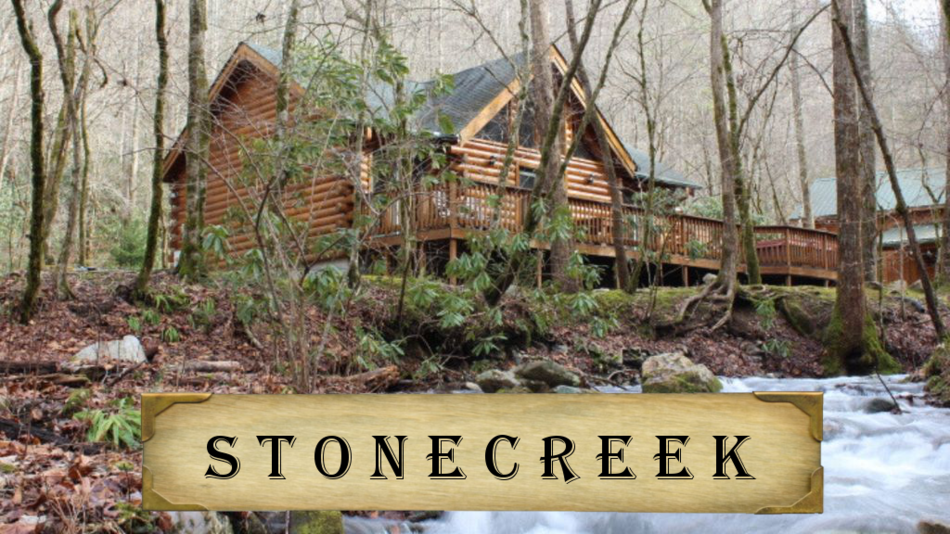
Difference between revisions of "Stonecreek"
Jump to navigation
Jump to search
HISTORY
To be written, just adding space for now.
TRIBAL LEADER
CURRENT RESIDENTS
GAROU
Kinfolk
Gone but not forgotten
NEW RESIDENTS
Interested in being a part of Stonecreek? Speak to Leif. More to be added here.
PICTURE GALLERY
ASSOCIATED LOGS
(adding photos) |
(updated with new code for pictures for residents) |
||
| Line 1: | Line 1: | ||
| + | {{#css:Template:PC_1/PC_1.css}}{{#css: | ||
| + | .outer { | ||
| + | border: 2px solid #080800; | ||
| + | background-color: #063784; | ||
| + | color: #080800; | ||
| + | } | ||
| + | #left { | ||
| + | border-right: 1px dotted #080800; | ||
| + | position: relative; | ||
| + | } | ||
| + | #header { | ||
| + | align-items: center; | ||
| + | background-color: #080800; | ||
| + | border-bottom: 2px solid #080800; | ||
| + | color: #ffffff; | ||
| + | display: flex; | ||
| + | font-family: Ruthie, 'Segoe Script', Georgia, serif; | ||
| + | font-size: 4.50em; | ||
| + | justify-content: center; | ||
| + | overflow: hidden; | ||
| + | position: relative; | ||
| + | text-shadow: 1px 1px 3px #080800, -1px -1px 3px #080800, -1px 1px 3px #080800, 1px -1px 3px #080800; | ||
| + | } | ||
| + | #header > img { | ||
| + | height: auto; | ||
| + | min-width: 100%; | ||
| + | position: relative; | ||
| + | width: 100%; | ||
| + | } | ||
| + | #header > span { | ||
| + | display: block; | ||
| + | left: calc(50% - 5.25em); | ||
| + | position: absolute; | ||
| + | top: calc(50% - 1em); | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .header { | ||
| + | border-top: 1px solid #080800; | ||
| + | border-bottom: 1px dotted #080800; | ||
| + | background-color: #4b8ffc; | ||
| + | color: #FFFFEE; | ||
| + | font-size: 1.125em; | ||
| + | } | ||
| + | #mainimg, #altimg { | ||
| + | border-top: 1px solid #080800; | ||
| + | } | ||
| + | #mainimg img, #altimg img { | ||
| + | border: 1px solid #080800; | ||
| + | border-radius: 5px; | ||
| + | } | ||
| + | #break { | ||
| + | border-bottom: medium none; | ||
| + | border-top: 1px dotted #080800; | ||
| + | height: 0; | ||
| + | } | ||
| + | .outer a { | ||
| + | color: #ffb16e !important; | ||
| + | } | ||
| + | .data { | ||
| + | padding: 5px 10px; | ||
| + | } | ||
| + | .data ul { | ||
| + | list-style: outside none none; | ||
| + | margin: 0 !important; | ||
| + | } | ||
| + | .data li::before { | ||
| + | color: #ffb16e; | ||
| + | content: " "; | ||
| + | display: inline-block; | ||
| + | line-height: 1em; | ||
| + | vertical-align: 0.1em; | ||
| + | width: 1em; | ||
| + | } | ||
| + | #Res+.data > ul, #Kin+.data > ul { | ||
| + | align-content: center; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | justify-content: center; | ||
| + | margin: 0px -5px !important; | ||
| + | text-align: center; | ||
| + | } | ||
| + | #Res+.data li, #Kin+.data li { | ||
| + | background: rgba(255, 255, 238, 0.75) none repeat scroll 0 0; | ||
| + | border: 1px solid #999; | ||
| + | border-radius: 10px; | ||
| + | display: inline-block; | ||
| + | height: 311px; | ||
| + | margin: 5px; | ||
| + | position: relative; | ||
| + | text-align: center; | ||
| + | width: 220px; | ||
| + | } | ||
| + | #Res+.data li:nth-last-of-type(4):first-of-type ~ li:nth-of-type(2) { | ||
