the better. | |
| − | + | * ''Women'': Why settle for just one? | |
| − | + | * ''Money'': '''Old''' Money. | |
| − | + | * ''Sports'': If it's extreme enough, I might try it. | |
| − | </ | + | * ''Adrenaline Junkie'': Do I really need to explain this to you? |
| − | < | + | |
| − | < | + | |
| − | < | + | </font></div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div style="background-color:Black; line-height:300%"><font style="color:DarkBlack; font-size:14pt; font-variant:small-caps">'''Contacts'''</font></div> | |
| − | + | ||
| − | + | ||
| − | + | <center>[[Image:Etienne.jpg|280px]]</center> | |
| − | + | <div style="text-align:justify; padding:25px;"><font style="color:Black; font-family:Palatino Linotype; font-size:10pt"><br> | |
| − | + | <center>““When she's abandoned her moral center and teachings...when she's cast aside her facade of propriety and lady-like demeanor...when I have so corrupted this fragile thing and brought out a writhing, mewling, bucking, wanton whore for my enjoyment and pleasure.....enticing from within this feral lioness...growling and scratching and biting...taking everything I dish out to her.....at that moment she is never more beautiful to me. ”<br /> | |
| − | + | :'''Marquis de Sade'''</center> | |
| − | + | ||
| − | + | ||
| − | + | <center><hr width="50%" color=DarkBlack style="background-color: DarkBlack "></center> | |
| + | |||
| + | |||
| + | * [[Callie]]: '''A new friend''' – . | ||
| + | * [[Celeste Lea Delaunay]]:'''(NPC)''' - Don't you wish I was in charge? | ||
| + | * [[Lil'Jack]]: '''(NPC)''' – Keep at it. You might outlive them all. | ||
| + | * [[Jules Morden Delaunay]]: '''(NPC)''' – Uncle. Please. I have this under control. | ||
| + | </font></div> | ||
| + | |||
| + | |||
| + | |||
| + | <div style="background-color:Black; line-height:300%"><font style="color:DarkBlack; font-size:14pt; font-variant:small-caps">'''Logs'''</font></div> | ||
| + | |||
| + | <div style="text-align:justify; padding:25px"><font style="color:Black; font-family:Palatino Linotype; font-size:10pt"><br> | ||
| + | <center>“““The blessed in the kingdom of heaven will see the punishments of the damned, in order that their bliss be more delightful for them.””<br /> | ||
| + | :'''Thomas Aquinas'''</center> | ||
| + | |||
| + | |||
| + | <center><hr width="50%" color=DarkBlack style="background-color: DarkBlack "></center> | ||
| + | |||
| + | <DynamicPageList> | ||
| + | category=Logs | ||
| + | category=Etienne | ||
| + | ordermethod=firstedit | ||
| + | order=descending | ||
| + | addeditdate=true | ||
| + | shownamespace=false | ||
| + | noresultsheader=''None yet.'' | ||
| + | </DynamicPageList> | ||
| + | |||
| + | <center>[[Image:Etienne10.png|280px]]</center> | ||
| + | |||
| + | |||
| + | | width="300px" style="background-color:#FFFFFF; color:Black ; text-align:left; vertical-align:top; font-family:Palatino Linotype; font-size:10pt; padding:0px; border-left:5px solid Black" | | ||
| + | {| align="center" cellpadding="5" cellspacing="5" | ||
| + | |||
| + | |- | ||
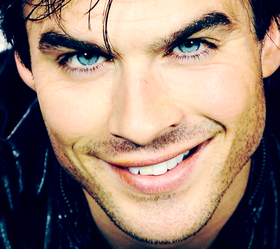
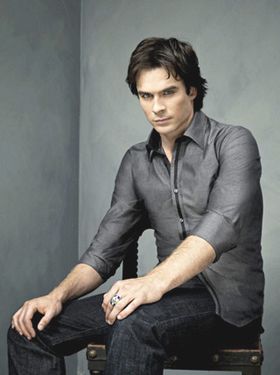
| + | | class="right" | <font style="color: Black; font-size:25pt; font-variant:small-caps align:right">'''Etienne Delaunay'''</font><br> | ||
| + | <div style="line-height:300%; align:right"><font style="color: Silver; font-size:14pt; font-variant:small-caps">'''Political Playboy'''</font></div> | ||
| + | |- | ||
| + | | style="border:2px solid Black "|[[Image:Etienne9.jpg|280px]] | ||
| + | |- | ||
|} | |} | ||
| − | < | + | |
| − | < | + | |
| − | {| width = " | + | <div style="background-color:Black; line-height:300% text-align:right "><font style="color:DarkBlack; font-size:14pt; font-variant:small-caps">'''Bio'''</font></div> |
| − | + | ||
| − | + | ||
| − | + | {| width="100%" align="center" cellpadding="0" cellspacing="5" class="infobox" style="color: Black; font-family:Palatino Linotype; font-size:10pt" | |
| − | + | |- | |
| − | + | | class="left" | <font style="color: Silver ">'''Played By:'''</font> | |
| − | + | | Ian Somerhalder | |
| − | + | |- | |
| − | + | | colspan="2" | <center><hr width="250px" style="background-color: Black "></center> | |
| − | + | |- | |
| − | + | | class="left" | <font style="color: Silver ">'''Age:'''</font> | |
| − | + | | 28. | |
| − | + | |- | |
| − | + | | class="left" | <font style="color: Silver ">'''Hair:'''</font> | |
| + | | Dark Brown | ||
| + | |- | ||
| + | | class="left" | <font style="color: Silver">'''Eyes:'''</font> | ||
| + | | Blue | ||
| + | |- | ||
| + | | class="left" | <font style="color: Silver">'''Height:'''</font> | ||
| + | | 5'11" | ||
| + | |- | ||
| + | | class="left" | <font style="color: Silver">'''Weight:'''</font> | ||
| + | | 165 | ||
| + | |- | ||
| + | | colspan="2" | <center><hr width="250px" style="background-color: Silver"></center> | ||
| + | |- | ||
| + | | class="left" | <font style="color: Silver">'''Occupation:'''</font> | ||
| + | | President, Magellan Corp U.S. | ||
| + | |- | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Category:PCs]] [[Category: | + | <div style="background-color:Black; line-height:300% text-align:right "><font style="color:DarkBlack; font-size:14pt; font-variant:small-caps">'''Gallery'''</font></div> |
| + | |||
| + | |||
| + | {| width="100%" align="center" cellpadding="0" cellspacing="5" class="infobox" style="color:Black; font-family:Palatino Linotype; font-size:10pt" | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Image:Etienne2.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:Etienne3.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[image:Etienne4.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[image:Etienne5.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[image:Etienne6.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[image:Etienne7.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:Etienne8.jpg|center|280px]] | ||
| + | |||
| + | |||
| + | |||
| + | [[Image:Etienne10.jpg|center|280px]] | ||
| + | |||
| + | |} | ||
| + | |||
| + | |- | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[Category:PCs]] [[Category:Inactive PCs]] [[Category:Demon]] [[Category:Devil]] [[Category:Luciferan]] | ||
Latest revision as of 16:36, 28 October 2022
|
Info
RP Hooks

Contacts

Logs
|
Bio
Gallery
| |||||||||||||||||||||