Difference between revisions of "Zachariah"
imported>Zachariah (Created page with "<css> →Wrapper around the table: sets text-color (and could change font): .CTWrapper { width : 900px; align : center; background : #1d2e38; border : 1px s...") |
(Marked Inactive) |
||
| (11 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <!-- This wiki layout/template was copied from Athan with his approval. https://www.cityofhopemush.net/index.php/Athan --> | ||
| + | |||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
| + | [[Category:PCs]] [[Category:Inactive PCs]] [[Category:Shifter]] [[Category:Gaian]] [[Category:Ananasi]] [[Category:Fera]] | ||
<css> | <css> | ||
| − | / | + | @import url 'https://fonts.googleapis.com/css?family=Petrona'; |
| − | + | ||
| − | + | <!-- Built in MediaWiki Plainlinks class used for YouTube links --> | |
| − | + | a:link { | |
| − | + | color: #000000; | |
| − | + | } | |
| − | + | a:hover { | |
| + | color: #000000; | ||
| + | } | ||
| + | a:active { | ||
| + | color: #000000; | ||
} | } | ||
| − | + | a:visited { | |
| − | + | color: #000000; | |
| − | + | } | |
| − | + | .elinks { | |
| − | . | + | color: #000000; |
| − | |||
} | } | ||
| − | + | .songlink { | |
| − | . | + | color: #000000; |
| − | + | font-size: 10pt; | |
| + | font-weight: bold; | ||
} | } | ||
| − | + | .layout { | |
| − | + | width: 800px; | |
| − | + | background: #000000; | |
| + | color: #FFFFFF; | ||
| + | border: 0px; | ||
| + | border-collapse: collapse; | ||
| + | border-spacing: 0px; | ||
} | } | ||
| − | + | .title { | |
| − | . | + | background: #000000; |
| − | + | color: #FFFFFF; | |
| + | font-family: 'Petrona', serif; | ||
| + | font-size: 45pt; | ||
| + | letter-spacing: .1em; | ||
| + | font-variant: small-caps; | ||
| + | font-weight: 100; | ||
| + | text-align: left; | ||
| + | text-indent: 1.8em; | ||
| + | vertical-align: middle; | ||
| + | padding: 10px; | ||
| + | margin: 0px; | ||
| + | border-top: 3px solid #490202; | ||
| + | border-bottom: 3px solid #490202; | ||
} | } | ||
| − | + | .qtitle { | |
| − | + | color: #490202; | |
| − | + | font-size: 1em; | |
| − | + | font-weight: bold; | |
| − | . | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | .info { | |
| − | + | background: #000000; | |
| − | . | + | font-family: Century Gothic, CenturyGothic, AppleGothic, Calibri, sans-serif; |
| − | + | font-size: 10pt; | |
| − | + | font-weight: 100; | |
| − | + | text-align: justify; | |
| − | + | padding: 0px; | |
| + | margin: 0px; | ||
} | } | ||
| − | + | .infobox { | |
| − | + | background: #CACACA; | |
| − | . | + | color: #0F0F0F; |
| − | + | padding: 10px; | |
| − | + | margin: 40px 50px; | |
} | } | ||
| − | + | p { | |
| − | + | padding: 0px 1.8em; | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
} | } | ||
| − | + | .header { | |
| − | + | color: #490202; | |
| − | + | font-family: Century Gothic, CenturyGothic, AppleGothic, Calibri, sans-serif; | |
| − | + | font-size: 16pt; | |
| − | + | letter-spacing: .2em; | |
| − | + | font-variant: small-caps; | |
| − | + | font-weight: 100; | |
