Difference between revisions of "Oliver Cholmondeley-Fetherstonhaugh"
imported>Felix |
(New Oliver PC) |
||
| (11 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{#css: | |
| + | html, body { | ||
| + | background: rgb(234, 216, 187) radial-gradient(ellipse at center center , rgb(244, 232, 212) 0%, rgb(234, 216, 187) 41%, rgb(234, 207, 173) 100%) repeat scroll 0 0; | ||
| + | color: white; | ||
| + | font-family: Century Gothic; | ||
| + | height: auto; | ||
| + | min-height: 100%; | ||
| + | position: relative; | ||
| + | } | ||
| + | #mw-page-base { | ||
| + | background:transparent; | ||
| + | } | ||
| + | #left-navigation { | ||
| + | left: 1em; | ||
| + | top: 1.5em; | ||
| + | } | ||
| + | #right-navigation { | ||
| + | margin-top: 1.5em; | ||
| + | } | ||
| + | div.vectorTabs li a, | ||
| + | div.vectorTabs li a:visited, | ||
| + | #p-personal a, | ||
| + | #p-personal a:visited { | ||
| + | color: saddlebrown; | ||
| + | font-weight: bold; | ||
| + | opacity: .5; | ||
| + | } | ||
| + | a, | ||
| + | a:visited, | ||
| + | a.new, | ||
| + | .mw-body a.external, | ||
| + | .mw-body a.external:visited, | ||
| + | #p-personal a.new { | ||
| + | color: saddlebrown; | ||
| + | } | ||
| + | div.vectorTabs li.new a, | ||
| + | div.vectorTabs li.new a:visited, | ||
| + | #p-personal a.new, | ||
| + | #p-personal a.new:visited { | ||
| + | color: saddlebrown; | ||
| + | font-weight: bold; | ||
| + | opacity: .5; | ||
| + | } | ||
| + | #p-search { | ||
| + | opacity: .5; | ||
| + | } | ||
| + | div.vectorTabs li a:hover, | ||
| + | #p-personal a:hover, | ||
| + | #p-personal a:visited:hover, | ||
| + | #p-search:hover, | ||
| + | #p-search:focus { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | div.vectorTabs, | ||
| + | div.vectorTabs ul, | ||
| + | div.vectorTabs ul li, | ||
| + | div.vectorTabs ul li.selected, | ||
| + | div.vectorTabs span, | ||
| + | div.vectorMenu h3 a, | ||
| + | div.vectorMenu h5 a { | ||
| + | background: transparent none repeat scroll 0 0; | ||
| + | border: none; | ||
| + | } | ||
| + | div.vectorTabs li.selected a, | ||
| + | div.vectorTabs li.selected a:visited { | ||
| + | color: #fff; | ||
| + | } | ||
| + | div#mw-panel { | ||
| + | background: white none repeat scroll 0 0; | ||
| + | border-bottom: 1px solid rgba(42, 54, 43, 0.5); | ||
| + | border-left: 1px solid rgba(42, 54, 43, 0.5); | ||
| + | border-radius: 0 0 10px 10px; | ||
| + | border-right: 1px solid rgba(42, 54, 43, 0.5); | ||
| + | height: 35em; | ||
| + | left: 2px; | ||
| + | opacity: 0.5; | ||
| + | padding-bottom: 1em; | ||
| + | padding-left: 0; | ||
| + | padding-right: 1em; | ||
| + | position: absolute; | ||
| + | top: -35.25em; | ||
| + | transition: top 0.5s ease .125s, opacity 0.5s ease .125s !important; | ||
| + | width: 10em; | ||
| + | z-index: 100; | ||
| + | } | ||
| + | div#mw-panel::after { | ||
| + | bottom: 0.5em; | ||
| + | color: rgba(42, 54, 43, 0.5); | ||
| + | content: "▼ Menu ▼"; | ||
| + | display: block; | ||
| + | font-size: 0.75em; | ||
| + | left: 0; | ||
| + | padding-top: 0.5em; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | width: 100%; | ||
| + | } | ||
| + | div#mw-panel:hover { | ||
| + | opacity: 1; | ||
| + | top: 0; | ||
| + | } | ||
| + | div#mw-panel:hover::after { | ||
| + | border-top: 1px dotted rgba(42, 54, 43, 0.5); | ||
| + | content: "▲ Menu ▲"; | ||
| + | } | ||
| + | #p-logo { | ||
| + | display: none; | ||
| + | } | ||
| + | div#content { | ||
| + | border: none; | ||
| + | margin-left: 0; | ||
| + | padding-top: 0; | ||
| + | } | ||
| + | #content, h1, h2 { | ||
| + | background-color: transparent !important; | ||
| + | color: white !important; | ||
| + | } | ||
| + | #bodyContent { | ||
| + | font-size: 1rem; | ||
| + | position: inherit; | ||
| + | } | ||
| + | #catlinks { | ||
| + | background-color: rgba(128, 112, 112, 0.25); | ||
| + | border: none; | ||
| + | color: #777; | ||
| + | font-size: 0.9em; | ||
| + | opacity: 0.5; | ||
| + | } | ||
| + | .catlinks li { | ||
| + | border-left: 1px solid #777; | ||
| + | } | ||
| + | div#footer { | ||
| + | align-items: center; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | justify-content: space-between; | ||
| + | margin: -1em 0 0; | ||
| + | opacity: 0.5; | ||
| + | padding: 0 1.75em 0.5em; | ||
| + | position: relative; | ||
| + | } | ||
| + | div#footer ul li { | ||
| + | display: inline-block; | ||
| + | } | ||
| + | div#footer #footer-info li { | ||
| + | margin-right: 1em; | ||
| + | } | ||
| + | div#footer #footer-icons { | ||
| + | position: absolute; | ||
| + | right: 1.5em; | ||
| + | } | ||
| + | #firstHeading, | ||
| + | #catlinks { | ||
| + | position: relative; | ||
| + | z-index: 10; | ||
| + | } | ||
| + | #firstHeading { | ||
| + | border-bottom: 1px solid rgba(255, 255, 255, 0.55); | ||
| + | } | ||
| + | #firstHeading span { | ||
| + | font-size: 0; | ||
| + | } | ||
| + | #firstHeading span::after { | ||
| + | content: "Oliver Rhys Augustine Cholmondeley-Fetherstonhaugh"; | ||
| + | font-size: 1.6rem; | ||
| + | } | ||
| + | /* This Page */ | ||
| + | .bg { | ||
| + | height: 100%; | ||
| + | left: 0; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .bg img { | ||
| + | height: 100%; | ||
| + | object-fit: cover; | ||
| + | object-position: 0 0; | ||
| + | opacity: 0.85; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .outer { | ||
| + | align-items: center; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | height: 100%; | ||
| + | justify-content: center; | ||
| + | margin: auto; | ||
| + | position: relative; | ||
| + | width: 1000px; | ||
| + | } | ||
| + | .bookdiv { | ||
| + | position: relative; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .book { | ||
| + | height: auto; | ||
| + | left: 10px; | ||
| + | position: relative; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .passdiv > a { | ||
| + | background: red none repeat scroll 0 0; | ||
| + | color: transparent; | ||
| + | display: block; | ||
| + | height: 210px; | ||
| + | left: 30px; | ||
| + | opacity: 0; | ||
| + | position: absolute; | ||
| + | top: 112px; | ||
| + | transform: rotate(7deg); | ||
| + | width: 140px; | ||
| + | } | ||
| + | .passport { | ||
| + | height: auto; | ||
| + | left: -26px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | transform: rotate(-15deg); | ||
| + | width: 460px; | ||
| + | } | ||
| + | :target ~ .passdiv .passport { | ||
| + | animation: passOut .5s; | ||
| + | height: auto; | ||
| + | left: -26px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | transform: rotate(-17deg) translate(-115px, -40px); | ||
| + | width: 460px; | ||
| + | } | ||
| + | :target ~ .passdiv > a { | ||
| + | animation: picOut .5s; | ||
| + | transform: rotate(5deg) translate(-120px, 9px); | ||
| + | } | ||
| + | .first:target ~ .passdiv .passport { | ||
| + | animation: passIn .25s; | ||
| + | height: auto; | ||
| + | left: -26px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | transform: rotate(-15deg); | ||
| + | width: 460px; | ||
| + | } | ||
| + | .first:target ~ .passdiv > a { | ||
| + | animation: picIn .25s; | ||
| + | transform: rotate(7deg); | ||
| + | } | ||
| + | /*--- Tabs ---*/ | ||
| + | .tab, | ||
| + | *:target ~ #page2 .first.tab { | ||
| + | background: rgba(234, 207, 173, 0.125) linear-gradient(to bottom, rgba(234, 207, 173, 0.75) 0%, rgba(244, 232, 212, 0.6) 65%, rgba(196, 196, 196, 0.25) 100%) repeat scroll 0 0; | ||
| + | border: 1px solid rgba(128, 128, 128, 0.75); | ||
| + | border-radius: 10px; | ||
| + | height: 60px; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | transform: rotate(90deg); | ||
| + | width: 150px; | ||
| + | } | ||
| + | .tab a { | ||
| + | display: block; | ||
| + | height: 100%; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .tab img, | ||
| + | *:target ~ #page2 .first.tab img { | ||
| + | opacity: .5; | ||
| + | } | ||
| + | .first.tab, | ||
| + | .first.anchor:target ~ #page2 .first.tab, | ||
| + | .second.anchor:target ~ #page3 .second.tab, | ||
| + | .third.anchor:target ~ #page4 .third.tab, | ||
| + | .fourth.anchor:target ~ #page5 .fourth.tab { | ||
| + | background: rgba(255, 255, 255, 0.125) linear-gradient(to bottom, rgba(255, 255, 255, 0.85) 0%, rgba(246, 246, 246, 0.75) 65%, rgba(237, 237, 237, 0.25) 100%) repeat scroll 0 0; | ||
| + | border-bottom: 1px solid rgba(128, 128, 128, 0.35); | ||
| + | } | ||
| + | .first.tab img, | ||
| + | .first.anchor:target ~ #page2 .first.tab img, | ||
| + | .second.anchor:target ~ #page3 .second.tab img, | ||
| + | .third.anchor:target ~ #page4 .third.tab img, | ||
| + | .fourth.anchor:target ~ #page5 .fourth.tab img { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | .page .tab.back { | ||
| + | border-bottom: medium none; | ||