| + | page-break-after: always; | ||
| + | } | ||
| + | #Res+.data li { | ||
| + | width: 235px; | ||
| + | height: 230px; | ||
| + | } | ||
| + | #Kin+.data li { | ||
| + | width: 135px; | ||
| + | height: 130px; | ||
| + | } | ||
| + | #Res+.data li::before, #Kin+.data li::before { | ||
| + | display: none; | ||
| + | } | ||
| + | #Res+.data li > a, #Kin+.data li > a { | ||
| + | align-content: center; | ||
| + | align-items: center; | ||
| + | border-radius: 5px; | ||
| + | display: flex; | ||
| + | height: 200px; | ||
| + | justify-content: center; | ||
| + | margin: 10px; | ||
| + | overflow: hidden; | ||
| + | position: relative; | ||
| + | } | ||
| + | #Res+.data li > a { | ||
| + | height: 150px; | ||
| + | } | ||
| + | #Res+.data img, #Kin+.data img { | ||
| + | border: 1px solid #aaa; | ||
| + | border-radius: 5px; | ||
| + | height: auto; | ||
| + | width: auto; | ||
| + | position: absolute; | ||
| + | } | ||
| + | #Res+.data li div, #Kin+.data li div { | ||
| + | border-top: 1px dotted #aaa; | ||
| + | bottom: 6px; | ||
| + | padding-top: 6px; | ||
| + | position: absolute; | ||
| + | width: 100%; | ||
| + | } | ||
| + | #Res+.data li div a, #Kin+.data li div a { | ||
| + | font-weight: bold; | ||
| + | font-size: 1.25em; | ||
| + | } | ||
| + | .indent { | ||
| + | display: block; | ||
| + | text-indent: 2.5em; | ||
| + | } | ||
| + | .half { | ||
| + | float: left; | ||
| + | position: relative; | ||
| + | } | ||
| + | .half:first-of-type { | ||
| + | margin-right: 3em; | ||
| + | } | ||
| + | .full { | ||
| + | clear: both; | ||
| + | } | ||
| + | th { | ||
| + | text-align: left; | ||
| + | white-space: nowrap; | ||
| + | padding-right: .5em; | ||
| + | } | ||
| + | #altimg { | ||
| + | min-height: 210px; | ||
| + | } | ||
| + | #altimg img { | ||
| + | border: medium none; | ||
| + | position: absolute; | ||
| + | left: 10px; | ||
| + | bottom: 10px; | ||
| + | opacity: .95; | ||
| + | } | ||
| + | }} | ||
| + | |||
{{#css: | {{#css: | ||
.mainbody a { color: #063784; } | .mainbody a { color: #063784; } | ||
| Line 17: | Line 186: | ||
</font> | </font> | ||
| − | + | <div class="header"><center><font color=white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">'''HISTORY'''</font></center></div> | |
| − | |||
| − | <center><font color=white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">'''HISTORY'''</font></center> | ||
<center>To be written, just adding space for now.</center> | <center>To be written, just adding space for now.</center> | ||
| − | ---- | + | <div class="header" id="Res"><center><font color=white style="font-variant: small-caps; font-size: 16pt;font-family: Garamond">'''TRIBAL LEADER'''</font></center></div> |
| + | <div id="center" class="data"> | ||
| + | <br> | ||
| + | <ul> | ||
| + | <li>[[File:Leify2.jpg|250px|]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Leif|Leif Pederson]]</font><br>''Adren Modi''</div></li> | ||
| + | </ul> | ||
| + | </div> | ||
| + | <br> | ||
| − | |||
| − | + | <div class="header" id="Res"><center><font color=white style="font-variant: small-caps; font-size: 16pt;font-family: Garamond">'''CURRENT RESIDENTS'''</font></center></div> | |
| − | + | <div id="center" class="data"> | |
| − | |||
| − | |||
| − | < | ||
| − | |||
<br> | <br> | ||
