Difference between revisions of "Prospect Roasters"
imported>Marshall |
imported>Emurphy |
||
| Line 11: | Line 11: | ||
{| width="100%" cellpadding="2" cellspacing="5" | {| width="100%" cellpadding="2" cellspacing="5" | ||
| | | | ||
| − | |||
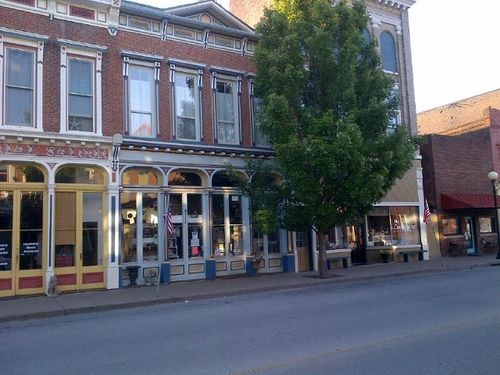
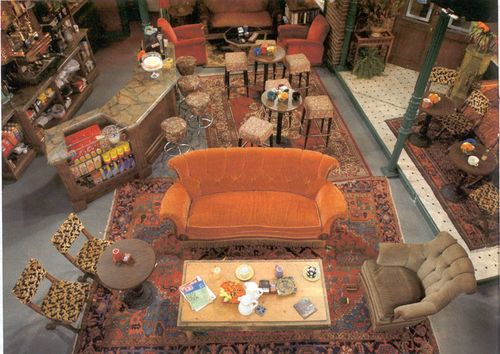
''<font style="color: #000000; font-family: Garamond; font-size: 16pt; text-shadow: #574a4f 4px 2px 2px">P</font>rospect Roasters is your standard issue, run of the mill, Coffee House. It is faux painted in washes of colors striking a calculated balance between dynamic and soothing. It is decorated with for sale artworks by local starving artists along with a healthy assortment of debris from the coffee industry. Wherever possible there is a friendly reminder that the Roasters charge a higher price to promote fair trade, a living wage, and sustainability for all involved. | ''<font style="color: #000000; font-family: Garamond; font-size: 16pt; text-shadow: #574a4f 4px 2px 2px">P</font>rospect Roasters is your standard issue, run of the mill, Coffee House. It is faux painted in washes of colors striking a calculated balance between dynamic and soothing. It is decorated with for sale artworks by local starving artists along with a healthy assortment of debris from the coffee industry. Wherever possible there is a friendly reminder that the Roasters charge a higher price to promote fair trade, a living wage, and sustainability for all involved. | ||
| Line 22: | Line 21: | ||
! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Menu</font></h6> | ! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Menu</font></h6> | ||
|- | |- | ||
| − | |* COFFEE! | + | | |
| + | * COFFEE! | ||
|- | |- | ||
| Line 32: | Line 32: | ||
! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Staff</font></h6> | ! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Staff</font></h6> | ||
|- | |- | ||
| − | |* List | + | | |
| + | * List | ||
|} | |} | ||
| Line 45: | Line 46: | ||
! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Heading 2</font></h6> | ! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Heading 2</font></h6> | ||
|- | |- | ||
| − | |*List 2 | + | | |
| − | + | *List 2 | |
|- | |- | ||
|} | |} | ||
| Line 53: | Line 54: | ||
! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Heading 3</font></h6> | ! colspan="2" style="background: ##561801; background: -webkit-gradient(linear, left top, right top, from(#561801), to(#561801)); background: -moz-linear-gradient(left, #561801, #561801); -moz-border-radius: 12px; -webkit-border-radius: 12px" | <h6><font style="color: white; font-family: Garamond; font-size: 18pt; text-shadow: #574a4f 4px 2px 2px">Heading 3</font></h6> | ||
|- | |- | ||
| − | |*List 3 | + | | |
| + | *List 3 | ||
|} | |} | ||
Revision as of 07:18, 21 August 2013
|
| |||||||||||||||||
|
|
||||||||||||||||