Difference between revisions of "Dead Mall/Layout"
imported>Felix m |
|||
| (22 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
} | } | ||
#left-navigation { | #left-navigation { | ||
| − | border-left: 1px solid | + | border-left: 1px solid white; |
| − | left: | + | left: -2px; |
} | } | ||
div#mw-panel { | div#mw-panel { | ||
background: white none repeat scroll 0 0; | background: white none repeat scroll 0 0; | ||
| − | border-right: | + | border-bottom: 1px solid rgba(42, 54, 43, 0.5); |
| − | height: | + | border-left: 1px solid rgba(42, 54, 43, 0.5); |
| − | left: | + | border-radius: 0 0 10px 10px; |
| − | + | border-right: 1px solid rgba(42, 54, 43, 0.5); | |
| + | height: 35em; | ||
| + | left: 2px; | ||
| + | opacity: 0.5; | ||
| + | padding-bottom: 1em; | ||
padding-left: 0; | padding-left: 0; | ||
padding-right: 1em; | padding-right: 1em; | ||
position: absolute; | position: absolute; | ||
| − | top: 0; | + | top: -35.25em; |
| + | transition: top 0.5s ease 0s, opacity 0.5s ease 0s !important; | ||
width: 10em; | width: 10em; | ||
z-index: 100; | z-index: 100; | ||
} | } | ||
div#mw-panel::after { | div#mw-panel::after { | ||
| − | color: | + | bottom: 0.5em; |
| − | content: " | + | color: rgba(42, 54, 43, 0.5); |
| + | content: "▼ Menu ▼"; | ||
display: block; | display: block; | ||
| − | font- | + | font-size: 0.75em; |
| + | left: 0; | ||
| + | padding-top: 0.5em; | ||
position: absolute; | position: absolute; | ||
| − | + | text-align: center; | |
| − | + | width: 100%; | |
} | } | ||
div#mw-panel:hover { | div#mw-panel:hover { | ||
| − | + | opacity: 1; | |
| + | top: 0; | ||
} | } | ||
div#mw-panel:hover::after { | div#mw-panel:hover::after { | ||
| − | + | border-top: 1px dotted rgba(42, 54, 43, 0.5); | |
| − | + | content: "▲ Menu ▲"; | |
} | } | ||
| − | #p- | + | #p-logo { |
| − | + | display: none; | |
} | } | ||
div#content { | div#content { | ||
| − | margin-left: | + | margin-left: 0; |
} | } | ||
/*---General---*/ | /*---General---*/ | ||
| Line 71: | Line 80: | ||
margin: 0 auto; | margin: 0 auto; | ||
max-width: 1000px; | max-width: 1000px; | ||
| + | padding-left: 1.25em; | ||
position: relative; | position: relative; | ||
} | } | ||
| Line 85: | Line 95: | ||
max-width: 1000px; | max-width: 1000px; | ||
opacity: 0.5; | opacity: 0.5; | ||
| − | padding: 0 | + | padding:0 0.5em; |
position: relative; | position: relative; | ||
} | } | ||
| Line 104: | Line 114: | ||
} | } | ||
.wrapper { | .wrapper { | ||
| + | border-bottom: 3px solid rgba(42, 54, 43, 0.5); | ||
font-size: 1.25em; | font-size: 1.25em; | ||
margin-top: -1em; | margin-top: -1em; | ||
| Line 125: | Line 136: | ||
} | } | ||
.bg img { | .bg img { | ||
| − | bottom: | + | bottom: -1.5em; |
height: auto; | height: auto; | ||
opacity: 0.75; | opacity: 0.75; | ||
| Line 252: | Line 263: | ||
} | } | ||
.more { | .more { | ||
| − | |||
display: flex; | display: flex; | ||
flex-flow: row wrap; | flex-flow: row wrap; | ||
justify-content: center; | justify-content: center; | ||
padding: 1em 0; | padding: 1em 0; | ||
| + | max-width: 1000px; | ||
| + | margin: 0 auto; | ||
} | } | ||
.logs { | .logs { | ||
| − | min-width: | + | min-width: 275px; |
| − | padding: 0 . | + | padding: 0 .5em 0 0; |
} | } | ||
| + | |||
.music { | .music { | ||
| − | max-width: | + | max-width: 725px; |
| − | padding: 0 | + | padding: 0 0 0 0.5em; |
position: relative; | position: relative; | ||
| − | width: calc(100% - | + | width: calc(100% - 275px - 1em); |
} | } | ||
.music ul { | .music ul { | ||
| Line 276: | Line 289: | ||
} | } | ||
.music li { | .music li { | ||
| − | flex: 0 0 | + | flex: 0 0 40%; |
white-space: nowrap; | white-space: nowrap; | ||