| + | left: initial; | ||
| + | right: 365px; | ||
| + | transform: scale3d(-1, -1, 1) rotateZ(90deg) !important; | ||
| + | } | ||
| + | .ghost { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | .first.tab { | ||
| + | left: 380px; | ||
| + | top: 53px; | ||
| + | width: 120px !important; | ||
| + | } | ||
| + | .first.tab.back { | ||
| + | border-bottom: none !important; | ||
| + | right: 380px; | ||
| + | } | ||
| + | .second.tab { | ||
| + | left: 365px; | ||
| + | top: 193px; | ||
| + | } | ||
| + | .third.tab { | ||
| + | left: 375px; | ||
| + | top: 340px; | ||
| + | width: 135px; | ||
| + | } | ||
| + | .third.tab.back { | ||
| + | right: 375px; | ||
| + | } | ||
| + | .fourth.tab { | ||
| + | left: 375px; | ||
| + | top: 480px; | ||
| + | width: 135px; | ||
| + | } | ||
| + | .anchor { | ||
| + | display: none; | ||
| + | } | ||
| + | .second:target ~ #page2, | ||
| + | .third:target ~ #page2, | ||
| + | .third:target ~ #page3, | ||
| + | .fourth:target ~ #page2, | ||
| + | .fourth:target ~ #page3, | ||
| + | .fourth:target ~ #page4 { | ||
| + | transform: rotateY(180deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | z-index: initial; | ||
| + | } | ||
| + | #Appearance:target ~ #page2, | ||
| + | #Associates:target ~ #page3, | ||
| + | #Miscellany:target ~ #page4, | ||
| + | #Associates1:target ~ #page2, | ||
| + | #Miscellany1:target ~ #page2, | ||
| + | #Miscellany2:target ~ #page3 { | ||
| + | animation: pageFlip .5s; | ||
| + | transform: rotateY(180deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | z-index: initial; | ||
| + | } | ||
| + | #Associates1:target ~ #page3, | ||
| + | #Miscellany1:target ~ #page3, | ||
| + | #Miscellany2:target ~ #page4 { | ||
| + | animation: pageFlip2 .625s; | ||
| + | transform: rotateY(180deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | z-index: initial; | ||
| + | } | ||
| + | #Miscellany1:target ~ #page4 { | ||
| + | animation: pageFlip3 .75s; | ||
| + | transform: rotateY(180deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | z-index: initial; | ||
| + | } | ||
| + | #OverviewB:target ~ #page2, | ||
| + | #OverviewB1:target ~ #page3, | ||
| + | #OverviewB2:target ~ #page4, | ||
| + | #AppearanceB:target ~ #page3, | ||
| + | #AppearanceB1:target ~ #page4, | ||
| + | #AssociatesB:target ~ #page4 { | ||
| + | animation: pageBack .5s; | ||
| + | transform: rotateY(0deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | } | ||
| + | #OverviewB1:target ~ #page2, | ||
| + | #OverviewB2:target ~ #page3, | ||
| + | #AppearanceB1:target ~ #page3 { | ||
| + | animation: pageBack2 .625s; | ||
| + | transform: rotateY(0deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | } | ||
| + | #OverviewB2:target ~ #page2 { | ||
| + | animation: pageBack3 .75s; | ||
| + | transform: rotateY(0deg); | ||
| + | transform-origin: 0 0 0; | ||
| + | transform-style: preserve-3d; | ||
| + | } | ||
| + | #Overview-tab, | ||
| + | .first:target ~ .pagepair .first.tab, | ||
| + | .second:target ~ .pagepair .second.tab, | ||
| + | .third:target ~ .pagepair .third.tab, | ||
| + | .third:target ~ #page3 .pager .second.tab, | ||
| + | .third:target ~ #page3 .pics, | ||
| + | .fourth:target ~ #page3 .pics, | ||
| + | .fourth:target ~ .pagepair .fourth.tab, | ||
| + | .fourth:target ~ #page4 .pager .third.tab, | ||
| + | .pheader, /* for chrome being a jerk */ | ||
| + | #Overview-R .pimg /* likewise */ { | ||
| + | pointer-events: none; | ||
| + | } | ||
| + | /*---Pages---*/ | ||
| + | .pagepair { | ||
| + | height: 585px; | ||
| + | position: absolute; | ||
| + | transform-style: preserve-3d; | ||
| + | width: 430px; | ||
| + | } | ||
| + | #page2, #page3, #page4, #page5 { | ||
| + | right: 57px; | ||
| + | top: 25px; | ||
| + | } | ||
| + | #page1 { | ||
| + | left: 85px; | ||
| + | top: 30px; | ||
| + | } | ||
| + | #page2 { | ||
| + | z-index: 40; | ||
| + | } | ||
| + | #page3 { | ||
| + | z-index: 30; | ||
| + | } | ||
| + | #page4 { | ||
| + | z-index: 20; | ||
| + | } | ||
| + | #page5 { | ||
| + | z-index: 10; | ||
| + | } | ||
| + | div[id$="-L"]:not(:first-of-type) { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: 5; | ||
| + | } | ||
| + | .page { | ||
| + | -webkit-backface-visibility: hidden; | ||
| + | backface-visibility: hidden; | ||
| + | color: black; | ||
| + | font-family: "Courier New",Courier,monospace; | ||
| + | font-size: 14px; | ||
| + | height: 585px; | ||
| + | position: absolute; | ||
| + | width: 430px; | ||
| + | } | ||
| + | .page > p { | ||
| + | margin: 0; | ||
| + | } | ||
| + | .pagel .pimg { | ||
| + | height: 585px; | ||
| + | width: 430px; | ||
| + | } | ||
| + | .pager .pimg { | ||
| + | height: 586px; | ||
| + | left: -20px; | ||
| + | position: absolute; | ||
| + | width: auto; | ||
| + | } | ||
| + | .stuff { | ||
| + | left: 5px; | ||
| + | position: absolute; | ||
| + | top: 25px; | ||
| + | } | ||
| + | .pager .stuff { | ||
| + | top: 75px; | ||
| + | } | ||
| + | .seam { | ||
| + | left: -25px; | ||
| + | position: absolute; | ||
| + | } | ||
| + | .seam > img { | ||
| + | height: 585px; | ||
| + | width: auto; | ||
| + | } | ||
| + | /*-- Page 1 --*/ | ||
| + | .pheader { | ||
| + | opacity: 0.75; | ||
| + | position: absolute; | ||
| + | right: 2px; | ||
| + | text-align: center; | ||
| + | top: 25px; | ||
| + | width: 430px; | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .stuff { | ||
| + | left: 5px; | ||
| + | position: absolute; | ||
| + | top: 25px; | ||
| + | } | ||
| + | .pager .stuff { | ||
| + | top: 75px; | ||
| + | } | ||
| + | .info { | ||
| + | left: 25px; | ||
| + | position: absolute; | ||
| + | top: 25px; | ||
| + | width: 400px; | ||
| + | } | ||
| + | .info > .scrap { | ||
| + | height: 540px; | ||
| + | position: absolute; | ||
| + | width: 375px; | ||
| + | } | ||
| + | .infotape { | ||
| + | bottom: -530px; | ||
| + | height: auto; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | right: 10px; | ||
| + | width: 70px; | ||
| + | } | ||
| + | .infotape2 { | ||
| + | height: auto; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | right: 10px; | ||
| + | transform: rotate(-40deg); | ||
| + | width: 70px; | ||
| + | } | ||
| + | .infotape3 { | ||
| + | bottom: -535px; | ||
| + | height: auto; | ||
| + | left: -35px; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | transform: rotate(-15deg); | ||
| + | width: 70px; | ||
| + | } | ||
| + | .info > div { | ||
| + | bottom: -537px; | ||
| + | left: 0; | ||
| + | padding: 0 10px; | ||
| + | position: absolute; | ||
| + | width: 325px; | ||
| + | z-index: 3; | ||
| + | } | ||
| + | .info table { | ||
| + | border-collapse: collapse; | ||
| + | } | ||
| + | .info tr, .info td { | ||
| + | line-height: 18px; | ||
| + | padding: 0; | ||
| + | } | ||
| + | td:first-of-type { | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | .info table:first-of-type td:first-of-type { | ||
| + | width: 128px; | ||
| + | } | ||
| + | /*--Page 2A--*/ | ||
| + | #Overview-R .clipping { | ||
| + | height: auto; | ||
| + | left: -15px; | ||
| + | position: absolute; | ||
| + | top: 10px; | ||
| + | transition: .33s ease; | ||
| + | width: 450px; | ||
| + | z-index: 1; | ||
| + | } | ||
| + | #Overview-R .clipping:hover, | ||
| + | .first:target ~ #page2 #Overview-R .clipping:hover { | ||
| + | transform: scale(1.5) translate(-65px) perspective(1px); | ||
| + | transition: .33s ease .125s; | ||
| + | z-index: 105; | ||
| + | } | ||
| + | :target ~ #page2 #Overview-R .clipping:hover { | ||
| + | transform: scale(1) translate(0); | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .hiddentext { | ||
| + | opacity: 0; | ||
| + | color: transparent; | ||
| + | font-size: 0; | ||
| + | height: 0; | ||
| + | width: 0; | ||
| + | } | ||
| + | .stats { | ||
| + | bottom: 215px; | ||
| + | left: 25px; | ||
| + | line-height: 1.5em; | ||
| + | position: absolute; | ||
| + | right: 5px; | ||
| + | transform: rotate(-2deg); | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .stats > .scrap { | ||
| + | height: 190px; | ||
| + | position: absolute; | ||
| + | width: 49%; | ||
| + | } | ||
| + | .stats > .scrap:first-of-type { | ||
| + | height: 210px; | ||
| + | } | ||
| + | .stats > .scrap:nth-of-type(2) { | ||
| + | right: 0; | ||
| + | } | ||
| + | .stats > div { | ||
| + | padding: 0; | ||
| + | position: absolute; | ||
| + | top: -20px; | ||
| + | width: 400px; | ||
| + | } | ||
| + | .stats table { | ||
| + | transform: perspective(1px); | ||
| + | } | ||
| + | .stats table:first-of-type { | ||
| + | left: 5px; | ||
| + | position: absolute; | ||
| + | } | ||
| + | .stats table:last-of-type { | ||
| + | position: absolute; | ||
| + | right: 20px; | ||
| + | } | ||
| + | .second:target ~ #page2 .stats table:last-of-type { | ||
