Difference between revisions of "Sirius"
Jump to navigation
Jump to search
imported>Dragon m |
(Added Missing Tags) |
||
| (15 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | { | + | {{#css: |
| + | table { | ||
| + | background-color: white; | ||
| + | border-collapse: collapse; | ||
| + | color: #e8f3f7; /* This is the main text colour. */ | ||
| + | margin: 0 auto; /* This centers the box. */ | ||
| + | max-width: 900px; | ||
| + | width: 900px; /* This can be changed but other numbers may also need adjusting if you do. */ | ||
| + | } | ||
| + | td { | ||
| + | font-family: Palatino Linotype, Perpetua, serif; /* This sets the font for everything but the text in .main */ | ||
| + | text-align: center; /* If you want a different default alignment, change it here. */ | ||
| + | } | ||
| + | table a, table a:hover, table a:visited, table a:active,table a.external, table a.external:hover, table a.external:visited, table a.external:active { | ||
| + | color: #d0d0dc !important; /* This changes all the links to the colour you set, in all states. */ | ||
| + | } | ||
| + | .banner { | ||
| + | background-color: black; | ||
| + | border-radius: 15px; /* remove this line or set to 0 if you want sharp corners. */ | ||
| + | } | ||
| + | .banner .leftpic, .banner .rightpic { | ||
| + | padding: 1.5em 0 4em; | ||
| + | width: 200px; | ||
| + | } | ||
| + | .banner .main { | ||
| + | font-family: Perpetua, serif; | ||
| + | font-size: 48pt; | ||
| + | font-style: italic; | ||
| + | font-variant: small-caps; | ||
| + | text-align: center; | ||
| + | text-shadow: 1px 1px 3px #44202c; | ||
| + | width: 490px; | ||
| + | } | ||
| + | .data { | ||
| + | border-collapse: separate; | ||
| + | border-spacing: .25em; | ||
| + | min-width: calc(900px + .5em); | ||
| + | } | ||
| + | .heading { | ||
| + | background-color: black; | ||
| + | border-radius: 15px 15px 0 0; | ||
| + | font-size: 22pt; | ||
| + | font-variant: small-caps; | ||
| + | height: 1.25em; | ||
| + | left: 0; | ||
| + | line-height: 1.25em; | ||
| + | padding-bottom: 0.1em; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | top: 0; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .cell { | ||
| + | background-color: #0b183e; | ||
| + | border-radius: 15px; | ||
| + | vertical-align: center; | ||
| + | font-size:12px; | ||
| + | position: relative; | ||
| + | width: 50%; | ||
| + | } | ||
| + | .info { | ||
| + | padding: 4.25em 1em 1em; /* The first number may need tweaking if you change the font or font size in the headings */ | ||
| + | } | ||
| + | .info img { | ||
| + | height: auto; | ||
| + | max-width: 100%; | ||
| + | } | ||
| + | .logs { | ||
| + | text-align: left; | ||
| + | } | ||
| + | .subhead { | ||
| + | font-variant: medium-caps; | ||
| + | font-size: 16pt; | ||
| + | } | ||
| + | .subsubhead { | ||
| + | display: inline-block; | ||
| + | font-size: 13pt; | ||
| + | padding-top: 8px; | ||
| + | } | ||
| + | /* Example of page-specific adjustments below */ | ||
| + | .pics { | ||
| + | vertical-align: middle; | ||
| + | } | ||
| + | .pics .info { | ||
| + | padding: 4.25em 0 1em; | ||
| + | } | ||
| + | }} | ||
| + | {| class="banner" | ||
|- | |- | ||
| − | | | + | | class="leftpic" |[[File:SBannerL.jpg]] |
| − | + | | class="main" | [[File:SiriusBanner.jpg|center|400px]]Siriu'aka | |
| − | + | | class="rightpic" |[[File:SBannerR.jpg]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | {| | + | {| class="data plainlinks" |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | class="cell facts" | <div class="heading">Information</div> |
| − | | | + | <div class="info">{{:Sirius/Facts}}</div> |
| + | | class="cell pics" | <div class="heading">Snapshots</div> | ||
| + | <div class="info">{{:Sirius/Snapshots}}</div> | ||
|- | |- | ||
| − | | | + | | class="cell hooks" | <div class="heading">Inspiration</div> |
| − | | | + | <div class="info">{{:Sirius/Hooks}}</div> |
| + | | class="cell contacts" | <div class="heading">People</div> | ||
| + | <div class="info">{{:Sirius/Contacts}}</div> | ||
|- | |- | ||
| + | | class="cell logs" colspan=2| <div class="heading">RP Logs</div> | ||
| + | <div class="info">{{ RP Logs | name = Sirius | columns = 4 | ordermethod = gamedate }}</div> | ||
|} | |} | ||
| − | + | [[Category:PCs]] [[Category: Inactive PCs]] [[Category:Mortal+]] [[Category:Possessed]] [[Category:Kami]] [[Category:Gaian]] [[Category:Rorqual]] [[Category:Rokea]] [[Category:Kinfolk]] [[Category:Fera]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Category:PCs]] [[Category: | ||
Latest revision as of 19:56, 10 October 2023

|
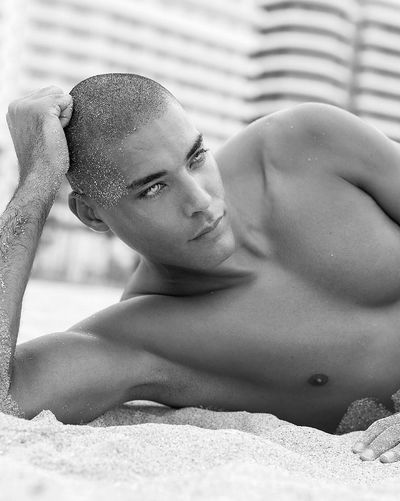
Siriu'aka | 
|
Information
The Refugee
Age: 12 Notable Stats Intelligence |
Snapshots
|
Inspiration
|
People
Valentin - First of Unsea, which you call land. I owe you much; call on me if ever you have need.
Dmitri - Seventh of Unsea. Pod leader. Good heart, sad eyes. You're so tired, dear one. Rest here with me a while. Tabitha - Tenth of Unsea. Somehow connected to Dmitri. Odd, but not unpleasant. Vanny - Seventeenth of Unsea. I think she's secretly a matriarch whale. Kanu - Eighteenth of Unsea. Kindred spirit. Brother. It is good to know we are not alone. Sebastien - Twentieth of Unsea. Warrior of Black Unicorn. Honorable, kind and funny. Promised protector. |
RP Logs
| |