| + | } | ||
| + | .music li:nth-of-type(2n) { | ||
| + | flex: 0 0 60%; | ||
} | } | ||
/*---Descriptions---*/ | /*---Descriptions---*/ | ||
| Line 333: | Line 349: | ||
#riteaid:target ~ #riteaid-panel, | #riteaid:target ~ #riteaid-panel, | ||
#upstairs:target ~ #upstairs-panel, | #upstairs:target ~ #upstairs-panel, | ||
| − | # | + | #culture:target ~ #culture-panel, |
#other:target ~ #other-panel { | #other:target ~ #other-panel { | ||
display: block; | display: block; | ||
| Line 353: | Line 369: | ||
margin: 1em 0 .5em 1em; | margin: 1em 0 .5em 1em; | ||
width: 275px; | width: 275px; | ||
| + | } | ||
| + | .up { | ||
| + | height: 275px; | ||
| + | width: auto; | ||
| + | } | ||
| + | .smol { | ||
| + | width: 150px; | ||
} | } | ||
hr { | hr { | ||
| Line 371: | Line 394: | ||
opacity: 0.75; | opacity: 0.75; | ||
position: absolute; | position: absolute; | ||
| − | right: | + | right: 0; |
top: -2.25em; | top: -2.25em; | ||
width: auto; | width: auto; | ||
| Line 412: | Line 435: | ||
<div id="riteaid" class="tab" tabindex="0">[[#riteaid|Rite-Aid Express]]</div> | <div id="riteaid" class="tab" tabindex="0">[[#riteaid|Rite-Aid Express]]</div> | ||
<div id="upstairs" class="tab" tabindex="0">[[#upstairs|Upstairs]]</div> | <div id="upstairs" class="tab" tabindex="0">[[#upstairs|Upstairs]]</div> | ||
| − | <div id=" | + | <div id="culture" class="tab" tabindex="0">[[#culture|Culture]]</div> |
<div id="other" class="tab" tabindex="0">[[#other|Other]]</div> | <div id="other" class="tab" tabindex="0">[[#other|Other]]</div> | ||
<div id="hmm" class="tab" tabindex=0> </div> | <div id="hmm" class="tab" tabindex=0> </div> | ||
| Line 433: | Line 456: | ||
{{{upstairs}}} | {{{upstairs}}} | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="culture-panel" class="panel"><h3>Culture</h3> |
| − | {{{ | + | {{{culture}}} |
</div> | </div> | ||
<div id="other-panel" class="panel"><h3>Other Non-Residential Stores</h3> | <div id="other-panel" class="panel"><h3>Other Non-Residential Stores</h3> | ||
| Line 455: | Line 478: | ||
<ul class="plainlinks"> | <ul class="plainlinks"> | ||
{{{playlist}}} | {{{playlist}}} | ||
| − | + | <br> | |
</ul> | </ul> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 22:33, 26 June 2024




Welcome to the Dead Mall!
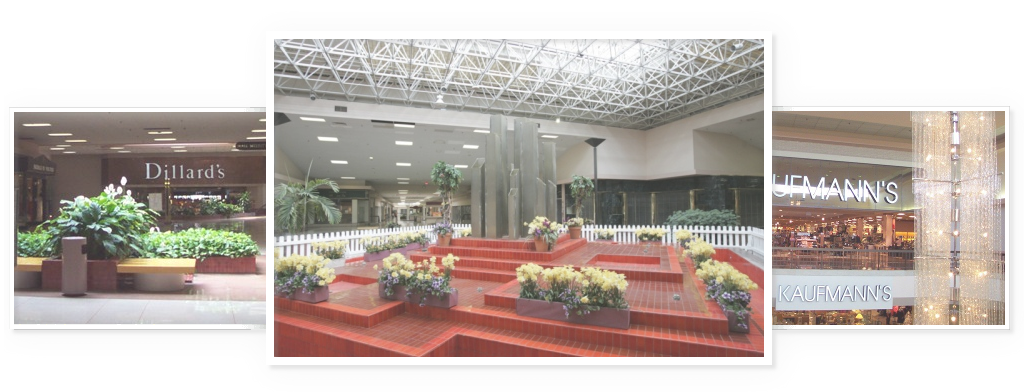
Once upon a time, Prospect Plaza was a bright shining gem of the Harbor district. Those days are long gone, along with first one anchor store, then another, then all the inner stores one by one until, with the arrival of newer, bigger, classier malls out in the suburbs, the Plaza was officially abandoned.
For years it languished, falling further into disrepair behind the forbidding fencing and 'no trespassing' signs. But waste not, want not, and Bone Gnawers don't tend to want to waste. Prospect's contingent of the tribe has taken it over, working their own form of renovation on the place.
If you're a 'Gnawer or their kin, c'mon by! If you're a friend, ask to drop in. If you're anyone else... beware of dog.
Directory
{{{stores}}}
Main Areas
Outside
{{{outside}}}
Commons
{{{commons}}}
Food Court
{{{food}}}
Movie Theatre
{{{movie}}}
Rite-Aid Reflecting Pool
{{{riteaid}}}
Upstairs
{{{upstairs}}}
Culture
{{{culture}}}
Other Non-Residential Stores
{{{other}}}

Logs
2016.10.29: Dead Mall Discovery
2016.11.04: Second Floor Fomor
2016.11.06: Cleansing Crew
2016.11.27: The Wading Dead
2020-10-26: Along came a Spider at the Dead Mall
2020.10.29: Motoroil and Woundings
2022.06.20:Blade Forging Talk, then Curry
2022.06.20:Journey Delegates a Job He Doesn't Want
2022.07.04:Live Times at the Dead Mall
2022.07.21:A Ragtag New Pack?
Music
-
{{{playlist}}}