| + | display: none; | ||
| + | } | ||
| + | .stats table:last-of-type .firstrow:first-of-type .stathead { | ||
| + | border: 0 none; | ||
| + | padding: 0; | ||
| + | } | ||
| + | .stats table:first-of-type, .stats .scrap:first-of-type { | ||
| + | transform: rotate(3deg); | ||
| + | } | ||
| + | #statbox td:last-of-type { | ||
| + | text-align: right; | ||
| + | } | ||
| + | #statbox td:only-of-type { | ||
| + | text-align: center; | ||
| + | } | ||
| + | .stattape { | ||
| + | height: auto; | ||
| + | left: 75px; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | top: -65px; | ||
| + | transform: rotate(70deg); | ||
| + | width: 70px; | ||
| + | } | ||
| + | .stattape2 { | ||
| + | height: 70px; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | right: 75px; | ||
| + | top: -35px; | ||
| + | transform: rotate(80deg); | ||
| + | width: 70px; | ||
| + | } | ||
| + | .stattape3 { | ||
| + | height: auto; | ||
| + | left: 180px; | ||
| + | opacity: 0.3; | ||
| + | position: absolute; | ||
| + | top: -42px; | ||
| + | transform: rotate(80deg); | ||
| + | width: 70px; | ||
| + | z-index: 2; | ||
| + | } | ||
| + | .stattape4 { | ||
| + | left: 200px; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | top: 180px; | ||
| + | transform: rotate(75deg); | ||
| + | width: 70px; | ||
| + | z-index: 2; | ||
| + | } | ||
| + | .dot5 { | ||
| + | margin: 0 !important; | ||
| + | position: relative; | ||
| + | top: 2px; | ||
| + | } | ||
| + | /*--Page 2B--*/ | ||
| + | #descs { | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | left: 20px; | ||
| + | padding: 10px; | ||
| + | position: absolute; | ||
| + | right: 20px; | ||
| + | top: 0; | ||
| + | } | ||
| + | .panel { | ||
| + | display: none; | ||
| + | } | ||
| + | .main.second.anchor:target ~ .pagepair .second #homid-panel, | ||
| + | #close:target ~ .pagepair .second #homid-panel, | ||
| + | div[id^="pic-"]:target ~ .pagepair .second #homid-panel, | ||
| + | #homid:target ~ .pagepair .second #homid-panel, | ||
| + | #glabro:target ~ .pagepair .second #glabro-panel, | ||
| + | #crinos:target ~ .pagepair .second #crinos-panel, | ||
| + | #hispo:target ~ .pagepair .second #hispo-panel, | ||
| + | #lupus:target ~ .pagepair .second #lupus-panel { | ||
| + | display: block; | ||
| + | } | ||
| + | #pic-1:target ~ #page3 #dimmer .bigpic:first-of-type, | ||
| + | #pic-2:target ~ #page3 #dimmer .bigpic:nth-of-type(2), | ||
| + | #pic-3:target ~ #page3 #dimmer .bigpic:nth-of-type(3), | ||
| + | #pic-4:target ~ #page3 #dimmer .bigpic:nth-of-type(4), | ||
| + | #pic-5:target ~ #page3 #dimmer .bigpic:nth-of-type(5), | ||
| + | #pic-6:target ~ #page3 #dimmer .bigpic:nth-of-type(6), | ||
| + | #pic-7:target ~ #page3 #dimmer .bigpic:nth-of-type(7), | ||
| + | #pic-8:target ~ #page3 #dimmer .bigpic:nth-of-type(8), | ||
| + | #pic-9:target ~ #page3 #dimmer .bigpic:nth-of-type(9), | ||
| + | #pic-10:target ~ #page3 #dimmer .bigpic:nth-of-type(10), | ||
| + | #pic-11:target ~ #page3 #dimmer .bigpic:nth-of-type(11), | ||
| + | #pic-12:target ~ #page3 #dimmer .bigpic:nth-of-type(12), | ||
| + | #pic-13:target ~ #page3 #dimmer .bigpic:nth-of-type(13), | ||
| + | #pic-14:target ~ #page3 #dimmer .bigpic:nth-of-type(14) { | ||
| + | align-items: center; | ||
| + | display: flex; | ||
| + | flex-flow: row nowrap; | ||
| + | justify-content: center; | ||
| + | } | ||
| + | :target ~ .pagepair #homid-panel, | ||
| + | #close:target ~ #page3 #dimmer a, | ||
| + | .bigpic { | ||
| + | display: none; | ||
| + | } | ||
| + | #descs .tab { | ||
| + | background: rgba(0, 0, 0, 0) none repeat scroll 0 0; | ||
| + | border: medium none; | ||
| + | color: black; | ||
| + | height: auto; | ||
| + | left: 0; | ||
| + | margin-bottom: .5em; | ||
| + | order: 1; | ||
| + | position: relative; | ||
| + | top: 0; | ||
| + | transform: rotate(0deg); | ||
| + | width: auto; | ||
| + | } | ||
| + | .homid { | ||
| + | order: 0 !important; | ||
| + | } | ||
| + | #descs .tab a, | ||
| + | *:target ~ .pagepair .homid.tab a { | ||
| + | border-bottom: medium none; | ||
| + | color: black; | ||
| + | display: inline-block; | ||
| + | height: auto; | ||
| + | line-height: 1.75em; | ||
| + | opacity: 0.5; | ||
| + | padding: 1em 1em 0; | ||
| + | width: auto; | ||
| + | } | ||
| + | #descs .tab a:hover, | ||
| + | #descs .tab a:active, | ||
| + | #descs .tab a:focus { | ||
| + | opacity: 1; | ||
| + | text-decoration: none; | ||
| + | } | ||
| + | .main.second.anchor:target ~ .pagepair #descs .homid.tab a, | ||
| + | #close:target ~ .pagepair .homid.tab a, | ||
| + | div[id^="pic-"]:target ~ .pagepair .homid.tab a, | ||
| + | #homid:target ~ .pagepair .homid.tab a, | ||
| + | #glabro:target ~ .pagepair .glabro.tab a, | ||
| + | #crinos:target ~ .pagepair .crinos.tab a, | ||
| + | #hispo:target ~ .pagepair .hispo.tab a, | ||
| + | #lupus:target ~ .pagepair .lupus.tab a { | ||
| + | border-bottom: 1px solid #000; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | #Appearance-L .panel, | ||
| + | #Appearance-L .panel p { | ||
| + | line-height: 1.25em; | ||
| + | order: 2; | ||
| + | text-indent: 2.5em; | ||
| + | } | ||
| + | .wolf { | ||
| + | bottom: 20px; | ||
| + | height: auto; | ||
| + | left: 35px; | ||
| + | opacity: .25; | ||
| + | position: absolute; | ||
| + | width: 350px; | ||
| + | } | ||
| + | #glabro:target ~ .pagepair .wolf { | ||
| + | opacity: .33; | ||
| + | } | ||
| + | #crinos:target ~ .pagepair .wolf { | ||
| + | opacity: .5; | ||
| + | } | ||
| + | #hispo:target ~ .pagepair .wolf { | ||
| + | opacity: .67; | ||
| + | } | ||
| + | #lupus:target ~ .pagepair .wolf { | ||
| + | opacity: .75; | ||
| + | } | ||
| + | #Appearance-L p:last-of-type > img { | ||
| + | height: 30px; | ||
| + | left: -40px; | ||
| + | opacity: 0.5; | ||
| + | position: absolute; | ||
| + | top: 450px; | ||
| + | transform: rotate(90deg) perspective(1px); | ||
| + | width: 150px; | ||
| + | } | ||
| + | #Appearance-L p:last-of-type > img:last-of-type { | ||
| + | left: 310px; | ||
| + | transform: rotate(-90deg) perspective(1px); | ||
| + | } | ||
| + | /*--Page 3A--*/ | ||
| + | .pics { | ||
| + | align-items: flex-start; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | justify-content: space-between; | ||
| + | list-style: outside none none; | ||
| + | margin: 0 !important; | ||
| + | padding: 5px 30px !important; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 .pics { | ||
| + | height: 200px; | ||
| + | left: -880px; | ||
| + | position: absolute; | ||
| + | top: 350px; | ||
| + | transform: scale(0.48) perspective(1px); | ||
| + | width: 1700px; | ||
| + | z-index: 50; | ||
| + | } | ||
| + | .pics a img { | ||
| + | border: 6px solid rgba(255, 255, 255, 0.67); | ||
| + | box-shadow: 1px 1px 4px rgba(128, 128, 128, 0.5); | ||
| + | height: 105px; | ||
| + | margin-bottom: 0.5em; | ||
| + | object-fit: cover; | ||
| + | object-position: 50% 0; | ||
| + | opacity: 0.8; | ||
| + | width: 105px; | ||
| + | } | ||
| + | .pics a img:hover { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | .pics li:first-of-type a img { | ||
| + | display: none; | ||
| + | object-position: 50% center; | ||
| + | } | ||
| + | .pics li:nth-of-type(2) a img { | ||
| + | display: none; | ||
| + | object-position: 75% 50%; | ||
| + | } | ||
| + | .pics li:nth-of-type(10) a img { | ||
| + | object-position: 50% 25%; | ||
| + | } | ||
| + | .pics li:last-of-type a img { | ||
| + | object-position: 50% 50%; | ||
| + | } | ||
| + | .pics > li { | ||
| + | position: relative; | ||
| + | } | ||
| + | .pics li > img { | ||
| + | height: 20px; | ||
| + | left: 35px; | ||
| + | opacity: 0.67; | ||
| + | position: absolute; | ||
| + | top: -14px; | ||
| + | width: 50px; | ||
| + | } | ||
| + | .pics li:nth-of-type(-n+3) > img { | ||
| + | top: -8px; | ||
| + | } | ||
| + | .pics li:nth-of-type(n+10) > img:last-of-type { | ||
| + | top: 105px; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 .pics a img { | ||
| + | display: block; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 .pics li > img { | ||
| + | display: none; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 #dimmer { | ||
| + | display: flex; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 .pics a img { | ||
| + | opacity: 0.5; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 .pics a img:hover { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | #pic-1:target ~ #page3 .pics li:first-of-type a img, | ||
| + | #pic-2:target ~ #page3 .pics li:nth-of-type(2) a img, | ||
| + | #pic-3:target ~ #page3 .pics li:nth-of-type(3) a img, | ||
| + | #pic-4:target ~ #page3 .pics li:nth-of-type(4) a img, | ||
| + | #pic-5:target ~ #page3 .pics li:nth-of-type(5) a img, | ||
| + | #pic-6:target ~ #page3 .pics li:nth-of-type(6) a img, | ||
