Difference between revisions of "Dead Mall/Layout"
imported>Felix (Created page with "__NOTOC__{{#css: #content { font-family: Century Gothic,CenturyGothic,AppleGothic,sans-serif; padding: 1.25em 0 0 !important; } #contentSub { display: none; } #fir...") |
|||
| (43 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__{{#css: | __NOTOC__{{#css: | ||
| − | #content { | + | html, body { |
| + | height: auto; | ||
| + | min-height: 100%; | ||
| + | position: relative; | ||
| + | } | ||
| + | #left-navigation { | ||
| + | border-left: 1px solid white; | ||
| + | left: -2px; | ||
| + | } | ||
| + | div#mw-panel { | ||
| + | background: white none repeat scroll 0 0; | ||
| + | border-bottom: 1px solid rgba(42, 54, 43, 0.5); | ||
| + | border-left: 1px solid rgba(42, 54, 43, 0.5); | ||
| + | border-radius: 0 0 10px 10px; | ||
| + | border-right: 1px solid rgba(42, 54, 43, 0.5); | ||
| + | height: 35em; | ||
| + | left: 2px; | ||
| + | opacity: 0.5; | ||
| + | padding-bottom: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 1em; | ||
| + | position: absolute; | ||
| + | top: -35.25em; | ||
| + | transition: top 0.5s ease 0s, opacity 0.5s ease 0s !important; | ||
| + | width: 10em; | ||
| + | z-index: 100; | ||
| + | } | ||
| + | div#mw-panel::after { | ||
| + | bottom: 0.5em; | ||
| + | color: rgba(42, 54, 43, 0.5); | ||
| + | content: "▼ Menu ▼"; | ||
| + | display: block; | ||
| + | font-size: 0.75em; | ||
| + | left: 0; | ||
| + | padding-top: 0.5em; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | width: 100%; | ||
| + | } | ||
| + | div#mw-panel:hover { | ||
| + | opacity: 1; | ||
| + | top: 0; | ||
| + | } | ||
| + | div#mw-panel:hover::after { | ||
| + | border-top: 1px dotted rgba(42, 54, 43, 0.5); | ||
| + | content: "▲ Menu ▲"; | ||
| + | } | ||
| + | #p-logo { | ||
| + | display: none; | ||
| + | } | ||
| + | div#content { | ||
| + | margin-left: 0; | ||
| + | } | ||
| + | /*---General---*/ | ||
| + | #content.mw-body { | ||
font-family: Century Gothic,CenturyGothic,AppleGothic,sans-serif; | font-family: Century Gothic,CenturyGothic,AppleGothic,sans-serif; | ||
padding: 1.25em 0 0 !important; | padding: 1.25em 0 0 !important; | ||
| − | } | + | border-color: rgba(42, 54, 43, 0.25); |
| + | border-width: 1px 1px 0 1px; | ||
| + | } | ||
#contentSub { | #contentSub { | ||
display: none; | display: none; | ||
| + | } | ||
| + | div#bodyContent { | ||
| + | background: #f9f9f9 none repeat scroll 0 0; | ||
| + | } | ||
| + | .mw-content-ltr { | ||
| + | background: white none repeat scroll 0 0; | ||
} | } | ||
#firstHeading { | #firstHeading { | ||
border-bottom: medium none; | border-bottom: medium none; | ||
margin-bottom: 0; | margin-bottom: 0; | ||
| − | padding-bottom: | + | padding-bottom: 1.5em; |
padding-left: 1em; | padding-left: 1em; | ||
| + | } | ||
| + | #catlinks.catlinks { | ||
| + | border: 1px solid #f9f9f9; | ||