| − | + | border-bottom: 1px dotted #490202; | |
| − | |||
| − | |||
} | } | ||
| − | + | p.quote { | |
| − | . | + | font-family: Century Gothic, CenturyGothic, AppleGothic, Calibri, sans-serif; |
| − | + | font-size: 7pt; | |
| + | font-weight: 100; | ||
| + | text-align: justify; | ||
| + | padding: 0px; | ||
| + | margin-left: 20px; | ||
} | } | ||
| − | + | .spacer { | |
| − | + | min-height: 20px; | |
| − | . | + | height: 20px; |
| − | + | background: #1F1F1F; | |
| − | + | border-top: 3px solid #490202; | |
| − | + | border-bottom: 3px solid #490202; | |
| − | |||
| − | |||
} | } | ||
</css> | </css> | ||
| − | + | {| align=center class=layout | |
| − | + | |- | |
| − | + | | colspan=2 |[[Image:ZacWebHeader.jpg|800px]] | |
| − | + | |- | |
| − | + | | colspan=2 class=title align=center |Zachariah Cabral | |
| − | + | |- | |
| − | + | | class=info | | |
| − | + | {| align=center style="width: 400px" class=infobox | |
| − | + | |- | |
| − | + | | '''Name:''' | |
| − | + | | Zachariah Cabral | |
| − | + | |- | |
| − | + | | '''Apparent Age:''' | |
| − | + | | Mid-Late Twenties | |
| − | + | |- | |
| − | + | | '''Occupation:''' | |
| + | | Assassin | ||
| + | |- | ||
| + | | '''Nature:''' | ||
| + | | Soldier | ||
| + | |- | ||
| + | | '''Demeanor:''' | ||
| + | | Survivor | ||
| + | |- | ||
| + | | colspan="2" | <hr /> | ||
| + | |- | ||
| + | | '''Concept:''' | ||
| + | | Warrior/Assassin Ananasi | ||
| + | |- | ||
| + | | '''Race:''' | ||
| + | | Shifter: Ananasi | ||
| + | |- | ||
| + | | '''Breed:''' | ||
| + | | Arachnid | ||
| + | |- | ||
| + | | '''Faction:''' | ||
| + | | Gaian | ||
| + | |- | ||
| + | | '''Aspect:''' | ||
| + | | Kar (Kumoti Myrmidon) | ||
| + | |- | ||
|} | |} | ||
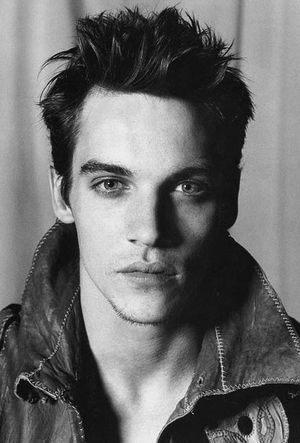
| − | + | |[[Image:Zachariah3.jpg|300px]] | |
| − | + | |- | |
| − | + | | colspan=2 class=spacer | | |
| − | + | |- | |
| − | + | | colspan=2 class=info | | |
| − | + | {| style="width: 700px" class=infobox | |
| − | + | |- | |
| − | + | |<span class=header>RP Hooks</span> | |
| − | + | |- | |
| − | + | | | |
| − | + | * <div class=qtitle>'''Shifter:'''</div> | |
| − | + | ** '''Gaian''': <p>Place Holder</p> | |
| − | + | ** '''Ananasi''': <p>Place Holder</p> | |
| − | + | ** '''Fera''': <p>Place Holder</p> | |
| − | + | * <div class=qtitle>'''Place Holder:'''</div> | |
| − | + | ** '''Place Holder''': <p>Place Holder</p> | |
| + | |||
|} | |} | ||
| − | < | + | |- |
| − | </ | + | | colspan=2 class=spacer | |
| + | |- | ||
| + | | colspan=2 class=info | | ||
| + | {| class=layout | ||
| + | |- | ||
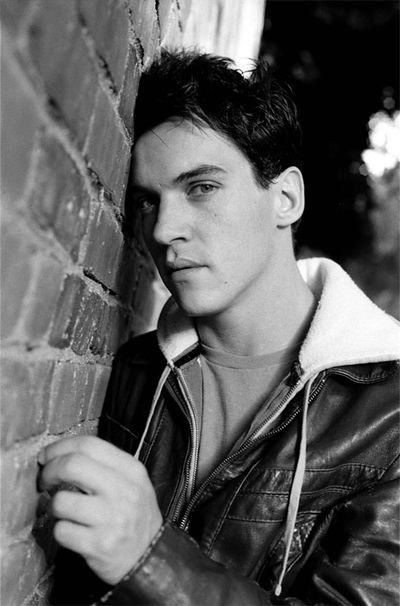
| + | | [[Image:Zachariah2.jpg|375px]] | ||
| + | |<div class=infobox style="font-size: 8pt"> | ||
| + | One thread at a time<br>One single strand of the Web<br>Can make all the difference<br>Can change the World<br>A twist of the Skein and this one lives<br> | ||
| + | A fold in the Fabric and that one dies<br>We do not make the thread nor own it<br>But we know how to change its Pattern<br>The Great Web is skewed and abstract<br> | ||
