Difference between revisions of "Ambrose"
Jump to navigation
Jump to search
(Added Missing Tags) |
|||
| (4 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | [[Category:PCs]][[Category:Retired PCs]] |
| − | + | <css> | |
| − | | | + | <!---Text Import Controls---> |
| − | | | + | <style> |
| − | | | + | @import url('https://fonts.googleapis.com/css2?family=Cormorant+Unicase:wght@700&display=swap'); |
| − | + | </style> | |
| − | | | + | |
| − | | left- | + | .pd1{ |
| − | + | padding:10px; | |
| − | + | } | |
| − | + | ||
| − | | left- | + | .pd1 b{ |
| − | + | color:#528b8b; | |
| − | + | text-shadow:0px 0px 1px #25FAE1; | |
| − | | | + | } |
| − | }} | + | |
| + | .pd1 h2{ | ||
| + | background: -moz-linear-gradient(left, rgba(82, 139, 139,0) 0%, rgba(82, 139, 139,1) 35%, rgba(82, 139, 139,1) 65%, rgba(82, 139, 139,0) 100%); | ||
| + | background: -webkit-linear-gradient(left, rgba(82, 139, 139,0) 0%,rgba(82, 139, 139,1) 35%,rgba(82, 139, 139,1) 65%,rgba(82, 139, 139,0) 100%); | ||
| + | background: linear-gradient(to right, rgba(82, 139, 139,0) 0%,rgba(82, 139, 139,1) 35%,rgba(82, 139, 139,1) 65%,rgba(82, 139, 139,0) 100%); | ||
| + | border-bottom:0px; | ||
| + | height: 32px; | ||
| + | color: #503466; | ||
| + | font-size: 24px; | ||
| + | text-align:center; | ||
| + | text-shadow: 1px 1px 2px #000000; | ||
| + | padding:0px; | ||
| + | } | ||
| + | |||
| + | .pd1 a{ | ||
| + | color:#528b8b; | ||
| + | } | ||
| + | |||
| + | .pd1 a:hover{ | ||
| + | color:#503466; | ||
| + | text-shadow: 1px 1px 3px #503466; | ||
| + | } | ||
| + | </css> | ||
| + | |||
| + | <center> | ||
| + | {| cellpadding="0" cellspacing="5" width="90%" style="background: #000000; border:0px solid #888888; padding:0em 0em 0em 0em; border-top:0px solid #000000; background: -webkit-gradient(linear, left top, right top, from(#000000), to(#5A1B1B)); background: -moz-linear-gradient(left, #000000, #000000); -moz-border-radius: 12px; -webkit-border-radius: 12px" | ||
| + | |- | ||
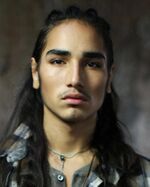
| + | | colspan="2" style="text-align: center; background: #000000; background: -webkit-gradient(linear, left top, right top, from(#FCFCEC), to(#FCF1EC)); background: -moz-linear-gradient(left, #000000, #000000); -moz-border-radius: 12px; -webkit-border-radius: 1px" |[[Image:Sabred.png|left|125px]][[Image:SAnti.png|right|225px]] | ||
| + | <br><font style="color: #751919; font-family: 'Cormorant Unicase', serif; font-size: 46pt; text-shadow: #574a4f 4px 2px 2px">Ambrose Sauval y Gallardo</font><br><br> | ||
| + | |||
| + | |||
| + | <div style="text-left> | ||
| + | <font style="color: #779aa7; font-family: 'Cormorant Unicase', serif; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">"RANDOM LENGTHY QOUTE"</font> | ||
| + | </div> | ||
| + | |||
| + | |- | ||
| + | | width="01%" style="background: #ffffff; background: -webkit-gradient(linear, left top, right top, from(#ffffff), to(#ffffff)); background: -moz-linear-gradient(left, #ffffff, #ffffff); -moz-border-radius: 12px; -webkit-border-radius: 1px" | | ||
| + | {{:Ambrose/Portrait}} | ||
| + | |||
| + | {{:Ambrose/Stats}} | ||
| + | |||
| + | {{:Ambrose/Logs}} | ||
| + | |||
| + | | style="background: #ffffff; background: -webkit-gradient(linear, left top, right top, from(#ffffff), to(#ffffff)); background: -moz-linear-gradient(left, #ffffff, #ffffff); -moz-border-radius: 12px; -webkit-border-radius: 1px" | | ||
| + | {{:Ambrose/Intro}} | ||
| + | |||
| + | |||
| + | {{:Ambrose/Contacts}} | ||
| + | |- | ||
| + | |{{:Ambrose/Stats}} | ||
| + | |} | ||
Latest revision as of 23:35, 30 December 2021