Difference between revisions of "Dmitri Glass"
imported>Valentin m |
(fixed links) |
||
| (5 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{#css: | |
| − | { | + | table { |
| + | background-color: white; | ||
| + | border-collapse: collapse; | ||
| + | color: #FFFFFF; /* This is the main text colour. */ | ||
| + | margin: 0 auto; /* This centers the box. */ | ||
| + | max-width: 900px; | ||
| + | width: 900px; /* This can be changed but other numbers may also need adjusting if you do. */ | ||
| + | } | ||
| + | td { | ||
| + | font-family: Palatino Linotype, Perpetua, serif; /* This sets the font for everything but the text in .main */ | ||
| + | text-align: center; /* If you want a different default alignment, change it here. */ | ||
| + | } | ||
| + | table a, table a:hover, table a:visited, table a:active,table a.external, table a.external:hover, table a.external:visited, table a.external:active { | ||
| + | color: #751801 !important; /* This changes all the links to the colour you set, in all states. */ | ||
| + | } | ||
| + | .banner { | ||
| + | background-color: #3E3F39; | ||
| + | |||
| + | } | ||
| + | .banner .leftpic, .banner .rightpic { | ||
| + | width: 200px; | ||
| + | } | ||
| + | .banner .main { | ||
| + | font-family: Perpetua, serif; | ||
| + | font-size: 48pt; | ||
| + | font-style: italic; | ||
| + | font-variant: small-caps; | ||
| + | color: #751801; | ||
| + | text-align: center; | ||
| + | text-shadow: 1px 1px 3px #080705; | ||
| + | width: 490px; | ||
| + | } | ||
| + | .data { | ||
| + | border-collapse: separate; | ||
| + | border-spacing: .25em; | ||
| + | min-width: calc(900px + .5em); | ||
| + | } | ||
| + | .heading { | ||
| + | background-color: #080705; | ||
| + | border-radius: 15px 15px 0 0; | ||
| + | font-size: 22pt; | ||
| + | font-variant: small-caps; | ||
| + | color: #751801; | ||
| + | height: 1.25em; | ||
| + | left: 0; | ||
| + | line-height: 1.25em; | ||
| + | padding-bottom: 0.1em; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | top: 0; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .cell { | ||
| + | background-color: #3E3F39; | ||
| + | border-radius: 15px; | ||
| + | vertical-align: top; | ||
| + | font-size:12px; | ||
| + | position: relative; | ||
| + | width: 50%; | ||
| + | } | ||
| + | .info { | ||
| + | padding: 4.25em 1em 1em; /* The first number may need tweaking if you change the font or font size in the headings */ | ||
| + | } | ||
| + | .info img { | ||
| + | height: auto; | ||
| + | max-width: 100%; | ||
| + | } | ||
| + | .logs { | ||
| + | text-align: left; | ||
| + | } | ||
| + | .subhead { | ||
| + | font-variant: medium-caps; | ||
| + | font-size: 16pt; | ||
| + | } | ||
| + | .subsubhead { | ||
| + | display: inline-block; | ||
| + | font-size: 13pt; | ||
| + | padding-top: 8px; | ||
| + | } | ||
| + | /* Example of page-specific adjustments below */ | ||
| + | .pics { | ||
| + | vertical-align: middle; | ||
| + | } | ||
| + | .pics .info { | ||
| + | padding: 4.25em 0 1em; | ||
| + | } | ||
| + | }} | ||
| + | {| class="banner" | ||
|- | |- | ||
| − | | | + | | class="leftpic" |[[File:DmitriwikiL.jpg]] |
| − | + | | class="main" | [[File:Dmitriwiki1.jpg|center|300px]]Dmitri Glass | |
| − | + | | class="rightpic" |[[File:DmitriwikiR.jpg]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | {| | + | {| class="data plainlinks" |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | class="cell facts" | <div class="heading">Information</div> |
| − | | | + | <div class="info">{{:Dmitri Glass/Facts}}</div> |
| + | | class="cell pics" | <div class="heading">Snapshots</div> | ||
| + | <div class="info">{{:Dmitri Glass/Stereotypes}}</div> | ||
|- | |- | ||
| − | | | + | | class="cell hooks" | <div class="heading">Inspiration</div> |
| − | | | + | <div class="info">{{:Dmitri Glass/Hooks}}</div> |
| + | | class="cell contacts" | <div class="heading">People</div> | ||
| + | <div class="info">{{:Dmitri Glass/Contacts}}</div> | ||
|- | |- | ||
| + | | class="cell logs" colspan=2| <div class="heading">RP Logs</div> | ||
| + | <div class="info">{{ RP Logs | name = Dmitri | columns = 4 | ordermethod = gamedate }}</div> | ||
|} | |} | ||
| − | + | [[Category:PCs]] [[Category: Inactive PCs]] [[Category:Devil]] [[Category:Demon]] [[Category:Faustian]] [[Category:Streetwise PC]] [[Category:Criminal PC]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | [[Category:PCs]] [[Category: | ||
Latest revision as of 13:38, 6 January 2023

|
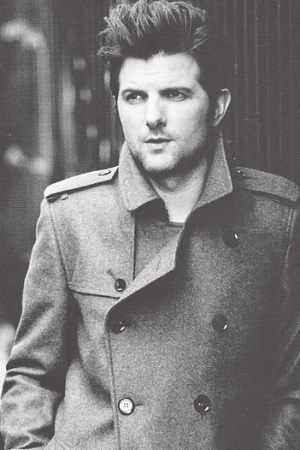
Dmitri Glass | 
|
Information
Pawn Shark
Age: 35
Charisma: ●●●● |
Snapshots
|
Inspiration
Playlist Piano Man - Billy Joel RP Hooks Pawn Shop - Dmitri is the owner and operator of Glass House Pawn Brokers. Looking for something? Looking to sell something? He's probably your guy. Oh, he's also hiring.
|
People
Stereotypes
Contacts Percy - Bright girl, from home no less. What spooked her so bad, though, I don't know. |
RP Logs
| |