| + | Not what it was meant to be<br>The Triat broken by time and deceit<br>We, the Triumvirate, will undo that madness<br>But the work is hard and takes time<br> | ||
| + | The Symmetry is not an easy goal<br>We are patient. We are ready.<br>We are legion, and we are strong<br>The Great Web will be rebuilt<br> | ||
| + | We will achieve our goals, fulfill our destiny<br>In the Name of the Mother-Queen<br>If we must kill you all to do so<br>We are the spiders, hunters of destiny<br> | ||
| + | The architects of fear and fantasy<br>We are the Patient Ones<br>And we are hungry.<br> | ||
| + | |- | ||
| + | | colspan=2 class=spacer | | ||
| + | |- | ||
| + | | colspan=2 class=info | | ||
| + | {| style="width: 700px" class=infobox | ||
| + | |- | ||
| + | |<span class=header>Contacts</span> | ||
| + | |- | ||
| + | | | ||
| + | * [[Placeholder | Placeholder]]: <p>This is just a placeholder.</p> | ||
| + | |} | ||
| + | |- | ||
| + | | colspan=2 class=spacer | | ||
| + | |- | ||
| + | | colspan=2 class=info | | ||
| + | {| class=layout | ||
| + | |- | ||
| + | | | ||
| + | <div class=infobox style="min-height: 400px; font-size: 9pt"> | ||
| + | <span class=header>Playlist</span> | ||
| + | <div style="height: 400px; padding: 0px;"> | ||
| + | * <span class=plainlinks>[https://www.youtube.com/watch?v=O1OTWCd40bc <span class=songlink>The Weeknd - Wicked Games (Explicit)</span>]</span> | ||
| + | <p class=quote> | ||
| + | :Bring the drugs baby I could bring my pain | ||
| + | :I got my heart right here | ||
| + | :I got my scars right here | ||
| + | :Bring the cups baby I could bring the drink | ||
| + | </p> | ||
| − | == | + | * <span class=plainlinks>[https://www.youtube.com/watch?v=KO3l733WRN0&list=RDKO3l733WRN0 <span class=songlink>Perfect Circle - Outsider (Director's Cut)</span>]</span> |
| − | {{ RP Logs | name = {{PAGENAME}} | columns = | + | <p class=quote> |
| − | + | :Help me understand why | |
| + | :You've given in to all these | ||
| + | :Reckless dark desires | ||
| + | :You're lying to yourself again | ||
| + | :Suicidal imbecile | ||
| + | </p> | ||
| + | |||
| + | * <span class=plainlinks>[http://www.youtube.com/watch?v=ZBj2nmodCuA <span class=songlink>After the Smoke - OIAM</span>]</span> | ||
| + | <p class=quote> | ||
| + | :You should know, I'm one in a million'' | ||
| + | :Tell me I'm against the ropes'' | ||
| + | :Ohh Ohh, Just one in a million'' | ||
| + | :But I could fight this on my own'' | ||
| + | </p> | ||
| + | | style="width: 400px" |[[Image:Zachariah.jpg|400px]] | ||
| + | |- | ||
| + | | colspan=2 class=spacer | | ||
| + | |- | ||
| + | | colspan=2 class=info | | ||
| + | {| style="width: 700px" class=infobox | ||
| + | |- | ||
| + | |<span class=header>Logs</span> | ||
| + | |- | ||
| + | |<div class="mw-collapsible mw-collapsed">{{ RP Logs | name = {{PAGENAME}} | columns = 2 | ordermethod = gamedate }}</div> | ||
| + | |} | ||
| + | |} | ||
Latest revision as of 11:21, 16 April 2021

| |||||||||||||||||||||||
| Zachariah Cabral | |||||||||||||||||||||||
|

| ||||||||||||||||||||||
| |||||||||||||||||||||||
|
|||||||||||||||||||||||