| + | #pic-7:target ~ #page3 .pics li:nth-of-type(7) a img, | ||
| + | #pic-8:target ~ #page3 .pics li:nth-of-type(8) a img, | ||
| + | #pic-9:target ~ #page3 .pics li:nth-of-type(9) a img, | ||
| + | #pic-10:target ~ #page3 .pics li:nth-of-type(10) a img, | ||
| + | #pic-11:target ~ #page3 .pics li:nth-of-type(11) a img, | ||
| + | #pic-12:target ~ #page3 .pics li:nth-of-type(12) a img, | ||
| + | #pic-13:target ~ #page3 .pics li:nth-of-type(13) a img, | ||
| + | #pic-14:target ~ #page3 .pics li:nth-of-type(14) { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | #dimmer { | ||
| + | align-items: center; | ||
| + | background-color: rgba(0, 0, 0, 0.9); | ||
| + | border-radius: 25px; | ||
| + | box-sizing: border-box; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | height: 575px; | ||
| + | justify-content: center; | ||
| + | left: -420px; | ||
| + | opacity: 0; | ||
| + | padding-bottom: 95px; | ||
| + | pointer-events: none; | ||
| + | position: absolute; | ||
| + | top: 7px; | ||
| + | transition: all 0.5s ease 0s; | ||
| + | width: 850px; | ||
| + | z-index: 45; | ||
| + | } | ||
| + | div[id^="pic-"]:target ~ #page3 #dimmer { | ||
| + | opacity: 1; | ||
| + | pointer-events: all; | ||
| + | transition: all 0.5s ease 0s; | ||
| + | } | ||
| + | #dimmer > a:first-of-type { | ||
| + | color: transparent; | ||
| + | height: 600px; | ||
| + | left: 0; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | width: 1000px; | ||
| + | z-index: 50; | ||
| + | } | ||
| + | #dimmer img { | ||
| + | border: 3px solid black; | ||
| + | height: 400px; | ||
| + | position: relative; | ||
| + | width: auto; | ||
| + | z-index: 55; | ||
| + | } | ||
| + | .bigpic > a { | ||
| + | color: #aaaaaa; | ||
| + | display: block; | ||
| + | font-family: arial; | ||
| + | font-size: 3em; | ||
| + | padding: 0.25em; | ||
| + | text-decoration: none; | ||
| + | z-index: 75; | ||
| + | } | ||
| + | .bigpic > a:hover { | ||
| + | color: white; | ||
| + | } | ||
| + | /*--Page 3B--*/ | ||
| + | .third .stuff { | ||
| + | align-items: flex-start; | ||
| + | box-sizing: border-box; | ||
| + | display: flex; | ||
| + | flex-flow: row wrap; | ||
| + | height: 500px; | ||
| + | justify-content: space-around; | ||
| + | padding: 15px; | ||
| + | width: 440px; | ||
| + | } | ||
| + | .contactbox { | ||
| + | height: 212px; | ||
| + | width: 175px; | ||
| + | } | ||
| + | .contactbox:hover .contact { | ||
| + | transform: rotateY(180deg); | ||
| + | } | ||
| + | .contact { | ||
| + | height: 212px; | ||
| + | transform-style: preserve-3d; | ||
| + | transition: all 0.3s ease 0s; | ||
| + | width: 175px; | ||
| + | } | ||
| + | .contact > div { | ||
| + | backface-visibility: hidden; | ||
| + | box-shadow: 1px 1px 5px rgba(128, 128, 128, 0.5); | ||
| + | position: absolute; | ||
| + | transform-style: preserve-3d; | ||
| + | } | ||
| + | .picback { | ||
| + | transform: rotateY(180deg) perspective(1px); | ||
| + | } | ||
| + | .picback > img, | ||
| + | .picfront > img { | ||
| + | height: auto; | ||
| + | width: 175px; | ||
| + | } | ||
| + | .person { | ||
| + | height: 175px; | ||
| + | left: 3px; | ||
| + | overflow: hidden; | ||
| + | width: 169px; | ||
| + | } | ||
| + | .person img { | ||
| + | height: 100%; | ||
| + | object-fit: cover; | ||
| + | object-position: 50% 0; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .name { | ||
| + | backface-visibility: hidden; | ||
| + | bottom: 13px; | ||
| + | display: block; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | transform: rotateZ(0deg); | ||
| + | width: 100%; | ||
| + | } | ||
| + | .postbox { | ||
| + | outline: 1px solid transparent; | ||
| + | position: absolute; | ||
| + | top: 20px; | ||
| + | transform: rotate(3deg); | ||
| + | } | ||
| + | .postit { | ||
| + | align-items: center; | ||
| + | backface-visibility: hidden; | ||
| + | background: rgba(0, 0, 0, 0) linear-gradient(135deg, #ffff88 81%, #ffff88 82%, #ffff88 82%, #ffffc6 100%) repeat scroll 0 0; | ||
| + | border-bottom-right-radius: 60px 5px; | ||
| + | border-color: #fdfd86 #e8e8e8 #e8e8e8; | ||
| + | border-image: none; | ||
| + | border-style: solid; | ||
| + | border-width: 30px 1px 1px; | ||
| + | box-sizing: border-box; | ||
| + | display: inline-flex; | ||
| + | flex-flow: column nowrap; | ||
| + | justify-content: center; | ||
| + | left: 12px; | ||
| + | line-height: 1; | ||
| + | max-height: 150px; | ||
| + | min-height: 150px; | ||
| + | padding: 0 10px 30px; | ||
| + | position: relative; | ||
| + | text-align: center; | ||
| + | width: 150px; | ||
| + | } | ||
| + | .postit::after { | ||
| + | background: rgba(0, 0, 0, 0.2) none repeat scroll 0 0; | ||
| + | bottom: 20px; | ||
| + | box-shadow: 2px 15px 5px rgba(0, 0, 0, 0.4); | ||
| + | content: ""; | ||
| + | height: 12px; | ||
| + | position: absolute; | ||
| + | right: 0; | ||
| + | transform: matrix(-1, -0.1, 0, 1, 0, 0); | ||
| + | width: 120px; | ||
| + | z-index: -1; | ||
| + | } | ||
| + | .postit a { | ||
| + | border-bottom: 1px solid; | ||
| + | margin-bottom: 0.35em; | ||
| + | } | ||
| + | #Derek .person img { | ||
| + | height: 450px; | ||
| + | position: relative; | ||
| + | top: -20px; | ||
| + | } | ||
| + | /*--Page 4A--*/ | ||
| + | .clipa { | ||
| + | backface-visibility: hidden; | ||
| + | pointer-events: none; | ||
| + | position: absolute; | ||
| + | right: -30px; | ||
| + | top: 95px; | ||
| + | } | ||
| + | /*--Page 4B--*/ | ||
| + | .fourth:target ~ #page4 #Associates-R .pimg, | ||
| + | .fourth:target ~ #page4 .third .stuff { | ||
| + | display: none; /* for Chrome being a dick */ | ||
| + | } | ||
| + | #Miscellany-L > .scrap { | ||
| + | height: 335px; | ||
| + | left: -10px; | ||
| + | pointer-events: none; | ||
| + | position: absolute; | ||
| + | top: 30px; | ||
| + | width: 435px; | ||
| + | } | ||
| + | #Miscellany-L img[alt="OliverScrap2.png"] { | ||
| + | height: 200px; | ||
| + | left: 20px; | ||
| + | top: 375px; | ||
| + | width: 410px; | ||
| + | } | ||
| + | #Miscellany-L .subhead { | ||
| + | left: 150px; | ||
| + | position: absolute; | ||
| + | top: 25px; | ||
| + | transform: rotate(-5deg); | ||
| + | } | ||
| + | .playlist { | ||
| + | left: 0; | ||
| + | line-height: 18px; | ||
| + | list-style: outside none none; | ||
| + | margin: 0; | ||
| + | padding: 0; | ||
| + | position: absolute; | ||
| + | top: 45px; | ||
| + | transform: rotate(-3deg) perspective(1px); | ||
| + | width: 450px; | ||
| + | } | ||
| + | .clipb { | ||
| + | backface-visibility: hidden; | ||
| + | pointer-events: none; | ||
| + | left: -26px; | ||
| + | position: absolute; | ||
| + | top: 96px; | ||
| + | } | ||
| + | .logs { | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | top: 430px; | ||
| + | width: 430px; | ||
| + | } | ||
| + | .logs > p { | ||
| + | margin-left: 20px; | ||
| + | text-align: left; | ||
| + | } | ||
| + | .logtape { | ||
| + | left: 100px; | ||
| + | opacity: 0.75; | ||
| + | position: absolute; | ||
| + | top: 350px; | ||
| + | width: 50%; | ||
| + | } | ||
| + | /*--Page 5--*/ | ||
| + | #Miscellany-R { | ||
| + | backface-visibility: visible; | ||
| + | } | ||
| + | #Miscellany-R .scrap { | ||
| + | bottom: 20px; | ||
| + | height: 100px; | ||
| + | left: 25px; | ||
| + | position: absolute; | ||
| + | width: 390px; | ||
| + | } | ||
| + | #Miscellany-R > .stuff { | ||
| + | height: 520px; | ||
| + | top: 82px; | ||
| + | width: 430px; | ||
| + | } | ||
| + | img[alt="Quotes"] { | ||
| + | margin: 0 150px; | ||
| + | opacity: 1; | ||
| + | position: relative; | ||
| + | z-index: 5; | ||
| + | } | ||
| + | #Quotes2:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"], | ||
| + | #QuotesB2:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"], | ||
| + | #Quotes3:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"], | ||
| + | #Quotes3:target ~ #page5 #Miscellany-R #quotes2 img[alt="Quotes"], | ||
| + | #QuotesB3:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"], | ||
| + | #QuotesB3:target ~ #page5 #Miscellany-R #quotes2 img[alt="Quotes"], | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"], | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R #quotes2 img[alt="Quotes"], | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R #quotes3 img[alt="Quotes"] { | ||
| + | animation: quoteHide .5s; | ||
| + | opacity: 0; | ||
| + | } | ||
| + | #QuotesB1:target ~ #page5 #Miscellany-R #quotes1 img[alt="Quotes"] { | ||
| + | animation: quoteHide2 .5s; | ||
| + | opacity: 1; | ||
| + | } | ||
| + | #quotes1 { | ||
| + | z-index: 4; | ||
| + | } | ||
| + | #quotes2 { | ||
| + | z-index: 3; | ||
| + | } | ||
| + | #quotes3 { | ||
| + | z-index: 2; | ||
| + | } | ||
| + | #quotes4 { | ||
| + | z-index: 1; | ||
| + | } | ||
| + | #Quotes2:target ~ #page5 #Miscellany-R #quotes1, | ||