| + | left: -7px; | ||
| + | margin: 0 auto; | ||
| + | max-width: 1000px; | ||
| + | padding-left: 1.25em; | ||
| + | position: relative; | ||
| + | } | ||
| + | #catlinks.catlinks a { | ||
| + | color: #5a8029 !important; | ||
| + | } | ||
| + | div#footer { | ||
| + | align-items: center; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | justify-content: space-between; | ||
| + | left: -1px; | ||
| + | margin: 0 auto; | ||
| + | max-width: 1000px; | ||
| + | opacity: 0.5; | ||
| + | padding:0 0.5em; | ||
| + | position: relative; | ||
| + | } | ||
| + | #footer > div:last-child { | ||
| + | display: none; | ||
| + | } | ||
| + | ul#footer-info > li { | ||
| + | display: inline-block; | ||
| + | } | ||
| + | ul#footer-info > li:first-of-type { | ||
| + | padding-right: 1em; | ||
} | } | ||
.data a, .data a:visited, .more a, .more a:visited { | .data a, .data a:visited, .more a, .more a:visited { | ||
| Line 20: | Line 114: | ||
} | } | ||
.wrapper { | .wrapper { | ||
| + | border-bottom: 3px solid rgba(42, 54, 43, 0.5); | ||
font-size: 1.25em; | font-size: 1.25em; | ||
| + | margin-top: -1em; | ||
min-width: calc(1000px - 1.251em); | min-width: calc(1000px - 1.251em); | ||
position: relative; | position: relative; | ||
| Line 40: | Line 136: | ||
} | } | ||
.bg img { | .bg img { | ||
| − | bottom: | + | bottom: -1.5em; |
height: auto; | height: auto; | ||
opacity: 0.75; | opacity: 0.75; | ||
| Line 104: | Line 200: | ||
text-indent: 3em; | text-indent: 3em; | ||
z-index: 1; | z-index: 1; | ||
| + | } | ||
| + | p > b { | ||
| + | color: rgba(42, 54, 43, 0.85); | ||
} | } | ||
.intro { | .intro { | ||
| Line 118: | Line 217: | ||
border-bottom: 3px solid rgba(42, 54, 43, 0.5); | border-bottom: 3px solid rgba(42, 54, 43, 0.5); | ||
border-top: 3px solid rgba(42, 54, 43, 0.5); | border-top: 3px solid rgba(42, 54, 43, 0.5); | ||
| − | min-height: | + | min-height: 24em; |
| − | padding: 1em 0; | + | padding: 1em 0 0.5em; |
| + | position: relative; | ||
overflow: hidden; | overflow: hidden; | ||
} | } | ||
| Line 140: | Line 240: | ||
float: right; | float: right; | ||
list-style: outside none none; | list-style: outside none none; | ||
| − | min-width: | + | min-width: 265px; |
padding: 0 0.75em 0.5em !important; | padding: 0 0.75em 0.5em !important; | ||
position: relative; | position: relative; | ||
| Line 163: | Line 263: | ||
} | } | ||
.more { | .more { | ||
| − | |||
display: flex; | display: flex; | ||
flex-flow: row wrap; | flex-flow: row wrap; | ||
justify-content: center; | justify-content: center; | ||
padding: 1em 0; | padding: 1em 0; | ||
| + | max-width: 1000px; | ||
| + | margin: 0 auto; | ||
} | } | ||
.logs { | .logs { | ||
| − | min-width: | + | min-width: 275px; |
| − | padding: 0 . | + | padding: 0 .5em 0 0; |
} | } | ||
| + | |||
.music { | .music { | ||
| − | max-width: | + | max-width: 725px; |
