Difference between revisions of "Rawlins"
Jump to navigation
Jump to search
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Category:PCs]][[Category: | + | [[Category:PCs]][[Category:Inactive PCs]][[category:Vampire]][[Category:Gangrel]][[Category:Anarch]] |
| − | { | + | <center> |
| − | | | + | __NOTOC__ |
| − | | | + | {| cellpadding="0" cellspacing="5" width="80%" style=" background:#616965; -moz-border-radius: 12px; -webkit-border-radius: 12px" |
| − | | | + | |- |
| − | | | + | |valign=top width="65%" style="background: #ffffff; background: #ffffff; -moz-border-radius: 12px; -webkit-border-radius: 12px" | |
| − | | | + | <!-- Left Column Area --> |
| − | | | + | {| width="100%" cellpadding="2" cellspacing="5" |
| − | | | + | |- |
| − | | | + | | |
| − | | | + | {{:{{PAGENAME}}/Introduction}} |
| − | | | + | |} |
| − | | | + | {| width="100%" cellpadding="2" cellspacing="5" |
| − | | | + | |- |
| − | | | + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt; ">News</font> |
| − | | | + | |- |
| − | | | + | | |
| − | | | + | {{:{{PAGENAME}}/news}} |
| − | }} | + | |} |
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt; ">Contacts</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Contacts}} | ||
| + | |} | ||
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt; ">Hooks</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Hooks}} | ||
| + | |} | ||
| + | |||
| + | |valign=top width="30%" style="background: #ffffff; background: -webkit-gradient(linear, left top, right top, from(#ffffff), to(#ffffff)); background: -moz-linear-gradient(left, #ffffff, #ffffff); -moz-border-radius: 12px; -webkit-border-radius: 12px" | | ||
| + | <!-- right Column Area --> | ||
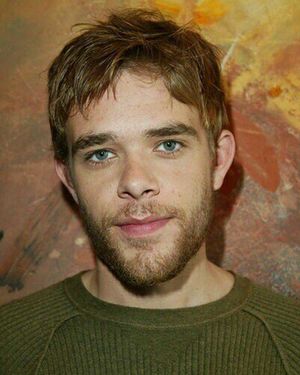
| + | {{:{{PAGENAME}}/Portrait}} | ||
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt;">Overview</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Infobox}} | ||
| + | |} | ||
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt;">Themes</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Themes}} | ||
| + | |} | ||
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt;">Stereotypes</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Stereotypes}} | ||
| + | |} | ||
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! style="background: #386151; -moz-border-radius: ; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt; ">Gallery</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Gallery}} | ||
| + | |} | ||
| + | |- | ||
| + | <!-- Bottom Area --> | ||
| + | | width="100%" colspan="2" style="background: #ffffff; -moz-border-radius: 12px; -webkit-border-radius: 12px " | | ||
| + | {| width="100%" cellpadding="2" cellspacing="5" | ||
| + | |- | ||
| + | ! colspan="2" style="background: #386151;-moz-border-radius: 12px; -webkit-border-radius: 12px" |<font style="color: White; font-family: Garamond; font-size: 18pt;">Logs</font> | ||
| + | |- | ||
| + | | | ||
| + | {{:{{PAGENAME}}/Logs}} | ||
| + | |} | ||
| + | |} | ||
| + | </center> | ||
Latest revision as of 14:10, 17 November 2020
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||