| + | #QuotesB2:target ~ #page5 #Miscellany-R #quotes1, | ||
| + | #Quotes3:target ~ #page5 #Miscellany-R #quotes1, | ||
| + | #Quotes3:target ~ #page5 #Miscellany-R #quotes2, | ||
| + | #QuotesB3:target ~ #page5 #Miscellany-R #quotes1, | ||
| + | #QuotesB3:target ~ #page5 #Miscellany-R #quotes2, | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R #quotes1, | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R #quotes2, | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R #quotes3 { | ||
| + | animation: quoteFlip .5s; | ||
| + | color: transparent; | ||
| + | display: block; | ||
| + | transform: rotateX(180deg) translate(0px, 10px) perspective(1px); | ||
| + | transform-origin: 50% 0 0; | ||
| + | z-index: 14; | ||
| + | } | ||
| + | #QuotesB1:target ~ #page5 #Miscellany-R #quotes1, | ||
| + | #QuotesB2:target ~ #page5 #Miscellany-R #quotes2, | ||
| + | #QuotesB3:target ~ #page5 #Miscellany-R #quotes3 { | ||
| + | animation: quoteBack .5s; | ||
| + | color: black; | ||
| + | display: block; | ||
| + | transform: rotateX(0deg) translate(0px) perspective(1px); | ||
| + | transform-origin: 50% 0 0; | ||
| + | } | ||
| + | .folded { | ||
| + | height: 420px; | ||
| + | left: 0; | ||
| + | position: absolute; | ||
| + | top: -20px; | ||
| + | width: 440px; | ||
| + | z-index: 0; | ||
| + | } | ||
| + | .quotape { | ||
| + | left: 20px; | ||
| + | opacity: 0.5; | ||
| + | position: absolute; | ||
| + | top: -30px; | ||
| + | z-index: 5; | ||
| + | } | ||
| + | #Quotes2:target ~ #page5 #Miscellany-R .quotape, | ||
| + | #QuotesB2:target ~ #page5 #Miscellany-R .quotape, | ||
| + | #Quotes3:target ~ #page5 #Miscellany-R .quotape, | ||
| + | #QuotesB3:target ~ #page5 #Miscellany-R .quotape, | ||
| + | #Quotes4:target ~ #page5 #Miscellany-R .quotape { | ||
| + | display: none; | ||
| + | } | ||
| + | .quotes { | ||
| + | padding: 0 20px; | ||
| + | position: absolute; | ||
| + | top: 0; | ||
| + | } | ||
| + | .quotes > p { | ||
| + | padding-left: 5px; | ||
| + | position: relative; | ||
| + | z-index: 1; | ||
| + | } | ||
| + | .quotes span { | ||
| + | opacity: 0.85; | ||
| + | } | ||
| + | .quotes > div { | ||
| + | position: relative; | ||
| + | text-align: center; | ||
| + | z-index: 2; | ||
| + | } | ||
| + | .quote::before { | ||
| + | content: "“"; | ||
| + | } | ||
| + | .quote::after { | ||
| + | content: "” "; | ||
| + | } | ||
| + | .attrib::before { | ||
| + | content: "— "; | ||
| + | } | ||
| + | .attrib { | ||
| + | box-sizing: border-box; | ||
| + | display: inline-block; | ||
| + | padding-right: 10px; | ||
| + | text-align: right; | ||
| + | white-space: nowrap; | ||
| + | width: 100%; | ||
| + | } | ||
| + | .more { | ||
| + | position: absolute; | ||
| + | right: 27px; | ||
| + | top: 355px; | ||
| + | } | ||
| + | .less { | ||
| + | left: 20px; | ||
| + | position: absolute; | ||
| + | top: 355px; | ||
| + | } | ||
| + | .comic { | ||
| + | height: auto; | ||
| + | margin: 0px; | ||
| + | opacity: 0.33; | ||
| + | position: relative; | ||
| + | transition: all 0.33s ease 0s; | ||
| + | width: 375px; | ||
| + | } | ||
| + | .comic:hover { | ||
| + | opacity: 1; | ||
| + | transform: scale(1.75) translate(-85px, 0px); | ||
| + | z-index: 10; | ||
| + | } | ||
| + | .misctape { | ||
| + | height: 40px; | ||
| + | left: 100px; | ||
| + | opacity: 0.25; | ||
| + | position: absolute; | ||
| + | top: 380px; | ||
| + | transform: rotate(-135deg); | ||
| + | width: 70px; | ||
| + | } | ||
| + | .misctape:last-of-type { | ||
| + | left: 250px; | ||
| + | transform: rotate(135deg) scale(1, -1); | ||
| + | } | ||
| + | #Miscellany-R .subhead { | ||
| + | left: 135px; | ||
| + | position: absolute; | ||
| + | top: -25px; | ||
| + | } | ||
| + | .note { | ||
| + | box-sizing: border-box; | ||
| + | left: 25px; | ||
| + | line-height: 20px; | ||
| + | padding: 0 10px 10px; | ||
| + | position: absolute; | ||
| + | text-align: center; | ||
| + | top: 425px; | ||
| + | width: 370px; | ||
| + | } | ||
| + | /*--Animation*/ | ||
| + | @keyframes passOut { | ||
| + | 0% { | ||
| + | transform: rotate(-15deg); | ||
| + | } | ||
| + | 33.3% { | ||
| + | transform: rotate(-15deg); | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotate(-17deg) translate(-115px, -40px); | ||
| + | } | ||
| + | } | ||
| + | @keyframes picIn { | ||
| + | 0% { | ||
| + | transform: rotate(5deg) translate(-112px, 9px); | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotate(7deg); | ||
| + | } | ||
| + | } | ||
| + | @keyframes picOut { | ||
| + | 0% { | ||
| + | transform: rotate(7deg); | ||
| + | } | ||
| + | 33.3% { | ||
| + | transform: rotate(7deg); | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotate(5deg) translate(-112px, 9px); | ||
| + | } | ||
| + | } | ||
| + | @keyframes passIn { | ||
| + | 0% { | ||
| + | transform: rotate(-17deg) translate(-115px, -40px); | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotate(-15deg); | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageFlip { | ||
| + | 0% { | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 40; | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageFlip2 { | ||
| + | 0% { | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 30; | ||
| + | } | ||
| + | 20% { | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 30; | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageFlip3 { | ||
| + | 0% { | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 20; | ||
| + | } | ||
| + | 33.3% { | ||
| + | transform: rotateY(0deg); | ||
| + | z-index: 20; | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: initial; | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageBack { | ||
| + | 0% { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: 50; | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotateY(0deg); | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageBack2 { | ||
| + | 0% { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: 40; | ||
| + | } | ||
| + | 20% { | ||
| + | transform: rotateY(180deg); | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotateY(0deg); | ||
| + | } | ||
| + | } | ||
| + | @keyframes pageBack3 { | ||
| + | 0% { | ||
| + | transform: rotateY(180deg); | ||
| + | z-index: 30; | ||
| + | } | ||
| + | 33.3% { | ||
| + | transform: rotateY(180deg); | ||
| + | } | ||
| + | 100% { | ||
| + | transform: rotateY(0deg); | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteFlip { | ||
| + | 0% { | ||
| + | transform: rotateX(0deg) translate(0px); | ||
| + | } | ||
| + | 100% { | ||
| + | color: transparent; | ||
| + | transform: rotateX(180deg) translate(0px, 10px); | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteBack { | ||
| + | 0% { | ||
| + | color: transparent; | ||
| + | transform: rotateX(180deg) translate(0px, 10px); | ||
| + | } | ||
| + | 100% { | ||
| + | color: black; | ||
| + | transform: rotateX(0deg) translate(0px); | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteHide { | ||
| + | 0% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | 50% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 100% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | } | ||
| + | @keyframes quoteHide2 { | ||
| + | 0% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 50% { | ||
| + | opacity: 0; | ||
| + | } | ||
| + | 52.5% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | 100% { | ||
| + | opacity: 1; | ||
| + | } | ||
| + | } | ||
| + | .previewnote { | ||
| + | display: none; | ||
| + | } | ||
| + | #editform { | ||
| + | position: relative; | ||
| + | } | ||
| + | }} | ||
| + | <div class="bg">[[File:OliverBG.jpg|link=]]</div> | ||
| + | <div class="outer" id="panels"> | ||
| + | <div id="glabro" class="anchor second"></div> | ||
| + | <div id="crinos" class="anchor second"></div> | ||
| + | <div id="hispo" class="anchor second"></div> | ||
| + | <div id="lupus" class="anchor second"></div> | ||
| + | <div id="homid" class="anchor second"></div> | ||
| + | <div id="pic-1" class="anchor second"></div> | ||
| + | <div id="pic-2" class="anchor second"></div> | ||
| + | <div id="pic-3" class="anchor second"></div> | ||
| + | <div id="pic-4" class="anchor second"></div> | ||
| + | <div id="pic-5" class="anchor second"></div> | ||
| + | <div id="pic-6" class="anchor second"></div> | ||
| + | <div id="pic-7" class="anchor second"></div> | ||
| + | <div id="pic-8" class="anchor second"></div> | ||
| + | <div id="pic-9" class="anchor second"></div> | ||
| + | <div id="pic-10" class="anchor second"></div> | ||
| + | <div id="pic-11" class="anchor second"></div> | ||
| + | <div id="pic-12" class="anchor second"></div> | ||
| + | <div id="pic-13" class="anchor second"></div> | ||
| + | <div id="pic-14" class="anchor second"></div> | ||