| − | padding: 0 | + | padding: 0 0 0 0.5em; |
| − | width: calc(100% - | + | position: relative; |
| + | width: calc(100% - 275px - 1em); | ||
} | } | ||
.music ul { | .music ul { | ||
| Line 186: | Line 289: | ||
} | } | ||
.music li { | .music li { | ||
| − | flex: 0 0 | + | flex: 0 0 40%; |
| + | white-space: nowrap; | ||
| + | } | ||
| + | .music li:nth-of-type(2n) { | ||
| + | flex: 0 0 60%; | ||
} | } | ||
/*---Descriptions---*/ | /*---Descriptions---*/ | ||
| Line 199: | Line 306: | ||
height: 1.5em; | height: 1.5em; | ||
display: inline-block; | display: inline-block; | ||
| − | width: calc(25% - | + | width: calc(25% - 75px - .6em); |
} | } | ||
.tab:nth-of-type(-n+4) { | .tab:nth-of-type(-n+4) { | ||
| Line 242: | Line 349: | ||
#riteaid:target ~ #riteaid-panel, | #riteaid:target ~ #riteaid-panel, | ||
#upstairs:target ~ #upstairs-panel, | #upstairs:target ~ #upstairs-panel, | ||
| − | # | + | #culture:target ~ #culture-panel, |
| − | # | + | #other:target ~ #other-panel { |
display: block; | display: block; | ||
} | } | ||
| Line 262: | Line 369: | ||
margin: 1em 0 .5em 1em; | margin: 1em 0 .5em 1em; | ||
width: 275px; | width: 275px; | ||
| + | } | ||
| + | .up { | ||
| + | height: 275px; | ||
| + | width: auto; | ||
| + | } | ||
| + | .smol { | ||
| + | width: 150px; | ||
} | } | ||
hr { | hr { | ||
margin: 1em auto; | margin: 1em auto; | ||
| − | width: 75 | + | max-width: 50%; |
| + | } | ||
| + | .rats { | ||
| + | bottom: calc(-2em - 1px); | ||
| + | height: 4.75em; | ||
| + | left: 0; | ||
| + | opacity: 0.5; | ||
| + | position: absolute; | ||
| + | width: auto; | ||
| + | z-index: -1; | ||
| + | } | ||
| + | .rats2 { | ||
| + | height: 4.5em; | ||
| + | opacity: 0.75; | ||
| + | position: absolute; | ||
| + | right: 0; | ||
| + | top: -2.25em; | ||
| + | width: auto; | ||
} | } | ||
}} | }} | ||
| Line 289: | Line 420: | ||
For years it languished, falling further into disrepair behind the forbidding fencing and 'no trespassing' signs. But waste not, want not, and Bone Gnawers don't tend to want to waste. Prospect's contingent of the tribe has taken it over, working their own form of renovation on the place. | For years it languished, falling further into disrepair behind the forbidding fencing and 'no trespassing' signs. But waste not, want not, and Bone Gnawers don't tend to want to waste. Prospect's contingent of the tribe has taken it over, working their own form of renovation on the place. | ||
| − | If you're a 'Gnawer or their kin, c'mon by! If you're a friend, ask to drop in. If you're anyone else... beware of dog. | + | If you're a 'Gnawer or their kin, c'mon by! If you're a friend, ask to drop in. If you're anyone else... beware of dog.[[File:DMrats.png|link=|class=rats]] |
</div> | </div> | ||
<div class="stuff"><div class="data"> | <div class="stuff"><div class="data"> | ||
| Line 304: | Line 435: | ||
