Difference between revisions of "Ambrosine"
imported>Ambrosine |
(Added Missing Tags) |
||
| (28 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | {{#tag:css| | |
| − | # | + | h2 { |
| − | -moz- | + | {{SimpleGradient |from=#AF0AEC |to=#DDADEE}} |
| − | -webkit- | + | -moz-border-radius: 12px; |
| − | + | -webkit-border-radius: 12px; | |
| − | + | border: outset ##580577 2px; | |
| + | color: #EBE4EE; | ||
| + | text-align: center; | ||
| + | text-shadow: -1px -1px 3px #000, -1px -1px 2px #000, -1px -1px 1px #000; | ||
| + | {{BoxShadow |2px 2px 3px #000}} | ||
| + | padding: 0; | ||
| + | font-size: 1.25em; | ||
| + | line-height: 1.25em; | ||
| + | height: inherit; | ||
| + | text-decoration: none; | ||
| + | font-weight: bold; | ||
} | } | ||
| − | + | h2 span { | |
| − | # | + | display: block; |
| − | -moz- | + | /* Thanks to Loki for the delicious glass technique */ |
| − | -webkit- | + | background: -webkit-gradient(linear, left top, left bottom, from(rgba(183, 6, 248)), color-stop(50%, rgba(255, 255, 255, .2)), color-stop(50%, rgba(0, 0, 0, .2)), to(rgba(255, 255, 255, .1))); |
| − | + | background: -moz-linear-gradient(top, rgba(183, 6, 248), rgba(255, 255, 255, .2) 50%, rgba(0, 0, 0, .2) 50%, rgba(255, 255, 255, .1)); | |
| − | + | font-size: inherit; | |
| − | color: # | + | line-height: inherit; |
| − | + | height: inherit; | |
| − | + | padding: 0; | |
| − | text- | + | margin: -2px; |
| − | padding: | + | -moz-border-radius: 12px; -webkit-border-radius: 12px; |
| − | + | color: #fff; | |
| − | + | text-shadow: 1px 1px 1px rgba(255,255,255,0.2), -1px -1px 1px rgba(0, 0, 0, 0.5), -1px 0px 1px rgba(0, 0, 0, 0.5), 0px 1px 1px rgba(0, 0, 0, 0.5); | |
| + | } | ||
| + | div#char-outer-div { | ||
| + | padding: 1em; | ||
| + | color: #ddd; | ||
| + | {{SimpleGradient |from=#C5A8D0 |to=#37024B}} | ||
| + | -moz-border-radius: 12px; | ||
| + | -webkit-border-radius: 12px; | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | div#char-inner-div { | ||
| + | } | ||
| + | div.gallery { | ||
| + | text-align: center; | ||
| + | } | ||
| + | table { | ||
| + | width: 100%; | ||
| + | vertical-align: top; | ||
| + | color: inherit; | ||
| + | text-shadow: inherit; | ||
| + | } | ||
| + | table.char-intro-quote { | ||
| + | display: inline-block; | ||
| + | width: 100%; | ||
| + | } | ||
| + | td.quote { | ||
| + | text-align: left; | ||
| + | } | ||
| + | td.source { | ||
| + | text-align: right; | ||
| + | } | ||
| + | table td { | ||
| + | width: 100%; | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | h3 { | ||
| + | color: #ddd; | ||
| + | text-shadow: 1px 1px 1px #000; | ||
| + | } | ||
| + | div#char-outer-div a { | ||
| + | color: #bbf; | ||
| + | text-shadow: 1px 1px 1px #000; | ||
| + | text-decoration: underline; | ||
| + | } | ||
| + | td#char-intro { | ||
| + | color: #ddd; | ||
| + | vertical-align: top; | ||
| + | } | ||
| + | div.threecol { | ||
| + | column-count: 3; | ||
| + | -moz-column-count: 3; | ||
| + | -webkit-column-count: 3; | ||
| + | } | ||
| + | div.twocol { | ||
| + | column-count: 2; | ||
| + | -moz-column-count: 2; | ||
| + | -webkit-column-count: 2; | ||
| + | } | ||
| + | div#char-side-panel { | ||
| + | width: 25%; | ||
| + | min-width: 240px; | ||
| + | float: right; | ||
| + | text-align: center; | ||
| + | background: black; | ||
| + | {{SimpleGradient |from=rgba(224, 152, 251) |to=rgba(98, 5, 132)}} | ||
| + | border: solid black 2px; | ||
| + | padding: 4px; | ||
| + | -moz-border-radius: 16px; | ||
| + | -webkit-border-radius: 16px; | ||
| + | position: relative; | ||
| + | top: -6px; | ||
| + | left: 6px; | ||
| + | {{BoxShadow}} | ||
} | } | ||
| − | + | div.intro { | |
| − | + | width: 100%; | |
| − | + | display: block; | |
| − | + | text-align: center; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | text-align: center; | ||