| + | <div id="close" class="anchor second"></div> | ||
| + | <div id="dim" class="anchor second"></div> | ||
| + | <div id="Appearance" class="main second anchor" tabindex="0"></div> | ||
| + | <div id="Appearance1" class="main second anchor" tabindex="0"></div> | ||
| + | <div id="AppearanceB" class="main second anchor" tabindex="0"></div> | ||
| + | <div id="AppearanceB1" class="main second anchor" tabindex="0"></div> | ||
| + | <div id="Associates" class="main third anchor" tabindex="0"></div> | ||
| + | <div id="Associates1" class="main third anchor" tabindex="0"></div> | ||
| + | <div id="Associates2" class="main third anchor" tabindex="0"></div> | ||
| + | <div id="AssociatesB" class="main third anchor" tabindex="0"></div> | ||
| + | <div id="Quotes1" class="anchor fourth"></div> | ||
| + | <div id="QuotesB1" class="anchor fourth"></div> | ||
| + | <div id="Quotes2" class="anchor fourth"></div> | ||
| + | <div id="QuotesB2" class="anchor fourth"></div> | ||
| + | <div id="Quotes3" class="anchor fourth"></div> | ||
| + | <div id="QuotesB3" class="anchor fourth"></div> | ||
| + | <div id="Quotes4" class="anchor fourth"></div> | ||
| + | <div id="Miscellany" class="main fourth anchor" tabindex="0"></div> | ||
| + | <div id="Miscellany1" class="main fourth anchor" tabindex="0"></div> | ||
| + | <div id="Miscellany2" class="main fourth anchor" tabindex="0"></div> | ||
| + | <div id="OverviewB" class="main first anchor" tabindex="0"></div> | ||
| + | <div id="OverviewB1" class="main first anchor" tabindex="0"></div> | ||
| + | <div id="OverviewB2" class="main first anchor" tabindex="0"></div> | ||
| + | <div class="bookdiv">[[File:OliverBook.png|link=|class=book]]</div> | ||
| + | <div id="page1" class="pagepair"> | ||
| + | <div id="Overview-L" class="first pagel page"> | ||
| + | [[File:OliverPL.png|link=|class=pimg]] | ||
| + | <div class="info plainlinks"> [[File:OliverScrap1.png|link=|class=scrap]][[File:OliverTapeA4.png|link=|class=infotape]][[File:OliverTapeA4.png|link=|class=infotape2]][[File:OliverTapeA4.png|link=|class=infotape3]] | ||
| + | <div> | ||
| + | <table> | ||
| + | <tr> | ||
| + | <td>Filler:</td> | ||
| + | <td>Just what it says<br>on the tin. Why are<br>you reading this?<br>It's just to look<br>right. Otherwise<br>there's this big<br> white flash on the<br>page-turn.</td> | ||
| + | </tr> | ||
| + | </table>{{GarouBox | ||
| + | | fullname=Oliver Rhys<br/>Augustine<br/>Cholmondeley-<br/>Fetherstonhaugh<br/><span>(...it's pronounced<br/>'chumley-fanshaw'.)</span> | ||
| + | | ritename=Ouroboros | ||
| + | | race=Garou | ||
| + | | faction=Gaian | ||
| + | | tribe=Shadow Lords | ||
| + | | auspice=Ragabash (Waning) | ||
| + | | breed=Homid | ||
| + | | rank=Cliath | ||
| + | | occupation=Writer. Ish. | ||
| + | | age=33 | ||
| + | | height=~6'2" | ||
| + | | weight=<span style="letter-spacing:-.6px;">~14 stone (196lbs)</span> | ||
| + | | eye_colour=Blue | ||
| + | | hair_colour=Blond | ||
| + | | photoref=James Marsters | ||
| + | | extra-1-cat=Voice Reference | ||
| + | | extra-1-data=[https://youtu.be/nOgDNmJExVc?t=21s Tom Hiddleston] | ||
| + | }}</div></div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="passdiv">[[File:OliverPassport.png|link=|class=passport]][[#pic-1|.]]</div> | ||
| + | <div id="page2" class="pagepair"> | ||
| + | <div id="Overview-R" class="first pager page"> | ||
| + | [[File:OliverPR.png|link=|class=pimg]] | ||
| + | <div id="Overview-tab" class="first tab" tabindex="0">[[File:OliverTOverview.png|link=|Overview]]</div> | ||
| + | <div id="Appearance-tab" class="second tab ghost" tabindex="0">[[File:OliverTAppearance.png|link=#Appearance|Appearance]]</div> | ||
| + | <div id="Associates1-tab" class="third tab ghost" tabindex="0">[[File:OliverTAssociates.png|link=#Associates1|Associates]]</div> | ||
| + | <div id="Miscellany1-tab" class="fourth tab ghost" tabindex="0">[[File:OliverTMiscellany.png|link=#Miscellany1|Miscellany]]</div> | ||
| + | <div class="pheader">[[File:OliverHOverview.png|link=]]</div> | ||
| + | <div class="stuff"><div class="hiddentext">Just Who Is Oliver Cholmondeley-Fetherstonhaugh? A recent arrival from across the pond, little is yet known about this man. Our reporters have, however, observed the following: | ||
| + | * Almost offensively English. Some Irish, Scottish, and Welsh people might debate 'almost'. | ||
| + | * Burke's Peerage claims he's nobility. Barely. | ||
| + | * Everything about him suggests a highly-bred Silver Fang... except having no Pure Breed. | ||
| + | * Well, and the introduction as a Shadow Lord. | ||
| + | * Apparently some kind of writer? | ||
| + | * Smart-arse. Emphasis on the smart, but there's quite a lot of arse in there as well. | ||
| + | </div>[[File:OliverClipping.png|link=|class=clipping]][[File:OliverTapeA4.png|link=|class=stattape3]][[File:OliverTapeA4.png|link=|class=stattape4]]</div> | ||
| + | <div class="stats">[[File:OliverScrap2.png|link=|class=scrap]][[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeA4.png|link=|class=stattape]][[File:OliverTapeA4.png|link=|class=stattape2]]<div>{{StatBox | ||
| + | | dot-empty=InkDot-E.png | ||
| + | | dot-filled=InkDot-F.png | ||
| + | | dot-size=12px | ||
| + | | header-attr=Attributes | ||
| + | | attr-dex=4 | ||
| + | | attr-int=5 | ||
| + | | attr-man=4 | ||
| + | | attr-app=3 | ||
| + | | attr-per=4 | ||
| + | | attr-wit=4 | ||
| + | }} | ||
| + | {{StatBox | ||
| + | | dot-empty=InkDot-E.png | ||
| + | | dot-filled=InkDot-F.png | ||
| + | | dot-size=12px | ||
| + | | header-renown=[[Oliver Cholmondeley-Fetherstonhaugh/Renown|Renown]] | ||
| + | | header-flaws=Noticeable Flaws | ||
| + | | renown-1-name=[[Oliver Cholmondeley-Fetherstonhaugh/Renown#Glory|Glory]] | ||
| + | | renown-1-dots=1 | ||
| + | | renown-1-count=0 | ||
| + | | renown-2-name=[[Oliver Cholmondeley-Fetherstonhaugh/Renown#Honour|Honour]] | ||
| + | | renown-2-dots=1 | ||
| + | | renown-2-count=0 | ||
| + | | renown-3-name=[[Oliver Cholmondeley-Fetherstonhaugh/Renown#Wisdom|Wisdom]] | ||
| + | | renown-3-dots=1 | ||
| + | | renown-3-count=0 | ||
| + | | flaw-1-name=Mark of the Predator | ||
| + | }}</div></div> | ||
| + | </div> | ||
| + | <div id="Appearance-L" class="second pagel page"> | ||
| + | [[File:OliverPL.png|link=|class=pimg]] | ||
| + | <div id="OverviewB-tab" class="first tab back" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB|Overview]]</div> | ||
| + | [[File:OliverLupus.jpg|class=wolf pic|350px|link=#pic-2|Click to enlarge.]][[File:OliverTapeBL.png|link=|]][[File:OliverTapeBL.png|link=|]] | ||
| + | <div id="descs"> | ||
| + | <div class="glabro tab" tabindex="0">[[#glabro|Glabro]]</div> | ||
| + | <div class="crinos tab" tabindex="0">[[#crinos|Crinos]]</div> | ||
| + | <div class="hispo tab" tabindex="0">[[#hispo|Hispo]]</div> | ||
| + | <div class="lupus tab" tabindex="0">[[#lupus|Lupus]]</div> | ||
| + | <div class="homid tab" tabindex="0">[[#homid|Homid]]</div> | ||
| + | <div id="homid-panel" class="panel"> | ||
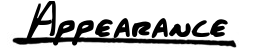
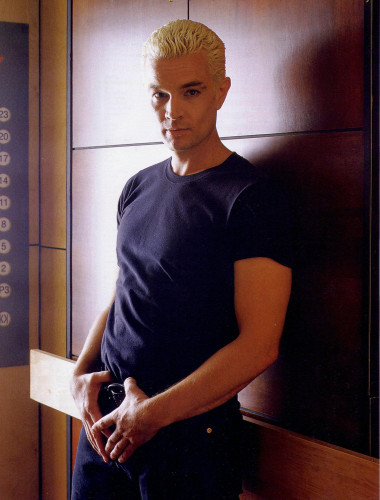
| + | 'Tall, light, and handsome' isn't quite the usual phrase, but it's accurate enough. A touch over six foot, lean but muscled, with short platinum blond hair, cynical cerulean eyes, a square jaw, and -- most strikingly -- cheekbones one could probably use to cut glass. His eyebrows are a few shades darker than his hair, and there's a break near the outer edge of the left one, where a pale scar crosses it. He looks to be perhaps thirty, and carries himself with an air of assurance, not to say arrogance. It would be easy to believe that he has always known his place, and his place has always been at the top. To those familiar with the accents of the UK, his public-school tones suggest the same. | ||
| + | <p>He dresses simply but well, and generally in dark colours; often entirely in black, though another joins it many days. Not given to obvious labels; the fabric, fit, and finish of his clothes bespeak quality on their own. Accessories are sparing -- now and then a necklace, or a watch.</p></div> | ||
| + | <div id="glabro-panel" class="panel">Around seven feet tall and apparently made entirely of bulky muscle, every sinew thrumming with barely suppressed energy. There's a striking intensity to his narrow blue-grey eyes, the colour complementing his fair skin and unruly mass of platinum hair, but the prominent brows and neanderthal-like features tend to overshadow other aspects of his appearance. He definitely needs a shave... not only on his jaw, but just about everywhere skin can be seen. His teeth and nails seem oddly sharp, and when he speaks, it's in a disconcerting gutteral rasp. | ||