| + | <center><font color= white style="font-variant: small-caps; font-size: 12pt;font-family: Garamond">'''GAROU'''</font></center> | ||
| + | <ul> | ||
| + | <li>[[file: AndeV2.png |220px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Ande]]</font><br>''Cliath Godi''</div></li> | ||
| + | <li>[[file: BenGodwyn1.png |150px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Ben]]</font><br>''Adren Forseti''</div></li> | ||
| + | <li>[[file: DaleSC.jpg |243px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Dale]]</font><br>''Cliath Rotogar''</div></li> | ||
| + | <li>[[file: DaliborSC.jpg |220px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Dalibor]]</font><br>''Fostern Modi''</div></li> | ||
| + | <li>[[file: EinarS7.jpg |150px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Einar]]</font><br>''Adren Rotogar''</div></li> | ||
| + | <li>[[file: Evonna5.jpg |220px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Evonna]]</font><br>''Adren Forseti''</div></li> | ||
| + | <li>[[file: SteinarSC.jpg |210px]]<div><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">[[Steinar]]</font><br>''Adren Godi''</div></li> | ||
| + | </ul> | ||
| + | </div> | ||
| − | + | <br> | |
| − | + | <br> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<center><font color= white style="font-variant: small-caps; font-size: 11pt;font-family: Garamond">'''Kinfolk'''</font></center> | <center><font color= white style="font-variant: small-caps; font-size: 11pt;font-family: Garamond">'''Kinfolk'''</font></center> | ||
| Line 93: | Line 256: | ||
| − | |||
| − | <center><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">'''PICTURE GALLERY'''</font></center> | + | <div class="header"><center><font color= white style="font-variant: small-caps; font-size: 14pt;font-family: Garamond">'''PICTURE GALLERY'''</font></center></div> |
<font style="color: white; font-family: Garamond; font-size: 14pt"> | <font style="color: white; font-family: Garamond; font-size: 14pt"> | ||
<center> | <center> | ||
| Line 117: | Line 279: | ||
|} | |} | ||
</center> | </center> | ||
| − | |||
| − | |||
| − | |||
| + | <div class="header"><center><font color=white style="font-variant: small-caps; font-size: 16pt;font-family: Garamond">'''ASSOCIATED LOGS'''</font></center></div> | ||
| + | <font size=2> | ||
<DynamicPageList> | <DynamicPageList> | ||
category=Logs | category=Logs | ||
| Line 131: | Line 292: | ||
noresultsheader=''None tagged yet.'' | noresultsheader=''None tagged yet.'' | ||
</DynamicPageList> | </DynamicPageList> | ||
| − | + | </font> | |
| − | |||
| − | |||
Revision as of 13:22, 4 June 2021

|

|
 Leif Pederson
Leif Pederson
Adren Modi
 Frigg |
 Katja |
 Sonja |
 Theron |
 Marianne Pederson (NPC) |
 Freya (NPC) |
 Aldric |
105px Detlef |
 Heidi |
 Zoe |
 Ulf |
 Falls |
 Creek |
 Cabins |
 Inside Lodge |
 Inside Lodge |
 Lodge Fireplace |
 Lodge Supplies |
 Forge |
 Forge |
 Forge |
 Forge |
- 2021.09.19: Wyld Desert Flowers
- 2021.08.17:Iceland Rock Troll
- 2021.08.08: Bad Dragon
- 2021.07.23: Fomori in the Woods
- 2021.05.06: AquaTart Pt.1
- 2021.04.14: We Don't Always Agree
- 2021.04.13: The Trouble With Meteors
- 2021.03.06: Challenge for Get Tribal Leadership
- 2020.12.29:When Zombeavers Attack!
- 2020.12.28: It's A Trap!
- 2020.12.18:Battleground Plan-Nope
- 2020.12.15 Girls Night Out