imported>Akaaelius |
imported>Magenta93 |
| Line 1: |
Line 1: |
| − | __NOTOC__ __NOEDITSECTION__
| + | [[Category:PCs]][[Category:Active PCs]][[Category:Vampire]][[Category:Camarilla]] |
| − | {| id="format" align="center" width="900" cellspacing="0" cellpadding="0"
| + | [[Category:Toreador]] |
| − | |-
| + | {{ :Template:Charpage |
| − | | colspan="2" |
| + | | disclaimer position = off |
| − | {| id="top" cellspacing="0" cellpadding="0" width="900"
| + | | gallery position = left |
| − | |-
| + | | contacts position = left |
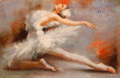
| − | | width="350" style="background-color: black" | [[Image:Madeline.jpg|400px]]
| + | | stereotypes position = left |
| − | | width="550" style="background-color: black; color: #66DDAA; padding: 0px" |
| + | | hooks position = bottom |
| − | <div align=left style="font-size: 26pt; font-variant: small-caps; padding-left: 30px">''Madeline Blanchard''</div>
| + | | logs position = off |
| − | | + | | contacts position = left |
| − | {{:Madeline/Introduction}} | + | | custom title 2 = Soundtrack |
| − | |- | + | | custom position 2 = right |
| − | | width="450" style="background: #000; background: -moz-linear-gradient(left, #B2BEB2, #000000, #000000); background: -o-linear-gradient(left, #B2BEB2, #000000, #000000); background: -webkit-gradient(linear, left top, right top, from(#B2BEB2), to(#000000), color-stop(0.7, #000000)); vertical-align: top; padding-top: 0px; padding-left: 15px; padding-right: 5px; padding-bottom: 0px" | | + | | custom title 1 = Notable Stats |
| − | {| id="infobox" width="100%" style="background-color: #000; background: -moz-linear-gradient(-45deg, #555555, #000000, #111111); background: -o-linear-gradient(left, #B2BEB2, #000000, #000000); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#555555), to(#000000), color-stop(0.5, #111111)); border-left: 1px solid #111111; border-top: 1px solid #111111; border-right: 2px solid #222222; border-bottom: 4px solid #222222; color: #006666; font-variant: small-caps"
| + | | custom position 1 = right |
| − | |-
| + | | page color = black |
| − | | style="text-align: center" | | + | | page border = black |
| − | ===<font style="color: #66DDAA; font-family: Rockwell, serif; text-transform: uppercase; font-size: 14pt">Public Information</font>===
| + | | cell color = black |
| − | |-
| + | | cell border = black |
| − | | {{:Madeline/Infobox}}
| + | | cell text = cyan |
| − | |-
| + | | link color = blue |
| − | |}
| + | | link hover color = black |
| − | <br />
| + | | header color = cyan |
| − | {| id="hooks" width="100%" cellspacing="0" cellpadding="0" style="background-color: #000; background: -moz-linear-gradient(-45deg, #555555, #000000, #111111); background: -o-linear-gradient(left, #B2BEB2, #000000, #000000); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#555555), to(#000000), color-stop(0.5, #111111)); border-left: 1px solid #111111; border-top: 1px solid #111111; border-right: 2px solid #222222; border-bottom: 4px solid #222222; color: #B2BEB2"
| + | | header border = black |
| − | |- | + | | header text = black |
| − | | style="text-align: center" | | + | }} |
| − | ===<font style="color: #66DDAA; font-family: Rockwell, serif; text-transform: uppercase; font-size: 14pt">RP Hooks</font>===
| |
| − | |- | |
| − | | {{:Madeline/RPHooks}} | |
| − | |-
| |
| − | |}
| |
| − | <br />
| |
| − | | width="450" style="background: #000; vertical-align: top; padding-top: 0px; padding-left: 5px; padding-right: 15px; padding-bottom: 0px" | | |
| − | {| id="infobox" width="100%" style="background-color: #000; background: -moz-linear-gradient(-45deg, #111111, #000000, #555555); background: -o-linear-gradient(-45deg, #111111, #000000, #555555); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#000000), to(#555555), color-stop(0.5, #111111)); border-left: 1px solid #111111; border-top: 1px solid #111111; border-right: 2px solid #222222; border-bottom: 4px solid #222222; color: white; font-variant: small-caps"
| |
| − | |- | |
| − | | style="text-align: center" | | |
| − | ===<font style="color: #66DDAA; font-family: Rockwell, serif; text-transform: uppercase; font-size: 14pt">Vampire Information</font>===
| |
| − | |- | |
| − | | {{:Madeline/Infobox2}} | |
| − | |- | |
| − | |} | |
| − | <br />
| |
| − | {| id="infobox" width="100%" style="background-color: #000; background: -moz-linear-gradient(-45deg, #111111, #000000, #555555); background: -o-linear-gradient(-45deg, #111111, #000000, #555555); background: -webkit-gradient(linear, 0 0, 100% 100%, from(#000000), to(#555555), color-stop(0.5, #111111)); border-left: 1px solid #111111; border-top: 1px solid #111111; border-right: 2px solid #222222; border-bottom: 4px solid #222222; color: white; font-variant: small-caps"
| |
| − | |- | |
| − | | style="text-align: center" | | |
| − | ===<font style="color: #66DDAA; font-family: Rockwell, serif; text-transform: uppercase; font-size: 14pt">Contacts</font>===
| |
| − | |-
| |
| − | | {{:Madeline/Contacts}}
| |
| − | |-
| |
| − | |}
| |
| − | <br />
| |
| − | <br />
| |
| − | | |
| − | |-
| |
| − | |}
| |
| − | [[Category: PCs]][[Category: Active PCs]][[Category: Vampire]][[Category: Camarilla]][[Category: Toreador]]
| |