| + | <p>He's dressed simply but well, probably in dark colours, and without much in the way of accessories.</p></div> | ||
| + | <div id="crinos-panel" class="panel">One could be forgiven for thinking of a yeti: while this creature is no snowman, it's certainly abominable. Over nine foot worth of pure white fur, solid muscle, and massive, glinting teeth and claws would be enough to convince most it was time to be elsewhere, even if the screams of their distant ancestors weren't ringing at the base of their brains. And in the majority of cases, they are.</div> | ||
| + | <div id="hispo-panel" class="panel">An absolutely massive, pure white saber-toothed wolf.</div> | ||
| + | <div id="lupus-panel" class="panel">Yon creature has a lean and hungry look -- and a glint in the pale grey eye that suggests thinking too much, to boot. Such beasts are dangerous. The wolf's fur is entirely white, tip to tail, throwing those eyes and the black pad of his nose into stark relief. Aerodynamically built, more for speed than strength, though that doesn't seem overly lacking; the overall effect is a fairly elegant-looking animal.</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div class="seam">[[File:OliverSeam.png|link=]]</div> | ||
| + | </div> | ||
| + | <div id="page3" class="pagepair"> | ||
| + | <div id="Appearance-R" class="second pager page"> | ||
| + | [[File:OliverPR.png|link=|class=pimg]] | ||
| + | <div id="Appearance-tab" class="second tab" tabindex="0">[[File:OliverTAppearance.png|link=#Appearance|Appearance]]</div> | ||
| + | <div class="pheader">[[File:OliverHAppearance.png|link=]]</div> | ||
| + | <div class="stuff"><ul class="pics"><li>[[File:Oliver.jpg|link=#pic-1|Click to enlarge.]]</li> | ||
| + | <li>[[File:OliverLupus.jpg|link=#pic-2|Click to enlarge.]]</li> | ||
| + | <li>[[File:Oliver01.jpg|link=#pic-3|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver02.jpg|link=#pic-4|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver03.jpg|link=#pic-5|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver04.jpg|link=#pic-6|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver07.jpg|link=#pic-7|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver05.jpg|link=#pic-8|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver06.jpg|link=#pic-9|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver08.jpg|link=#pic-10|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver09.jpg|link=#pic-11|Click to enlarge.]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver10.jpg|link=#pic-12|Click to enlarge.]][[File:OliverTapeBL.png|link=|]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver11.jpg|link=#pic-13|Click to enlarge.]][[File:OliverTapeBL.png|link=|]][[File:OliverTapeBL.png|link=|]]</li> | ||
| + | <li>[[File:Oliver12.jpg|link=#pic-14|Click to enlarge.]][[File:OliverTapeBL.png|link=|]][[File:OliverTapeBL.png|link=|]]</li></ul></div> | ||
| + | <div id="dimmer" class="second">[[#close|Close]] | ||
| + | <div class="bigpic">[[#pic-14|<]][[File:Oliver.jpg|link=#pic-2|Oliver]][[#pic-2|>]]</div> | ||
| + | <div class="bigpic">[[#pic-1|<]][[File:OliverLupus.jpg|link=#pic-3|Oliver in Lupus]][[#pic-3|>]]</div> | ||
| + | <div class="bigpic">[[#pic-2|<]][[File:Oliver01.jpg|link=#pic-4|Oliver]][[#pic-4|>]]</div> | ||
| + | <div class="bigpic">[[#pic-3|<]][[File:Oliver02.jpg|link=#pic-5|Oliver]][[#pic-5|>]]</div> | ||
| + | <div class="bigpic">[[#pic-4|<]][[File:Oliver03.jpg|link=#pic-6|Oliver]][[#pic-6|>]]</div> | ||
| + | <div class="bigpic">[[#pic-5|<]][[File:Oliver04.jpg|link=#pic-7|Oliver]][[#pic-7|>]]</div> | ||
| + | <div class="bigpic">[[#pic-6|<]][[File:Oliver07.jpg|link=#pic-8|Oliver]][[#pic-8|>]]</div> | ||
| + | <div class="bigpic">[[#pic-7|<]][[File:Oliver05.jpg|link=#pic-9|Oliver]][[#pic-9|>]]</div> | ||
| + | <div class="bigpic">[[#pic-8|<]][[File:Oliver06.jpg|link=#pic-10|Oliver]][[#pic-10|>]]</div> | ||
| + | <div class="bigpic">[[#pic-9|<]][[File:Oliver08.jpg|link=#pic-11|Oliver]][[#pic-11|>]]</div> | ||
| + | <div class="bigpic">[[#pic-10|<]][[File:Oliver09.jpg|link=#pic-12|Oliver]][[#pic-12|>]]</div> | ||
| + | <div class="bigpic">[[#pic-11|<]][[File:Oliver10.jpg|link=#pic-13|Oliver]][[#pic-13|>]]</div> | ||
| + | <div class="bigpic">[[#pic-12|<]][[File:Oliver11.jpg|link=#pic-14|Oliver]][[#pic-14|>]]</div> | ||
| + | <div class="bigpic">[[#pic-13|<]][[File:Oliver12.jpg|link=#pic-1|Oliver]][[#pic-1|>]]</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="Associates-L" class="third pagel page"> | ||
| + | [[File:OliverPL.png|link=|class=pimg]] | ||
| + | <div id="OverviewB1-tab" class="first tab back ghost" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB1|Overview]]</div> | ||
| + | <div id="AppearanceB-tab" class="second tab back" tabindex="0">[[File:OliverTAppearance.png|link=#AppearanceB|Appearance]]</div> | ||
| + | <div class="stuff"><!--Page3B//--></div> | ||
| + | </div> | ||
| + | <div class="seam">[[File:OliverSeam.png|link=]]</div> | ||
| + | </div> | ||
| + | <div id="page4" class="pagepair"> | ||
| + | <div id="Associates-R" class="third pager page"> | ||
| + | [[File:OliverPR.png|link=|class=pimg]] | ||
| + | <div id="Associates-tab" class="third tab" tabindex="0">[[File:OliverTAssociates.png|link=#Associates|Associates]]</div> | ||
| + | <div class="pheader">[[File:OliverHAssociates.png|link=]]</div>[[File:OliverClipA.png|class=clipa|link=]] | ||
| + | <div class="stuff"> | ||
| + | {{:Oliver Cholmondeley-Fetherstonhaugh/Contact | ||
| + | | name = Sandra | ||
| + | | pic = Robin-wright-1.jpg | ||
| + | | text = Louis, I think this is the beginning of a beautiful friendship. | ||
| + | | angle = -2 | ||
| + | }} | ||
| + | {{:Oliver Cholmondeley-Fetherstonhaugh/Contact | ||
| + | | name = Derek Kemeny | ||
| + | | pic = Derek02.jpg | ||
| + | | text = Promising. | ||
| + | | angle = 2.5 | ||
| + | }} | ||
| + | </div> | ||
| + | </div> | ||
| + | <div id="Miscellany-L" class="fourth pagel page"> | ||
| + | [[File:OliverPL.png|link=|class=pimg]] | ||
| + | <div id="OverviewB2-tab" class="first tab back ghost" tabindex="0">[[File:OliverTOverview.png|link=#OverviewB2|Overview]]</div> | ||
| + | <div id="AppearanceB1-tab" class="second tab back ghost" tabindex="0">[[File:OliverTAppearance.png|link=#AppearanceB1|Appearance]]</div> | ||
| + | <div id="AssociatesB-tab" class="third tab back" tabindex="0">[[File:OliverTAssociates.png|link=#AssociatesB|Associates]]</div>[[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeBL.png|link=|class=logtape]]<div class="logs">[[File:OliverSLogs.png|link=|Logs]]<br/><DynamicPageList> | ||
| + | category=Oliver | ||
| + | category=Logs | ||
| + | ordermethod=sortkey | ||
| + | order=ascending | ||
| + | mode=none | ||
| + | </DynamicPageList></div>[[File:OliverScrap3.png|link=|class=scrap]] | ||
| + | <div class="stuff">[[File:OliverSPlaylist.png|link=https://www.youtube.com/playlist?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC|class=subhead|Playlist]]<ul class="playlist plainlinks"> | ||
| + | <li>[https://youtu.be/4XmNNb63TVo&index=1&list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Farewell to the Crown] - Chumbawamba</li> | ||
| + | <li>[https://youtu.be/dvgZkm1xWPE?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Viva la Vida] - Coldplay</li> | ||
| + | <li>[https://youtu.be/bqOqx-540aM?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Hello, My Treacherous Friends] - OK Go</li> | ||
| + | <li>[https://youtu.be/FfjneRlINBI?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Behind Blue Eyes] - Pete Townshend</li> | ||
| + | <li>[https://youtu.be/aAm5O11kwyY?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Walking In My Shoes] - Depeche Mode</li> | ||
| + | <li>[https://youtu.be/qeMFqkcPYcg?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Sweet Dreams (Are Made of This)] - Eurythmics</li> | ||
| + | <li>[https://youtu.be/745kx_fcHsA?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC 6 Underground] - Sneaker Pimps</li> | ||
| + | <li>[https://youtu.be/t_mld7sYpIQ?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Slave] - Gary Numan</li> | ||
| + | <li>[https://youtu.be/RQLf9U8AZ6c?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Smile Like You Mean It] - The Killers</li> | ||
| + | <li>[https://youtu.be/0J2QdDbelmY?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Seven Nation Army] - The White Stripes</li> | ||
| + | <li>[https://youtu.be/zqnaHDdvh5I?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Kill the Poor] - Dead Kennedys</li> | ||
| + | <li>[https://youtu.be/gPDcwjJ8pLg?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC Dirty Little Secret] - The All-American Rejects</li> | ||
| + | <li>[https://youtu.be/cTbB703XZFM?list=PLOTQ4FVPODU2YCRWuh9ws6uCxgW8oscgC You're Gonna Go Far, Kid] - The Offspring</li></ul></div>[[File:OliverClipB.png|class=clipb|link=]] | ||