} | } | ||
| − | + | div.infobox { | |
| − | . | + | width: 100%; |
| − | + | float: none; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | table.infobox { | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | table.infobox td { | |
| − | + | vertical-align: top; | |
| − | |||
| − | . | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | vertical-align: | ||
} | } | ||
| − | . | + | table.infobox tr td:first-child { |
| − | + | text-align: right; | |
| − | + | width: auto; | |
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | table.infobox tr td:last-child { | |
| − | . | + | text-align: left; |
| − | + | width: auto; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | text-align: | ||
| − | |||
} | } | ||
| − | . | + | table.infobox tr td:only-child { |
| − | + | text-align: center; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | .clear { | |
| − | + | clear: both; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| + | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div id="char-outer-div" > | |
| − | + | {{:{{FULLPAGENAME}}/Introduction}} | |
| − | + | <div id="char-inner-div" class="clear"> | |
| − | |||
| − | + | <div id="char-side-panel" class="clear"> | |
| − | + | == Changeling Character == | |
| + | {{:{{FULLPAGENAME}}/Infobox}} | ||
| − | + | == Soundtrack == | |
| − | + | {{:{{FULLPAGENAME}}/Music}} | |
| − | |||
| − | |||
| − | |||
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == | <font color=black>BARONNETTE</font><font color=#330066>PHILOMÈNE</font>ANTOINETTE<font color=white>de</font>LILIJUDICAËL == | |
| − | | | + | {{:{{FULLPAGENAME}}/Description}} |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | { | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Stardust == | |
| − | + | {{:{{FULLPAGENAME}}/Contacts}} | |
| − | |||
| − | |||
| − | + | == Curiosities == | |
| − | + | {{:Ambrosine/RP Hooks3}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Opinions == | |
| − | {{: | + | {{:{{FULLPAGENAME}}/Stereotypes}} |
| − | |||
| − | |||
| − | |||
| − | { | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | == Moments in Time == | |
| − | + | {{:{{FULLPAGENAME}}/Gallery}} | |
| − | |||
| − | |||
| − | == | ||
| − | |||
| − | {{: | ||
| − | |||
| − | + | == Logs == | |
| − | | | + | <div class="threecol"> |
| − | | | + | {{ #dpl: |
| − | | | + | |userdateformat= (Y-M-d) |
| − | === | + | |namespace=Logs |
| − | + | |linksto=Ambrosine | |
| − | + | |ordermethod=firstedit | |
| − | + | |addeditdate=true | |
| + | |shownamespace=false | ||
| + | |noresultsheader=''None yet.'' | ||
| + | |mode=userformat | ||
| + | }} | ||
</div> | </div> | ||
| − | + | Dates are by OOC posting. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <center>[[File:Amber8.jpg|150px]]</center> | |
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | {{Played by | ||
| + | | Character name = Ambrosine Deforest | ||
| + | | Model name = Nastya Kusakina | ||
| + | }} | ||
| + | [[Category:Changeling]][[Category:Sidhe]][[Category:Seelie]][[Category:Active PCs]][[Category: Beaumayn]][[Category:PCs]] | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
Latest revision as of 20:44, 30 December 2021




Changeling Character
| Race: | Changeling |
| Full Name: | Ambrosine Deforest |
| Date of Birth: | Undisclosed |
| Heritage: | French |
| Occupation: | Maid |
| Seeming: | Late Stage Wilder |
| Kith: | Arcadian Sidhe |
| House: | Beaumayn |
| Apparent Age: | Early 20's |
| Height: | 5'5" |
Soundtrack

I used to rule the world
Seas would rise when I gave the word
Now in the morning I sleep alone
Sweep the streets I used to own
I used to roll the dice
Feel the fear in my enemies' eyes
Listen as the crowd would sing
"Now the old king is dead, long live the king!"