<div id="riteaid" class="tab" tabindex="0">[[#riteaid|Rite-Aid Express]]</div> | <div id="riteaid" class="tab" tabindex="0">[[#riteaid|Rite-Aid Express]]</div> | ||
<div id="upstairs" class="tab" tabindex="0">[[#upstairs|Upstairs]]</div> | <div id="upstairs" class="tab" tabindex="0">[[#upstairs|Upstairs]]</div> | ||
| − | <div id=" | + | <div id="culture" class="tab" tabindex="0">[[#culture|Culture]]</div> |
| − | <div id=" | + | <div id="other" class="tab" tabindex="0">[[#other|Other]]</div> |
<div id="hmm" class="tab" tabindex=0> </div> | <div id="hmm" class="tab" tabindex=0> </div> | ||
<div id="outside-panel" class="panel"><h3>Outside</h3> | <div id="outside-panel" class="panel"><h3>Outside</h3> | ||
| Line 325: | Line 456: | ||
{{{upstairs}}} | {{{upstairs}}} | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="culture-panel" class="panel"><h3>Culture</h3> |
| − | {{{ | + | {{{culture}}} |
</div> | </div> | ||
| − | <div id=" | + | <div id="other-panel" class="panel"><h3>Other Non-Residential Stores</h3> |
| − | {{{ | + | {{{other}}} |
</div> | </div> | ||
</div>[[File:DMlogo.png|link=|class=watermark]]</div></div> | </div>[[File:DMlogo.png|link=|class=watermark]]</div></div> | ||
| Line 347: | Line 478: | ||
<ul class="plainlinks"> | <ul class="plainlinks"> | ||
{{{playlist}}} | {{{playlist}}} | ||
| + | <br> | ||
</ul> | </ul> | ||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 22:33, 26 June 2024




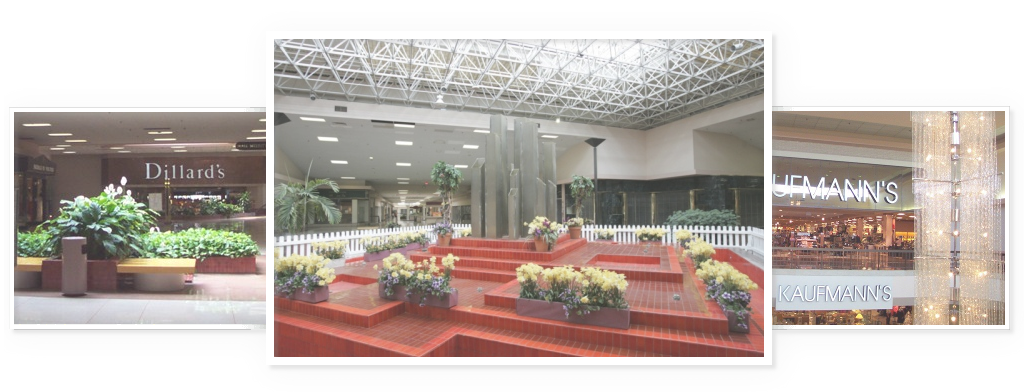
Welcome to the Dead Mall!
Once upon a time, Prospect Plaza was a bright shining gem of the Harbor district. Those days are long gone, along with first one anchor store, then another, then all the inner stores one by one until, with the arrival of newer, bigger, classier malls out in the suburbs, the Plaza was officially abandoned.
For years it languished, falling further into disrepair behind the forbidding fencing and 'no trespassing' signs. But waste not, want not, and Bone Gnawers don't tend to want to waste. Prospect's contingent of the tribe has taken it over, working their own form of renovation on the place.
If you're a 'Gnawer or their kin, c'mon by! If you're a friend, ask to drop in. If you're anyone else... beware of dog.
Directory
{{{stores}}}
Main Areas
Outside
{{{outside}}}
Commons
{{{commons}}}
Food Court
{{{food}}}
Movie Theatre
{{{movie}}}
Rite-Aid Reflecting Pool
{{{riteaid}}}
Upstairs
{{{upstairs}}}
Culture
{{{culture}}}
Other Non-Residential Stores
{{{other}}}

Logs
2016.10.29: Dead Mall Discovery
2016.11.04: Second Floor Fomor
2016.11.06: Cleansing Crew
2016.11.27: The Wading Dead
2020-10-26: Along came a Spider at the Dead Mall
2020.10.29: Motoroil and Woundings
2022.06.20:Blade Forging Talk, then Curry
2022.06.20:Journey Delegates a Job He Doesn't Want
2022.07.04:Live Times at the Dead Mall
2022.07.21:A Ragtag New Pack?
Music
-
{{{playlist}}}