| + | </div> | ||
| + | <div class="seam">[[File:OliverSeam.png|link=]]</div> | ||
| + | </div> | ||
| + | <div id="page5" class="pagepair"> | ||
| + | <div id="Miscellany-R" class="fourth pager page"> | ||
| + | [[File:OliverPR.png|link=|class=pimg]] | ||
| + | <div id="Miscellany-tab" class="fourth tab" tabindex="0">[[File:OliverTMiscellany.png|link=#Miscellany|Miscellany]]</div> | ||
| + | <div class="pheader">[[File:OliverHMiscellany.png|link=]]</div> | ||
| + | <div class="stuff"> | ||
| + | <div class="quotes" id="quotes1">[[File:OliverScrap4.png|link=|class=folded]][[File:OliverSQuotes.png|link=|Quotes]] | ||
| + | <span class="quote">There should be a kind of awkward tension whenever a journalist walks into a room that politicians are in, because you should've done things that annoyed them in the past. It's the same as a comedian. You're no one's friend.</span><span class="attrib">John Oliver</span> | ||
| + | |||
| + | <span class="quote">Fools are my theme; let satire be my song.</span><span class="attrib">Lord Byron</span> | ||
| + | |||
| + | <span class="quote">A true gentleman is one who is never unintentionally rude.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">It is absurd to divide people into good and bad. People are either charming or tedious.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="more">[[#Quotes2|<nowiki>[more]</nowiki>]]</span></div> | ||
| + | <div class="quotes" id="quotes2">[[File:OliverScrap4.png|link=|class=folded]][[File:OliverSQuotes.png|link=|Quotes]] | ||
| + | <span class="quote">The truth is rarely pure and never simple.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">A thing is not necessarily true because a man dies for it.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">I am so clever that sometimes I don't understand a single word of what I am saying.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">There is no sin except stupidity.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">A little sincerity is a dangerous thing, and a great deal of it is absolutely fatal.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | |||
| + | <span class=less>[[#QuotesB1|<nowiki>[less]</nowiki>]]</span><span class="more">[[#Quotes3|<nowiki>[more]</nowiki>]]</span></div> | ||
| + | <div class="quotes" id="quotes3">[[File:OliverScrap4B.png|link=|class=folded]][[File:OliverSQuotes.png|link=|Quotes]] | ||
| + | <span class="quote">Sarcasm is the lowest form of wit but the highest form of intelligence.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">Whenever people agree with me I always feel I must be wrong.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">Consistency is the last refuge of the unimaginative.</span><span class="attrib">Oscar Wilde</span> | ||
| + | |||
| + | <span class="quote">Life is far too important a thing ever to talk seriously about.</span><span class="attrib">Oscar Wilde</span> | ||
| + | <div>(It's not my fault the man was quotable.)</div> | ||
| + | |||
| + | <span class=less>[[#QuotesB2|<nowiki>[less]</nowiki>]]</span><span class="more">[[#Quotes4|<nowiki>[more]</nowiki>]]</span></div><div class="quotes" id="quotes4">[[File:OliverScrap4B.png|link=|class=folded]][[File:OliverSQuotes.png|link=|Quotes]] | ||
| + | <span class="quote">Satire is traditionally the weapon of the powerless against the powerful.</span><span class="attrib">Molly Ivins</span> | ||
| + | |||
| + | <span class="quote">Satire is a lesson, parody is a game.</span><span class="attrib"> Vladimir Nabokov</span> | ||
| + | |||
| + | <span class="quote">Satire is what the English have instead of revolutions and uprisings.</span><span class="attrib"> Kate Fox</span> | ||
| + | |||
| + | [[File:OliverComic.jpg|It means no worries for the rest of your days.|link=http://asofterworld.com/index.php?id=1063|class=comic]] | ||
| + | <span class=less>[[#QuotesB3|<nowiki>[less]</nowiki>]]</span></div>[[File:OliverTapeBL.png|link=|class=quotape]] | ||
| + | [[File:OliverScrap2.png|link=|class=scrap]][[File:OliverTapeA4.png|link=|class=misctape]][[File:OliverTapeA4.png|link=|class=misctape]]<div class="note">[[File:OliverSNote.png|link=|class=subhead|Note]]Satire is a form of social control; it's what you do. It's not personal. It's a job. — Garry Trudeau</div> | ||
| + | </div> | ||
| + | <div class="seam">[[File:OliverSeam.png|link=]]</div> | ||
| + | </div> | ||
| + | </div> | ||
| + | [[Category:PCs]][[Category:Inactive PCs]][[Category:Shifter]][[Category:Garou]][[Category:Gaian]][[Category:Shadow Lords]][[Category:Ragabash]][[Category:Homid]] | ||
Latest revision as of 12:43, 24 March 2024







| Filler: | Just what it says on the tin. Why are you reading this? It's just to look right. Otherwise there's this big white flash on the page-turn. |
| Full Name: | Oliver Rhys Augustine Cholmondeley- Fetherstonhaugh (...it's pronounced 'chumley-fanshaw'.) |
| Ritename: | Ouroboros |
| Race: | Garou |
| Faction: | Gaian |
| Tribe: | Shadow Lords |
| Auspice: | Ragabash (Waning) |
| Breed: | Homid |
| Rank: | Cliath |
| Occupation: | Writer. Ish. |
| Age: | 33 |
| Height: | ~6'2" |
| Weight: | ~14 stone (196lbs) |
| Eye Colour: | Blue |
| Hair Colour: | Blond |
| Photo Reference: | James Marsters |
| Voice Reference: | Tom Hiddleston |


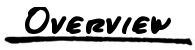
- Almost offensively English. Some Irish, Scottish, and Welsh people might debate 'almost'.
- Burke's Peerage claims he's nobility. Barely.
- Everything about him suggests a highly-bred Silver Fang... except having no Pure Breed.
- Well, and the introduction as a Shadow Lord.
- Apparently some kind of writer?
- Smart-arse. Emphasis on the smart, but there's quite a lot of arse in there as well.




'Tall, light, and handsome' isn't quite the usual phrase, but it's accurate enough. A touch over six foot, lean but muscled, with short platinum blond hair, cynical cerulean eyes, a square jaw, and -- most strikingly -- cheekbones one could probably use to cut glass. His eyebrows are a few shades darker than his hair, and there's a break near the outer edge of the left one, where a pale scar crosses it. He looks to be perhaps thirty, and carries himself with an air of assurance, not to say arrogance. It would be easy to believe that he has always known his place, and his place has always been at the top. To those familiar with the accents of the UK, his public-school tones suggest the same.
He dresses simply but well, and generally in dark colours; often entirely in black, though another joins it many days. Not given to obvious labels; the fabric, fit, and finish of his clothes bespeak quality on their own. Accessories are sparing -- now and then a necklace, or a watch.
He's dressed simply but well, probably in dark colours, and without much in the way of accessories.







No pages meet these criteria.

- Farewell to the Crown - Chumbawamba
- Viva la Vida - Coldplay
- Hello, My Treacherous Friends - OK Go
- Behind Blue Eyes - Pete Townshend
- Walking In My Shoes - Depeche Mode
- Sweet Dreams (Are Made of This) - Eurythmics
- 6 Underground - Sneaker Pimps
- Slave - Gary Numan
- Smile Like You Mean It - The Killers
- Seven Nation Army - The White Stripes
- Kill the Poor - Dead Kennedys
- Dirty Little Secret - The All-American Rejects
- You're Gonna Go Far, Kid - The Offspring





There should be a kind of awkward tension whenever a journalist walks into a room that politicians are in, because you should've done things that annoyed them in the past. It's the same as a comedian. You're no one's friend.John Oliver
Fools are my theme; let satire be my song.Lord Byron
A true gentleman is one who is never unintentionally rude.Oscar Wilde
It is absurd to divide people into good and bad. People are either charming or tedious.Oscar Wilde
[more]
The truth is rarely pure and never simple.Oscar Wilde
A thing is not necessarily true because a man dies for it.Oscar Wilde
I am so clever that sometimes I don't understand a single word of what I am saying.Oscar Wilde
There is no sin except stupidity.Oscar Wilde
A little sincerity is a dangerous thing, and a great deal of it is absolutely fatal.Oscar Wilde

Sarcasm is the lowest form of wit but the highest form of intelligence.Oscar Wilde
Whenever people agree with me I always feel I must be wrong.Oscar Wilde
Consistency is the last refuge of the unimaginative.Oscar Wilde
Life is far too important a thing ever to talk seriously about.Oscar Wilde

Satire is traditionally the weapon of the powerless against the powerful.Molly Ivins
Satire is a lesson, parody is a game. Vladimir Nabokov
Satire is what the English have instead of revolutions and uprisings. Kate Fox
[less]