One minute I held the key
Next the walls were closed on me
And I discovered that my castle stands
Upon pillars of salt, and pillars of sand
|
|
|
|
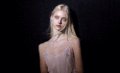
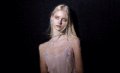
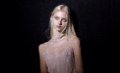
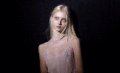
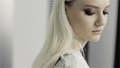
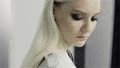
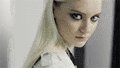
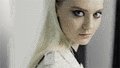
| BARONNETTEPHILOMÈNEANTOINETTEdeLILIJUDICAËL
- It has been some time since I came to Prospect. It is still a dreadful place. Thankfully the people here make it tolerable even if being the Baroness of a trade city has kept me incredibly busy. Too busy at times I fear..
- I have lost many friends along the way, the past has peeled away like shed skin and I am left a new thing in this strange world. Raw to its oddities and unique modern outlook. I can only hope the new connections I've made will keep me tangled up in the here and now so I do not get lost in my observance of the stars.
Stardust
Curiosities
Changeling
![]() Baroness of Beaumayne but she still doesn't tell everyone.
Baroness of Beaumayne but she still doesn't tell everyone.
![]() Baroness of Barony of the Shadowed Souls
Baroness of Barony of the Shadowed Souls
![]() You can always try and figure out her Heraldry.
You can always try and figure out her Heraldry.
![]() Is a Professor at the Covey-Fychell College
Is a Professor at the Covey-Fychell College
Mortal
![]() She occasionally talks to herself.
She occasionally talks to herself.
![]() Can you see her eyes?
Can you see her eyes?
Opinions
![]() Changelings: Sweet Dreams are Made of This.
Changelings: Sweet Dreams are Made of This.
![]()
![]() Sidhe: Cherish your memories and build towards a future they can live in.
Sidhe: Cherish your memories and build towards a future they can live in.
![]()
![]()
![]() Arcadian: Ours is a sad lot. What's worse is that others suffer for it.
Arcadian: Ours is a sad lot. What's worse is that others suffer for it.
![]()
![]()
![]() Autumn: What a shining exemplar of strength you are. I wonder if it is worth the fugue.
Autumn: What a shining exemplar of strength you are. I wonder if it is worth the fugue.
![]()
![]() Commoners: You have always been the strong ones. It's a pity you remember it less than we do at times.
Commoners: You have always been the strong ones. It's a pity you remember it less than we do at times.
![]()
![]() Gallian: What treasures the Autumn World still holds.
Gallian: What treasures the Autumn World still holds.
![]()
![]() Thallain: Do not think I did not taste your foul stench as I walked those paths. Do you see me coming? Good.
Thallain: Do not think I did not taste your foul stench as I walked those paths. Do you see me coming? Good.
![]() Courts: A twisted hunt amidst a tangled dance that is called Politics. In the end.. Don't we have one goal?
Courts: A twisted hunt amidst a tangled dance that is called Politics. In the end.. Don't we have one goal?
![]()
![]() Seelie: Love. Quest. Live in each moment for the experience and always remember Who We Are.
Seelie: Love. Quest. Live in each moment for the experience and always remember Who We Are.
![]()
![]() Unseelie: Your Passions become Distractions so easily..
Unseelie: Your Passions become Distractions so easily..
![]()
![]() Shadow: Fuck off with all of -that-.
Shadow: Fuck off with all of -that-.
![]() Winter: I almost hate G.R.R.M.... But he's right you know...
Winter: I almost hate G.R.R.M.... But he's right you know...
![]() Mages: You are no less capable of the horrors any mortal is. The problem is you think that you aren't.
Mages: You are no less capable of the horrors any mortal is. The problem is you think that you aren't.
![]() Shifters: Convert your despair to rage and Hulk Out. Sidhe have a similar sin...
Shifters: Convert your despair to rage and Hulk Out. Sidhe have a similar sin...
![]() Bygone: Tell me what I must pay to pave the way for more of you to return...
Bygone: Tell me what I must pay to pave the way for more of you to return...
![]() OTHERS: I do not remember all of you only that there are things beyond my knowledge in this shifting tapestry. I am glad I am not gifted with visions so wide as to encompass you all.
OTHERS: I do not remember all of you only that there are things beyond my knowledge in this shifting tapestry. I am glad I am not gifted with visions so wide as to encompass you all.
Moments in Time
Logs
{{ #dpl: |userdateformat= (Y-M-d) |namespace=Logs |linksto=Ambrosine |ordermethod=firstedit |addeditdate=true |shownamespace=false |noresultsheader=None yet. |mode=userformat }}
Dates are by OOC posting.